In the design world, typography is vital in conveying messages and emotions with the perfect blend of style and readability. As a professional designer, you understand the importance of selecting the right fonts, pairing them harmoniously, and creating an impact that resonates with your audience. But with an ever-growing selection of fonts and the complexities that come with it, finding the ideal combination can be time-consuming and overwhelming.
So, let’s try and simplify that! We’ve curated a comprehensive list of typography tools designed to streamline your font selection process and elevate your designs to new heights. In this ultimate guide, you’ll discover resources that not only help you identify the most suitable fonts for your projects but also provide invaluable insights into achieving the desired effect through artful font combinations.
This guide is structured into five unique sections, you can use the navigation block below to jump to the section that interests you the most, or you can go through the entire guide in its entirety.
Webfonts
Check out web fonts for your online projects. Find high-quality, easy-to-use typefaces that work well on different platforms and create a great user experience.
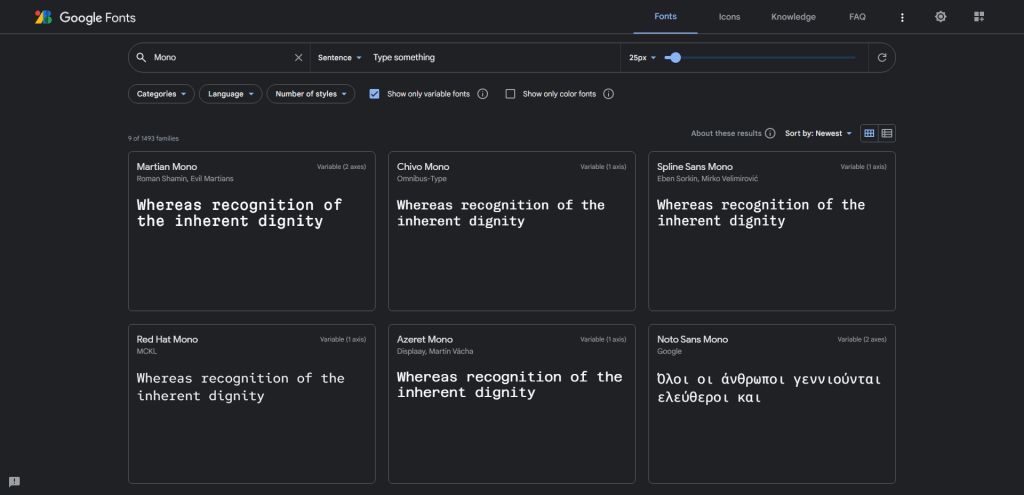
Google Fonts

Google Fonts is a free, user-friendly resource that offers a diverse library of webfonts, making it easy for designers to find and integrate a wide variety of typefaces into their online projects. With an emphasis on open-source licensing, Google Fonts promotes accessibility and seamless cross-platform compatibility, simplifying the design process for professionals and beginners alike.
Concerned about GDPR? You can use a service like Bunny Fonts, which is designed as a privacy-friendly drop-in replacement for Google Fonts.
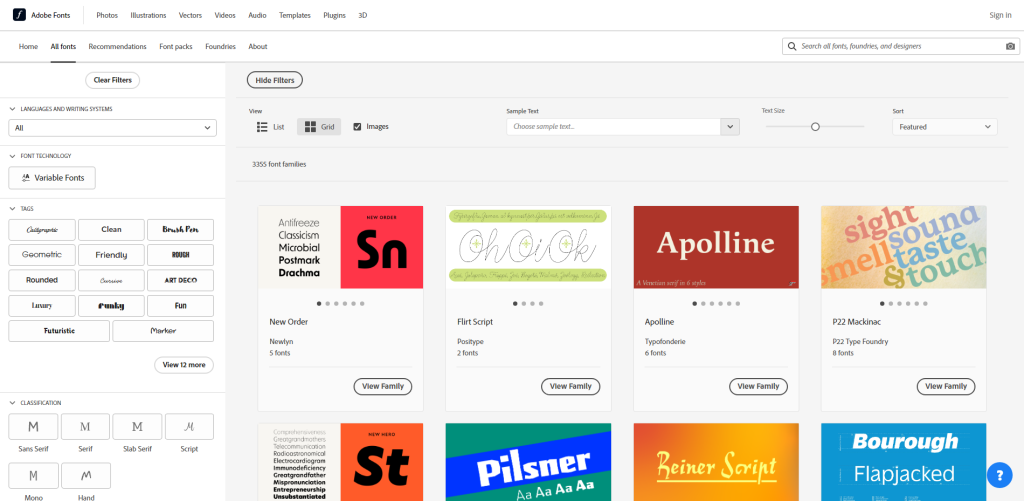
Adobe Fonts

