I can’t even begin to imagine how often I have had to look up fonts because they just look really good. Fonts do a lot of the heavy lifting for making a design presentable.
And you can easily prove that by changing a particular font on a specific design, only to see it fade into oblivion. This applies to everything, from header titles to fonts used in posters, images, infographics, and other media. Fonts are inseparable from good design.
As for me, I’m more of a web guy – so the fonts that interest me, typically come from websites. However, I’m well aware that many designers also work with images daily, so this article will also cover the process of identifying fonts from images.
And, lastly, I’m also including a service to identify fonts from brand logos. Well, it’s more of a repository of fonts used by popular brands, which is nonetheless useful. But, first – let me show you how I typically identify fonts from articles and other websites.
Let’s fire up the Chrome Developer Tools
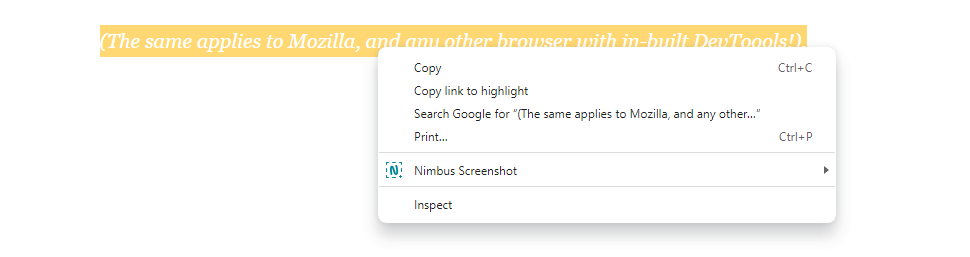
The quickest way to find a particular font is to right-click on any text inside the page and use the Chrome Inspect tool. Here is an example:
(The same applies to Mozilla, and any other browser with in-built DevToools!).

Once you click on Inspect – a new panel will open up. Unless you’re familiar with web development, a lot of it will look like a bunch of jibberish. Understandable.
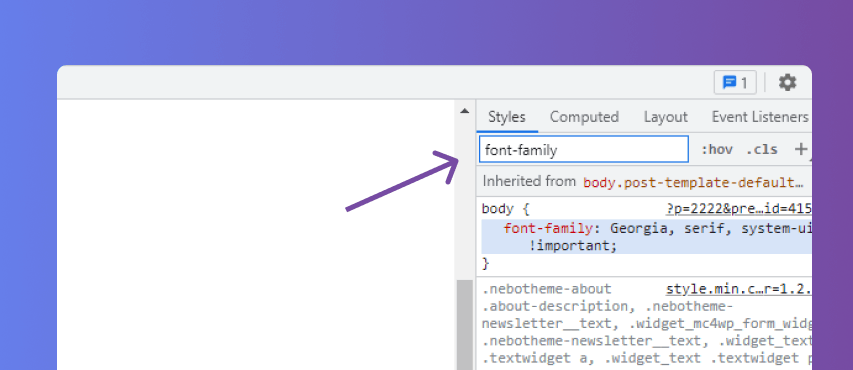
But, the only thing you need to do is filter the page for a specific query. And that query is font-family. It should look like this:

For the text I selected, I got a response of:
font-family: Georgia, serif, system-ui !important;
so I know that the font used is Georgia. This might differ if you select another part of the text, such as a headline. On my blog, selecting a headline gives me:
font-family: var(--nebotheme-font-heading-h1-ff,inherit);
doesn’t make a lot of sense, right?
This is simply a font being called through a CSS variable. You can hover over the text inside DevTools to see which font is used. It’s quite simple and easy to get a hang of it.
If you’re not a fan of doing all that manually (and let’s be honest, who is?) – you can use a browser extension like CSS Peeper that will do it for you automatically!
The above approach works only with fonts found inside web text. But, as the title of this article implies – we’re also looking for ways to find fonts inside images. So, this next section is dedicated to my favorite tools when it comes to identifying fonts: be it text or photo.
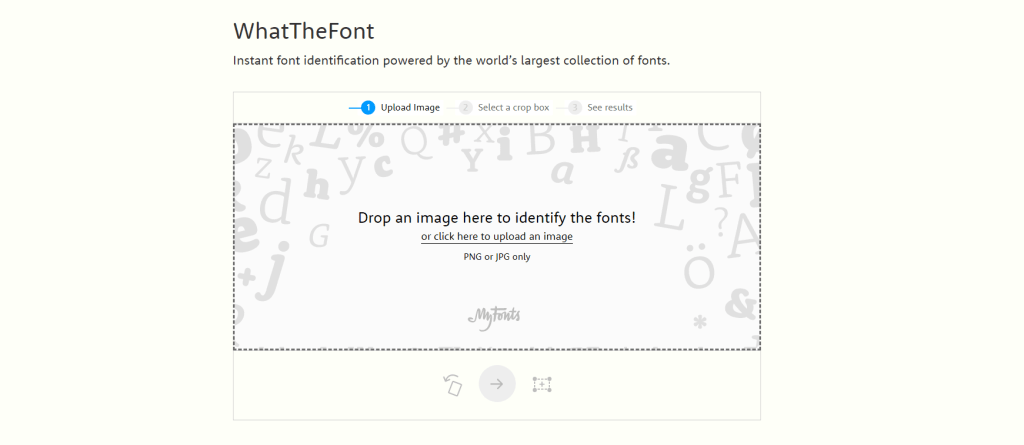
WhatTheFont!

