If you’re going to invest your time in writing detailed articles, it goes a long way to create a plan for the most important talking points. Then, as you write out the core content – you can begin to add/remove sub-sections that further improve the article. In the end, you should have a solid list of main discussion points, with appropriate sub-headings that go into more detail.
In other words, the best kind of writing happens when you’re able to create a solid table of contents for the specific topic you’re focusing on. And, in the same fashion, it’s also helpful to give the full picture to your readers. In recent years, a Table of Contents widget has become pretty much mandatory for blog posts that go into the 1,000-word range.
And it is so because in a lot of cases – people are looking for specific answers, rather than a long list of talking points that perhaps aren’t critical to their question. Thankfully, WordPress (plugins) makes it relatively easy to add a Table of Contents to your blog posts.
So, in this article, I’m going to review not only the plugin I use myself on this blog but also several alternatives that I feel would be a great fit in specific scenarios. Above all, having multiple options lets you pick the one that best suits your theme design if you aren’t particularly keen on customizing the design of the widget yourself.
Heroic Table of Contents

After trying out various plugins that I could potentially use for this blog – I settled for Heroic’s ToC plugin because it has all the features I need. In particular, I can choose to keep the Table of Contents Open or toggle it closed.
And this can be done for each blog post individually.
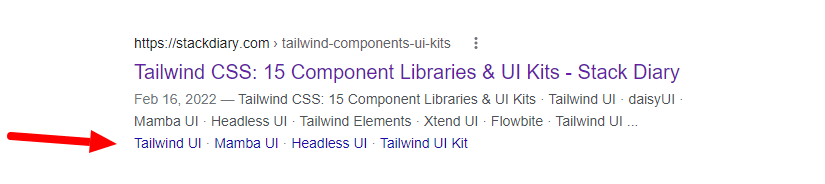
The reason that’s important for me is because I will almost always add a ToC to my blog posts, even if the article has only a few key talking points. And the reason for doing that is Google Search. If you aren’t familiar, Google Search can interpret sitelinks (also known as HTML anchors) and display them directly on Search result pages. It looks like this:

This is helpful because users who search for specific queries can directly jump to the section discussing a topic/query they were searching for. So, even if the blog post is relatively short – it’s still a great way to organize your content for the best Google presentation.
Heroic’s plugin has 4 in-built styles, but personally – I found it relatively easy to fetch the appropriate CSS class and style the widget to my liking. And using it is as easy as choosing the correct Block from your post editing page. You also have the option to display/hide specific heading tags, such as h1, h2, h3, and so forth.
LuckyWP Table of Contents

I’d say LuckyWP’s design is probably one of the more recognizable ones. With a little over 90,000 active installs – this plugin is used across a wide variety of WordPress blogs. The compact design with an in-built heading hierarchy makes it super easy to add a Table of Contents to your posts.
If you don’t like configuring your ToC manually – you can choose the auto-insert option, which will place a Table of Contents on all your blog posts. This can be configured to be placed at a specific blog post location.
And, for even deeper customization – you can place the shortcode widget manually. This should also work quite well with widgetized areas, meaning you could apply a sticky effect to the widget and have a stickied ToC widget on your blogs.
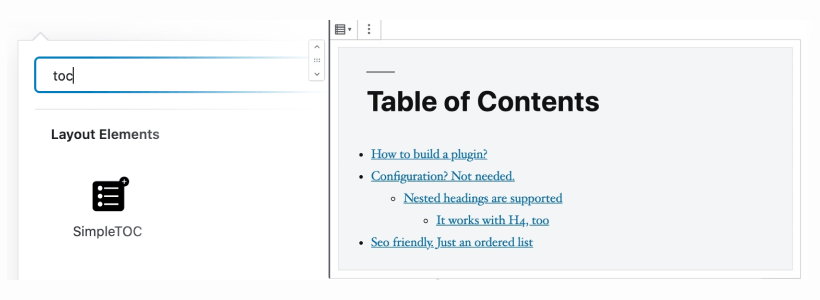
SimpleTOC