Adobe Fonts is a premium font library available to Creative Cloud subscribers, providing designers with an extensive collection of high-quality typefaces for both web and print projects. The service seamlessly integrates with Adobe’s suite of design tools, making it easy to discover, sync, and use fonts in your designs. With a focus on versatility and professional-grade typefaces, Adobe Fonts is an invaluable resource for designers seeking top-notch fonts to elevate their creative work.
Download Fonts
Find sources to download unique and professional fonts for your designs. Choose from free or premium options to get the perfect typeface for your projects.
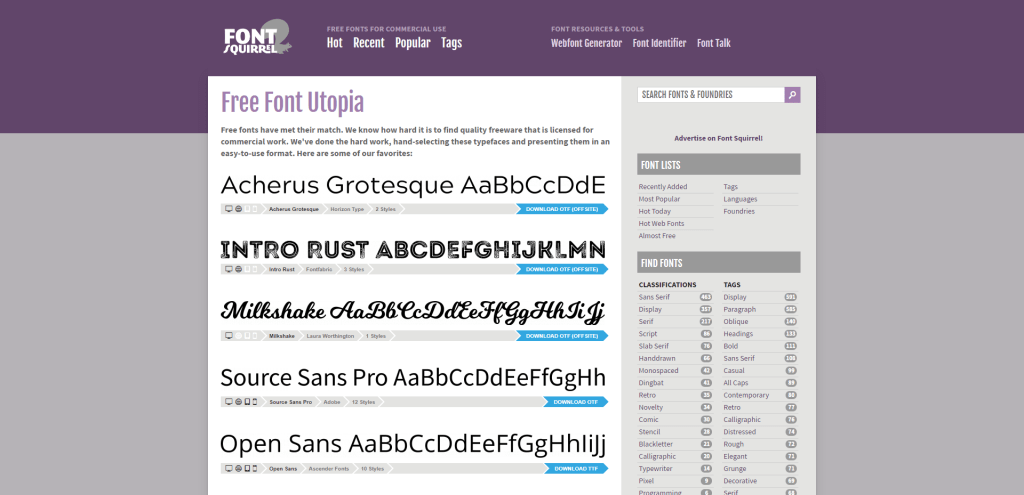
Font Squirrel

Font Squirrel is a popular, user-friendly resource that offers a carefully curated collection of high-quality free fonts for both commercial and personal use. With a commitment to providing only legally available typefaces, Font Squirrel simplifies the design process by eliminating licensing concerns. You can browse the extensive library, download handpicked fonts, and even use the platform’s webfont generator to create custom webfonts for their projects.
DaFont

DaFont is a widely recognized online platform offering a vast collection of free and shareware fonts for personal and, in some cases, commercial use. With an emphasis on unique and creative typefaces, DaFont allows designers to explore various styles, including decorative, script, and themed fonts.
You can easily search and browse the library, download your desired fonts, and experiment with new typography styles in your design projects. However, it’s essential to double-check the licensing terms before using a font for commercial purposes.
Fonts

Fonts.com is a comprehensive online marketplace for purchasing and downloading high-quality, professional fonts. With a vast collection of typefaces from renowned foundries, Fonts.com caters to the needs of designers, agencies, and typophiles seeking premium fonts for their creative projects.
The platform offers an easy-to-navigate interface, advanced search capabilities, and various licensing options, making it a go-to resource for finding the perfect font to elevate your designs in both web and print applications.
Inspiration & Galleries
Need inspiration? Take a look at our galleries with top typography examples. See how other designers use fonts to make stunning visuals and spark your creativity.
Typewolf

Typewolf is a well-regarded typography resource and inspiration site that showcases real-world examples of exceptional font usage in design.
Curated by designer Jeremiah Shoaf, Typewolf highlights popular and emerging fonts, identifies typefaces used on various websites, and offers recommendations for font pairings.
By presenting visually appealing and effective font combinations, Typewolf serves as an invaluable source of inspiration for designers looking to refine their typography skills and discover new typefaces for their projects.
Typ