There are quite a few font identification tools for images, but in my experience WhatTheFont! just blows the competition out of the park. Unlike similar tools where you have to select types individually, WhatTheFont lets you select a portion of the image, and you’re set.
As someone who does a lot of design work in Figma – I tested 10 unique images I have created in the past, and WhatTheFont successfully detected the font in each one.
Chances are, you’re going to run in a font that simply isn’t recognized. This usually happens when the font used by the designer isn’t even publicly available. In such a case, my recommendation is to contact the author of the photo and talk to them directly. Sometimes this is easier said than done, but you’d be surprised how helpful people can be.
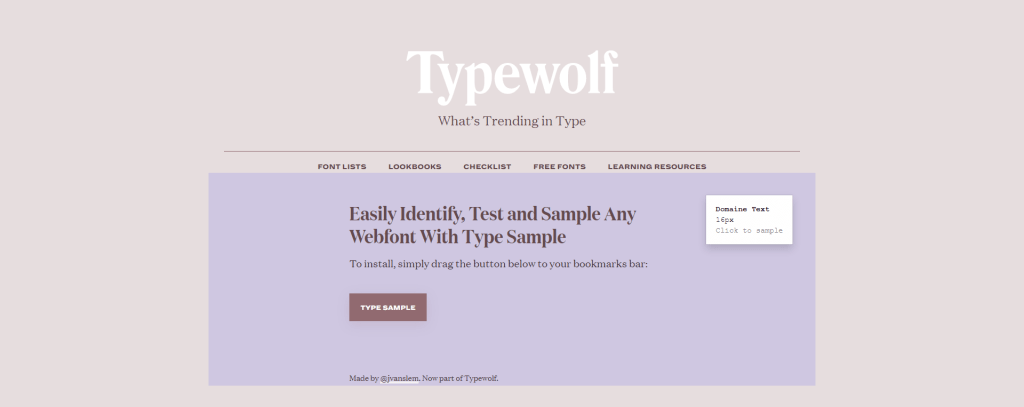
Type Sample

The Type Sample widget from Typewolf is a neat little tool replicating a process I mentioned at the start of this article. Rather than having to go inside DevTools yourself, the Type Sample bookmarklet can do all of it automatically.
You can drag the Type Sample button on the website inside your bookmarks bar. Afterward, you click on it and then navigate to any section or part of a web page. This will automatically fetch the used font for the specific element, and showcase its name in a separate white box – as seen in the screenshot above.
It’s a lot more efficient than using a Browser extension, too.
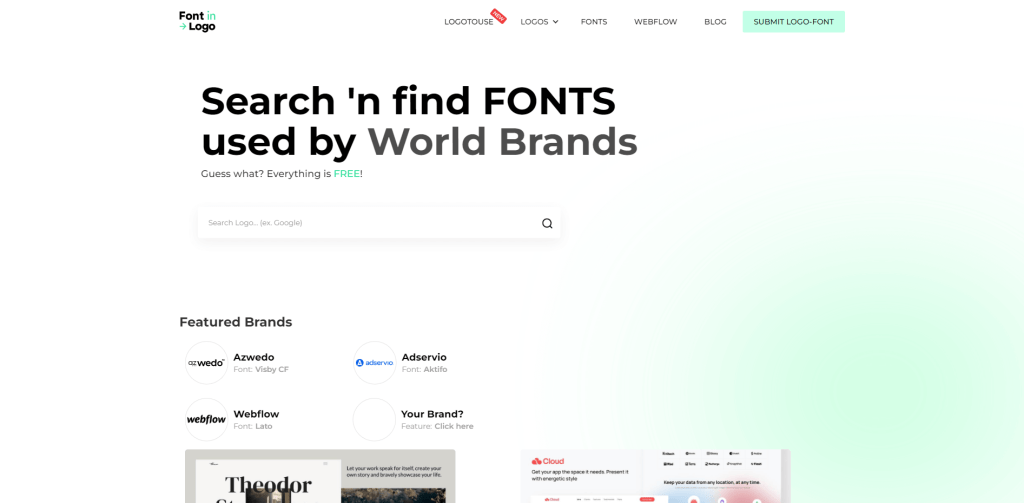
Font In Logo