So, one thing we haven’t touched upon yet is that many of these plugins use JavaScript for their functionality. This means that unless your browser (or your visitors) supports JS – it will be impossible to toggle the Table of Contents either on or off.
This is mostly an issue when you initially display the ToC widget as closed. But, nevertheless, if you’re trying to make your site as accessible as possible – it goes a long way to use plugins that also support accessibility.
And one such plugin is SimpleTOC from Marc Tönsing. This is a prime example of not needing JavaScript or external CSS to display a neat Table of Contents widget. The plugin automatically inherits the style of theme that you’re currently using. So, even if you decide to change your theme in the future – the SimpleTOC plugin will adapt itself to your new style of choice.
Easy Table of Contents

Very few WordPress plugins get past 100,000 downloads, let alone 300,000, as the Easy Table of Contents plugin has. WordPress users use this one of the most popular solutions to add a ToC widget to their posts, pages, and widgetized areas.
As for the features that make this plugin unique, here are a few of them:
- Customize the appearance by changing link colors, backgrounds, and border styles.
- Toggle the ToC to be shown/hidden by default, and users can do the same.
- Customize which headings are used per-post; you can also customize the style every time you add a ToC to a post or page.
- It can be set as a Fixed widget to scroll with the user alongside content.
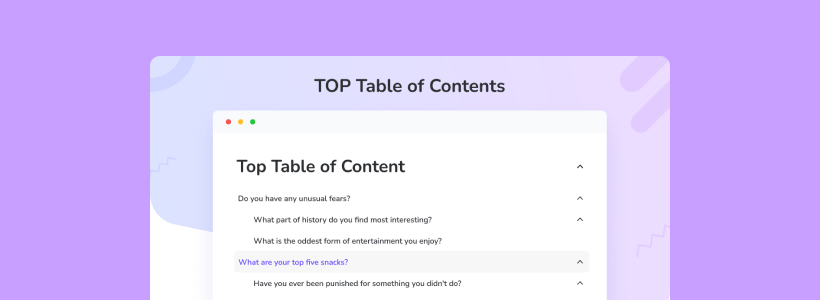
TOP Table of Contents

TOP is a freshly released Table of Contents plugin from BoomDevs. This plugin immediately caught my eye because it does many things right. The first, and probably most interesting, feature is that TOP has a native sticky ToC feature. As the user scrolls past the ToC container – it will automatically align itself to the sidebar. Perfect for those really long-form content pieces.
TOP Table of Contents: Key Features
- Optimized to be used with Gutenberg (as Block) and other website builders (like Elementor).
- Toggle auto-insert or use a shortcode to display wherever you like (including the sidebar).
- Custom-made templates: light, pale, and dark-themed.
- Everything from font to colors to display can be configured and customized.
Naturally, the plugin is also optimized for performance and mobile responsiveness.
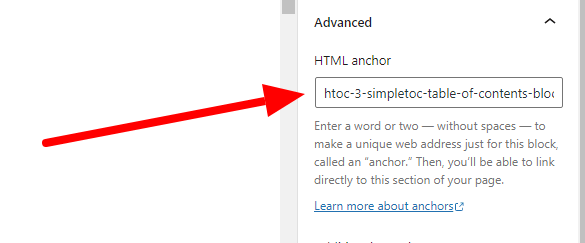
How to change the HTML anchor manually
To conclude this article, I will briefly discuss manually changing the HTML anchors. Largely because any Table of Contents plugin relies on automated anchor inserting, and, in some cases, this can cause issues, such as the anchor having a pre-determined prefix. Like so:

You can click on any heading in your article, then on the right-hand sidebar, navigate to Advanced, and you’ll see the assigned HTML anchor for that particular heading. In this example, you can see that the anchor has a htoc prefix, which is added by the plugin itself. You can then remove that prefix and assign a more clean anchor based on the specific heading.
This is mostly relevant if you like to keep your content URLs clean. It also makes it much nicer to share with other people, as the URL won’t look so weird. Lastly, I hope one of these plugins will be a great fit for your blog as they have been for mine.