Typ is a resource that offers design inspiration by showcasing practical examples of effective typography in website design. By featuring a wide range of websites with diverse typefaces and font pairings, Typ helps designers explore new font combinations and discover trending typefaces in the industry.
The platform also includes details about the fonts used, making it easier for you to incorporate similar styles into your own projects, ultimately enhancing your typographic choices and overall design aesthetics.
Programming Fonts

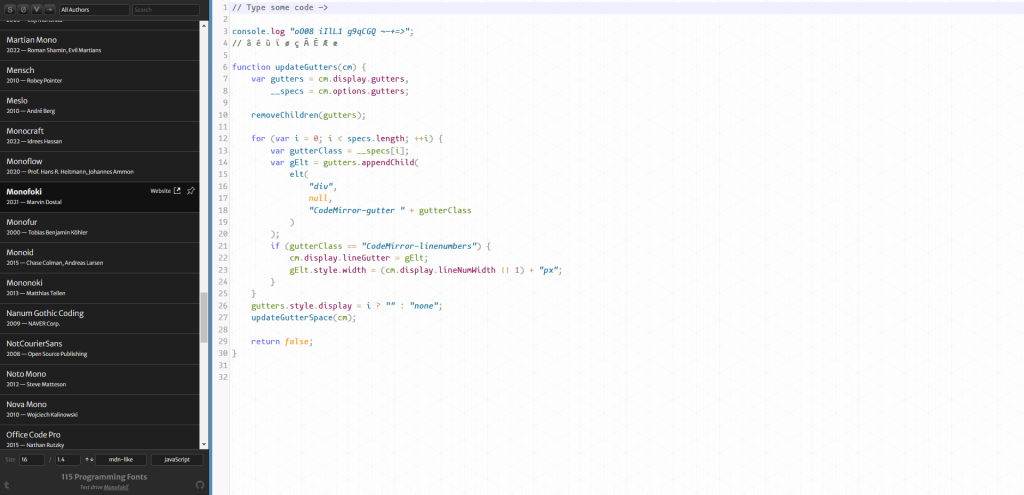
Maybe you’re a developer turned designer, or perhaps you’re working on a development-related project as a designer – in any case, the Programming Fonts website helps you find the right typeface for whenever you want to display code snippets on your pages or inside your articles / blog posts.
You can pick and choose the fonts from the sidebar, and you can also adjust the background theme, as well as the font-size and line-height. This might also be helpful if you plan on using a Mono font for purposes other than highlighting code, as seeing the font in bigger sizes can give you an indication of its glyphs.
Font Pairing & Discovery
Improve your designs by mastering font pairing. We’ve gathered tools and resources to help you find winning font combinations and make your projects stand out.
Archetype

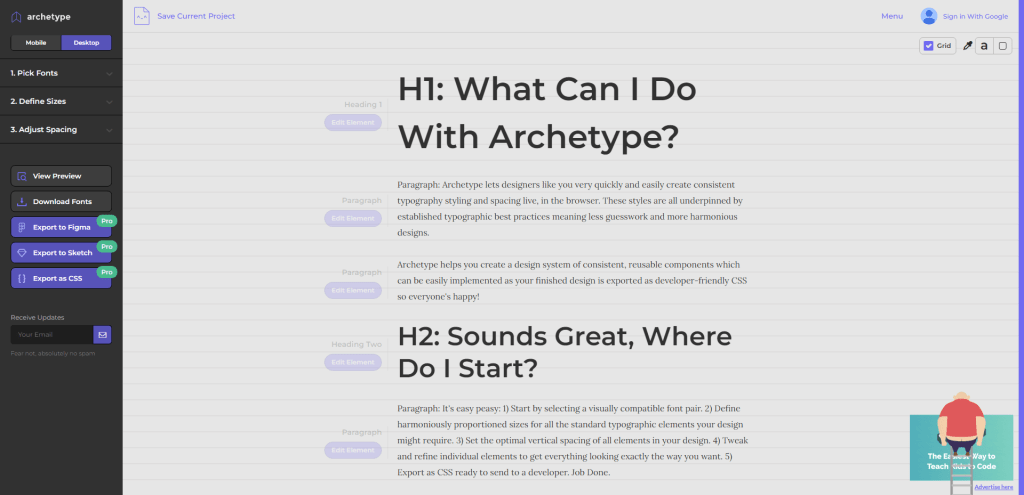
Archetype is a web-based typography tool that empowers designers to create harmonious and visually appealing typographic systems for their digital designs.
With an intuitive user interface, Archetype allows you to choose and pair fonts, customize font sizes, weights, and line heights, and create responsive designs that adapt to various screen sizes.
The platform also generates CSS code (Figma and Sketch exports, too!), making it easy to implement the selected typographic styles directly into web projects. By offering a seamless way to fine-tune typography, Archetype helps you create polished and professional-looking digital designs.
Modern Font Stacks

