In simple terms, a 404 Error means that your website has broken pages. And, it is important that you fix this error as soon as it comes up. If you don’t, not only do you risk losing site visitors and their trust, but search engines like Google can deindex your pages.
For this tutorial, we are going to be focusing on WordPress sites. Because WordPress is a dynamic content management system – it is prone to mishaps.
Namely, adding or disabling plugins can create unnecessary pages. And, in most cases – those pages will have a permalink structure. But, because there is no content associated with them, those pages will return a Page Not Found error.
What is the meaning of the 404 Error?
A 404 error message is returned when a website visitor is trying to access a page that doesn’t exist. This can happen because the visitor typed in the wrong URL address. But, in some cases, the Page Not Found error can appear because some content is missing on your site.
In all fairness, there are quite a few reasons why a 404 Error might appear:
- The site visitor typed in the wrong URL. (E.g. website.com/blogg rather than website.com/blog)
- Your website structure (permalink) has changed.
- The URL returning the error has been moved or deleted.
- Your website hosting is experiencing an error and making your website inaccessible.
- A plugin or a theme has created pages and links that don’t exist. (This is specific to WordPress users.)
And there could be other reasons, but the ones mentioned above are the most common ones.
Should you fix 404 Error pages?
This is an interesting question. There are two ways to go about it, some prefer to redirect all their 404 Error pages with a 301 Redirect. While others create a custom 404 Not Found page, to let visitors know they landed on a broken page. Personally, I prefer doing a redirect.
It saves me the trouble of leaving broken pages on my site. But, more importantly, it also helps to pass all traffic to my blogs’ homepage.
Nevertheless, here are the reasons why you should fix your 404 pages:
- Google can interpret broken pages as your site being untrustworthy and thus devalue the authority of your domain name. In other words, it is bad for SEO.
- If somebody visits your website through a referal and lands on a broken page – it is an instant red flag, and fosters a skeptical mindset about your brand.
- Leaving 404 pages up means you’re not passing backlink value back to your homepage.
This is the general gist of it. So, now that we know what a 404 Error is and why it’s a good idea to fix it – we need a way to analyze our own site to spot potentially broken pages.
How to identify broken pages on your site
There are a number of ways to identify 404 Page Not Found pages on your site. First of which is whenever you yourself encounter such an error. Alternatively, your users might land on a broken page and notify you about it themselves. However, this approach doesn’t give you the full picture. As you might have broken pages that you don’t know about.
As such, a more efficient way of identifying broken pages is to use tools. And there’s quite a handful of such tools available to us. Here are some that I recommend personally:
- Google Search Console. You should be using Google’s webmaster tools either way. The nice thing about this tool is that it will automatically alert you whenever there are problems with your pages. E.g. They are returning a 404 Error.
- Ahrefs. This is one of the most popular SEO tools for digital marketers. And, as of recently, Ahrefs offers their Webmaster Tools for free to site owners. If you can verify being the owner of your site, you can perform a free audit of your pages.
- Dr. Link Check. With this tool you can check up to 1,500 links on your site. Just enter the URL and let the tool do the work. Ideal for small-scale websites.
A simple Google query will return quite a lot of results for similar tools.
How to Fix ‘404 Error – Page Not Found’
So, for this section of the tutorial, we’re going to be focusing on specific solutions to fix broken links and pages. And, while some of the fixes might be specific to WordPress – they should work just fine in practice for other CMS websites, too.
All 404 Redirect to Homepage

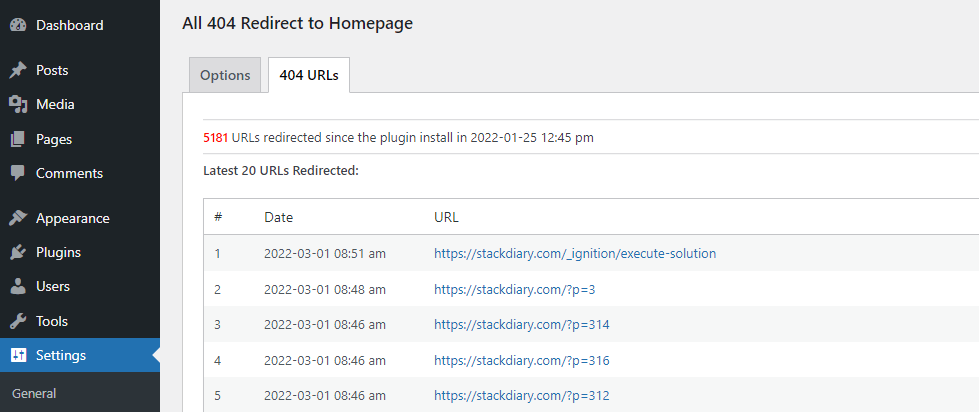
The most efficient way to solve all your broken page problems is by using a 301 redirect plugin. My favorite plugin that I have been using for years is this one. You can download it and activate it directly from your WordPress dashboard, also.
What is a 301 Redirect?In the most basic terms, the 301 HTTP status tells the browser to permanently redirect a page elsewhere. It is most often used to redirect a page whenever URL structure (permalink) has changed. It's also used for 404 Errors because it helps to preserve backlink authority.
And, the plugin provides the option to redirect all your broken pages to a specific URL. In my case, as it should be in yours, this URL is the homepage.
The plugins’ dashboard also provides a report of how many URLs were redirected in total. And shows the latest log of which pages are broken on your site. Just by using this plugin alone, you can completely eliminate the need to worry about broken pages.
Using a custom 404 Error page

In some rare cases, you might want to use an actual template for your 404 pages. Specifically, this is useful for WordPress users who also use their site for eCommerce or SaaS purposes. In such cases, letting users know they landed on a broken link can help you steer them in the right direction. And prevent you from losing out on potential leads.
You can use a plugin like Custom 404 Pro to get started. This plugin lets you specify the custom 404 error page that you wish to use for all broken pages. In other words, you can design the custom error page yourself. Then, use the plugin to make sure that all broken pages are redirected to that specific template.
An alternative method is to edit your .htaccess file.
- Design and publish a custom 404 page. Use pre-made templates or do it yourself with a page builder. It’s up to you.
- Save the URL of your 404 page and then access the file directory of your WordPress site. This is unique to your hosting provider. In my case, WordPress is installed in the /var/www/stackdiary/ directory, and the .htaccess file can be found at /var/www/stackdiary/.htaccess. You can also install the WP File Manager plugin to access this file directly from the WordPress dashboard itself.
- Open the .htaccess file and add the code shown below. Then save and close it.
The code for displaying a custom 404 page is the following:
ErrorDocument 404 /page-not-found
# Using the ErrorDocument property to redirect 404 errors to a custom pageThe /page-not-found permalinks should point towards the custom 404 page that you designed and published. It’s quite straightforward. And, best of all, this method lets you use any kind of a 404 page template you like.
Final words
As you can see, it’s quite easy to fix the problem yourself. If you do run into problems, let me know and I will be more than happy to assist. As I mentioned earlier, my preference is to simply redirect the pages using a 301 Redirect. It spares me the headache of having to frequently check if any new broken pages have popped up.