Brand logos have evolved plenty in this new paradigm of web design. However, it’s still possible to come across a logo with the perfect font.
You can browse the directory individually or simply type in the brand name for which you’d like to find the logo font. It’s a crowdsourced effort, so the availability can be sparse.
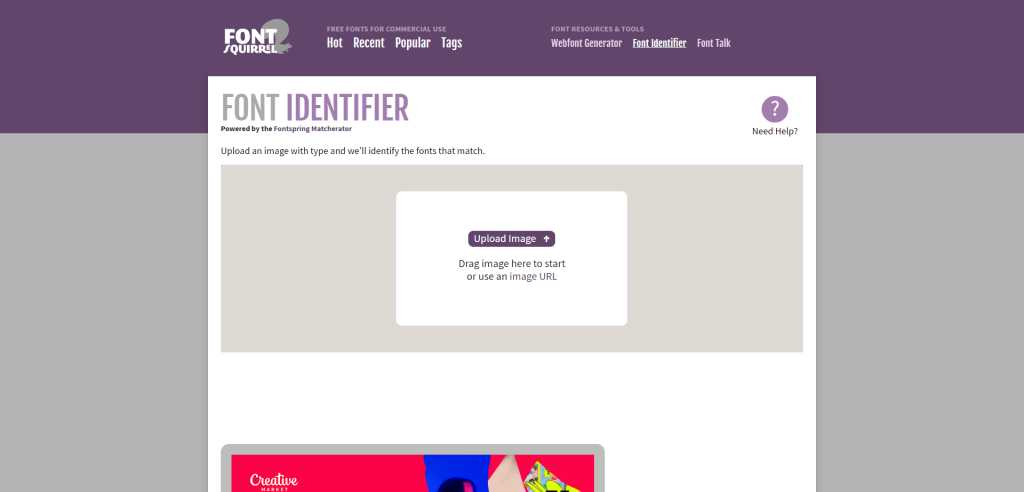
FontSquirrel’s Matcherator

FontSquirrel’s Matcherator offers a straightforward user interface that comes with the essential features you’d expect for font identification. The tool allows you to upload an image and then scans it to find the closest matches among its extensive database of fonts.
One standout aspect is its option to specify letters within the image, giving the algorithm a better chance at an accurate identification. However, the tool does have limitations when it comes to dealing with images with noise or heavy styling on the text.
Additionally, while it is robust in identifying common fonts, it may not be as effective with more obscure or custom-designed typefaces. Overall, it’s a reliable tool for quick font identification and even offers download links for free or commercially available matches.
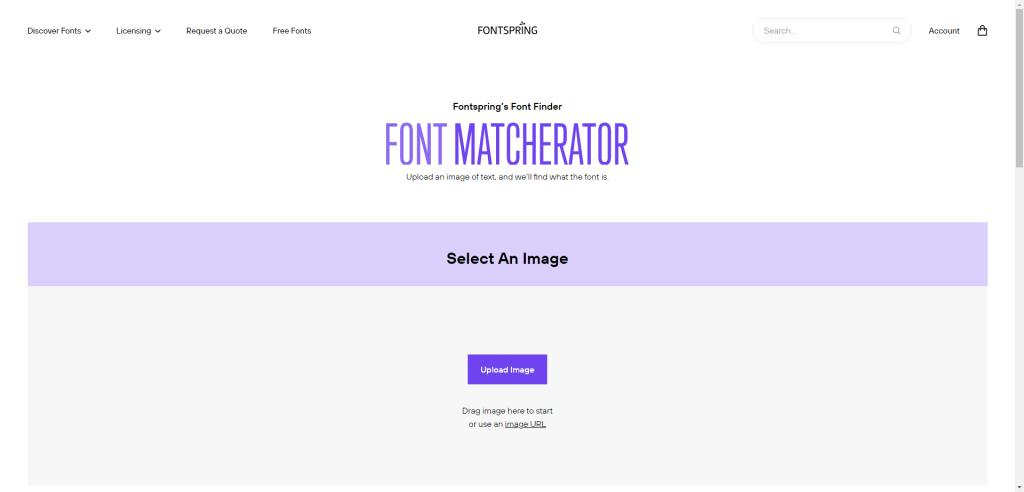
Fontspring Matcherator

Fontspring Matcherator operates on a similar premise as the previous tool but differentiates itself with a few unique features. Upon uploading an image, the tool provides an interface for users to select the text area they wish to analyze, which can be incredibly helpful in isolating specific fonts from complex designs.
One area where it shines is its list of both free and paid font options, giving a comprehensive view of what’s available. It also categorizes the results based on the similarity score, helping you to make an educated decision.
Like its FontSquirrel counterpart, it does struggle with highly stylized or noisy images. What sets it apart, however, is its connection to the Fontspring marketplace, offering an immediate purchase option for commercial fonts.
Summary
When it comes to the task of identifying fonts from images and web text, there is a diverse array of tools at your disposal, each offering unique features tailored to meet specific needs. While some tools excel in image-based identification, others specialize in analyzing web text, and many offer a mix of both. Whether it’s WhatTheFont!, which allows for character specification, or Fontspring Matcherator, which offers a connection to a commercial marketplace, each tool presents its own advantages and limitations.
The reality is that no single tool is a silver bullet; each comes with its own set of constraints, whether it be difficulty with noisy or stylized images or limitations in their font databases. As such, the savvy user will often find value in using multiple tools in tandem to achieve the most accurate identification possible.
So whether you’re a seasoned designer, a developer, or simply someone intrigued by the art of typography, there’s likely a tool that aligns with your needs. With the continual advancements in machine learning and text recognition algorithms, these tools are only set to become more accurate and comprehensive in the future.