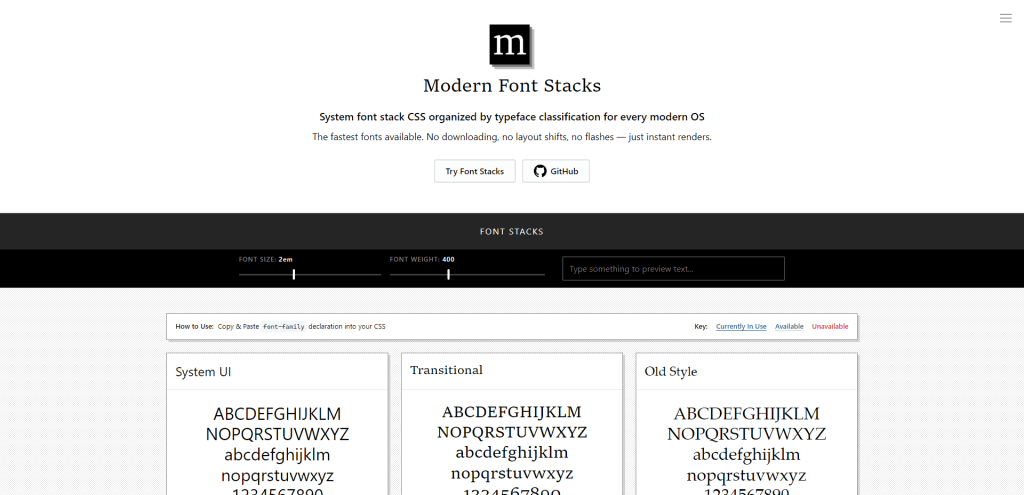
This is a new project by Dan Klammer, the purpose of which is to highlight all the available System fonts, organized by typeface classification for every modern OS
On the site, you can scroll down to the Article section and then use the floating menu to switch between the different font types.
FontCDN

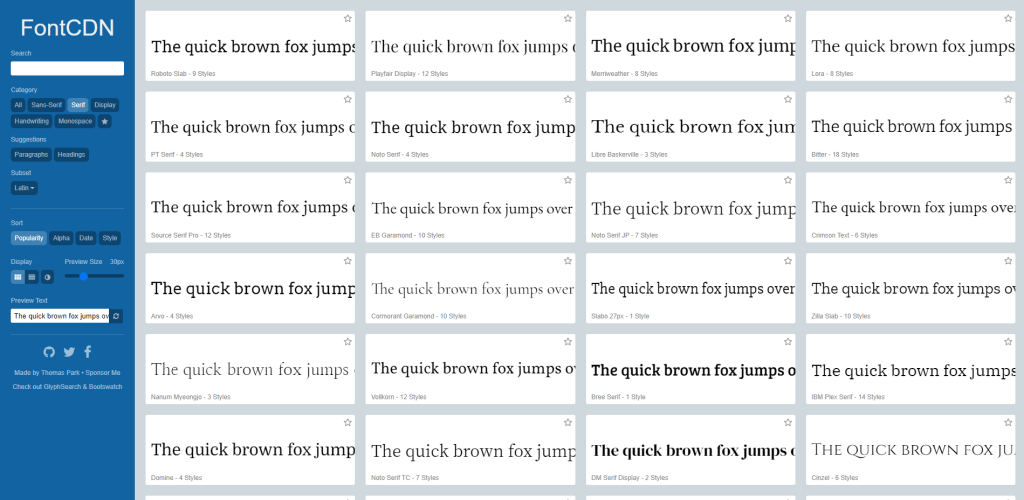
FontCDN is a useful resource that serves as a search tool for discovering and exploring Google Fonts more efficiently. With its streamlined interface and advanced filtering options, FontCDN allows you to quickly search and browse through the extensive collection of Google Fonts, making it easier to find the perfect typeface for your projects.
You can search by font name, style, or weight, and even sort fonts by popularity or trending status.
By simplifying the Google Fonts browsing experience, FontCDN helps you save time and improve your font selection process.
Fontpair

Let’s be honest; font pairing can be one of the most tedious and frustrating experiences as a designer. There isn’t a word that can describe the feeling of finding a really nice font but not being able to pair it with anything, which is where Fontpair steps in (to an extent).
With a curated collection of font combinations, Fontpair simplifies the process of selecting complementary typefaces for various design projects. The platform offers a range of categories, including Serif/Sans-Serif, Display/Script, and more, making it easier for you to explore and identify harmonious font pairings that enhance the overall look and feel of their designs.
By providing inspiration and guidance on font pairing, Fontpair proves to be an invaluable tool for both professional and aspiring designers.
Other useful font tools
Explore more font tools to make your design process easier. Organize your font library, identify unknown typefaces, and tackle other font-related challenges.
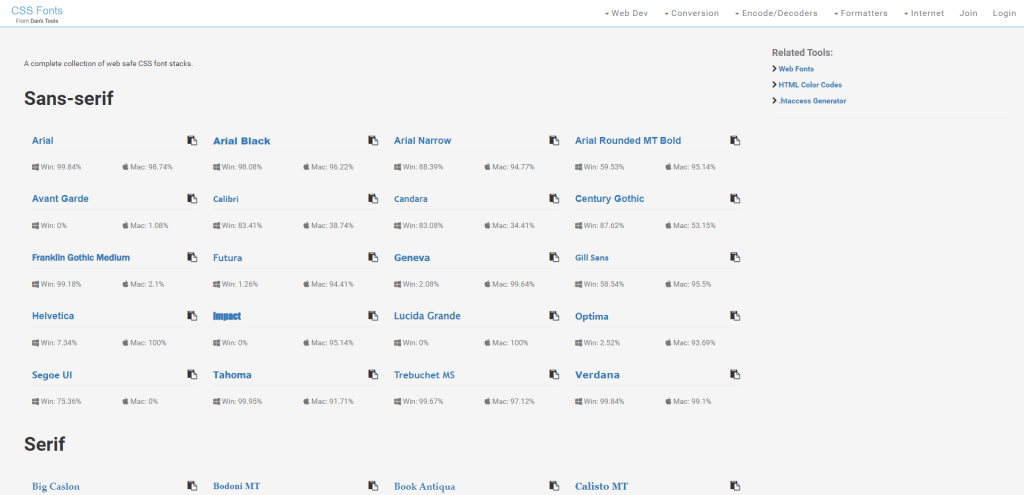
CSS Font Stack

CSS Font Stack helps designers create cross-platform compatible font stacks using widely available system fonts. The platform provides a comprehensive list of popular web-safe fonts, along with their compatibility percentages across different operating systems.
You can easily create and customize their font stacks, ensuring a consistent and seamless typography experience for users, regardless of the device or platform they are using.
This is an invaluable tool for web designers looking to optimize their projects for the best possible user experience without relying on webfonts.
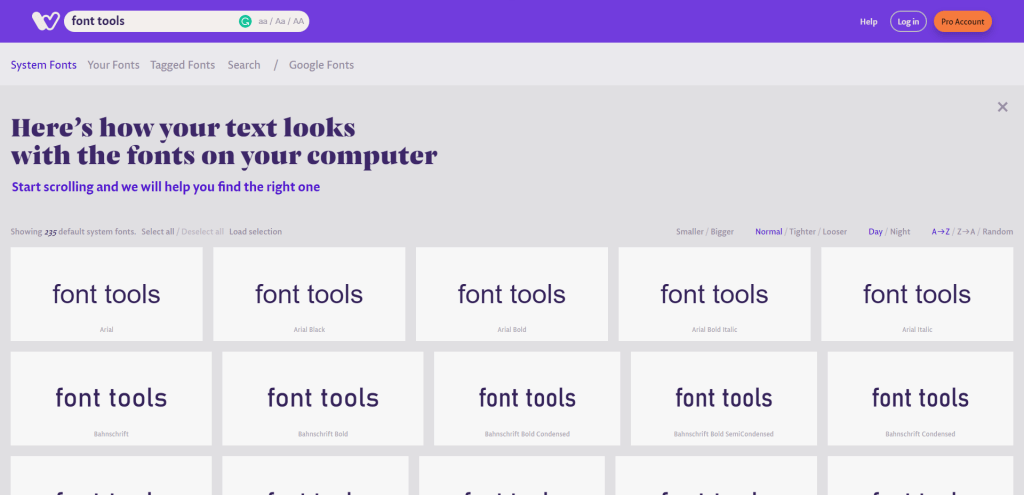
Wordmark

Wordmark helps you quickly visualize and select the best typeface for your projects from your local font library. The platform displays a custom text preview using all the fonts installed on your computer, allowing you to easily compare and identify the most suitable typefaces for your design work.
With a user-friendly interface, customizable preview settings, and time-saving features, Wordmark is a valuable resource that streamlines the font selection process and enhances the design workflow.
PX to EM

PX to EM is a conversion tool that assists in converting pixel (px) values to relative em or rem units for responsive web design. By simply inputting the desired pixel value and the base font size, you can quickly obtain the corresponding em or rem value.
This conversion is essential for creating flexible, scalable, and responsive typography that adapts seamlessly to various screen sizes and resolutions.
Golden Ratio Calculator

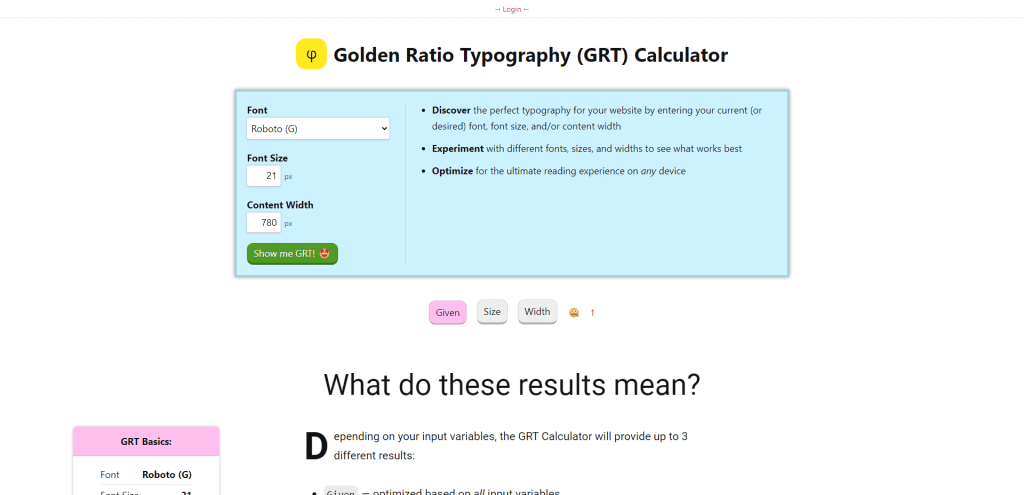
Golden Ratio Typography Calculator (GRT) is a super handy online tool that helps you find the perfect font sizes, line heights, and content widths for your web projects using the magic of the golden ratio.
Just plug in a base font size or content width, and voilà! GRT Calculator gives you suggested values that create eye-catching and well-balanced typography layouts.
By leveraging the golden ratio’s aesthetic properties, this tool enables you to enhance the readability and overall user experience of your digital designs, resulting in a more polished and professional appearance.
Summary
In this guide, we’ve explored various typography resources and tools that can help you enhance your work, streamline your font selection process, and optimize your designs for the web.
We discussed popular platforms like Google Fonts, Adobe Fonts, Font Squirrel, and DaFont, which offer a wide range of typefaces for different design projects. We also looked at inspirational websites like Typewolf and Typ.io, which showcase effective font usage in real-world designs.
Each of these resources offers unique benefits, catering to different aspects of typography and design. By incorporating these tools into your workflow, you can elevate your designs, save time, and improve the overall user experience of your digital projects.