If you were to look at any of the popular design inspiration sites, it is without a doubt that the majority of new website designs implement some form of a background pattern or texture structure.
Whitespace is king, but whitespace can only take you that far to create aesthetically pleasing design experiences. And, for me personally, I often find using these tools as supplements for creating vector graphics. One of the hardest things to do in practical vector design is to add depth, and I often find that textures and various shapes do a great job at that.
In fact, I often browse free UI kits also (Figma has many of them, but so do other freebie sites) to find interesting background patterns and creative textures. With that said, since these are SVG files – you can easily remove certain shapes (groups) from the final result and modify them to your liking.
That’s how I do it anyway.
Anyhow, enough with me boring you with my design workflow – here are my favorite SVG pattern generators that I use regularly. Free, fun, and easy to work with!
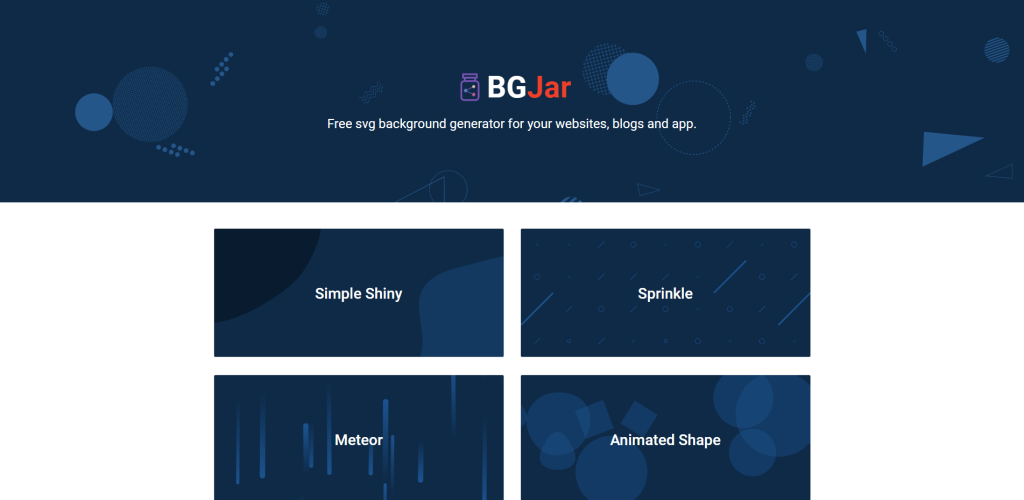
BGJar

BGJar has a total of 28 different background patterns to choose from. You’ll find traditional styles like waves, polygons, blobs, and shapes. And for each background, you can use the Canvas editor to customize the shape intensity, as well as modify height, width, and colors.
You can then export the project as a full SVG file or copy the CSS code. As for licensing, BGJar is free to use in personal and commercial projects as long as you attribute using their tool.
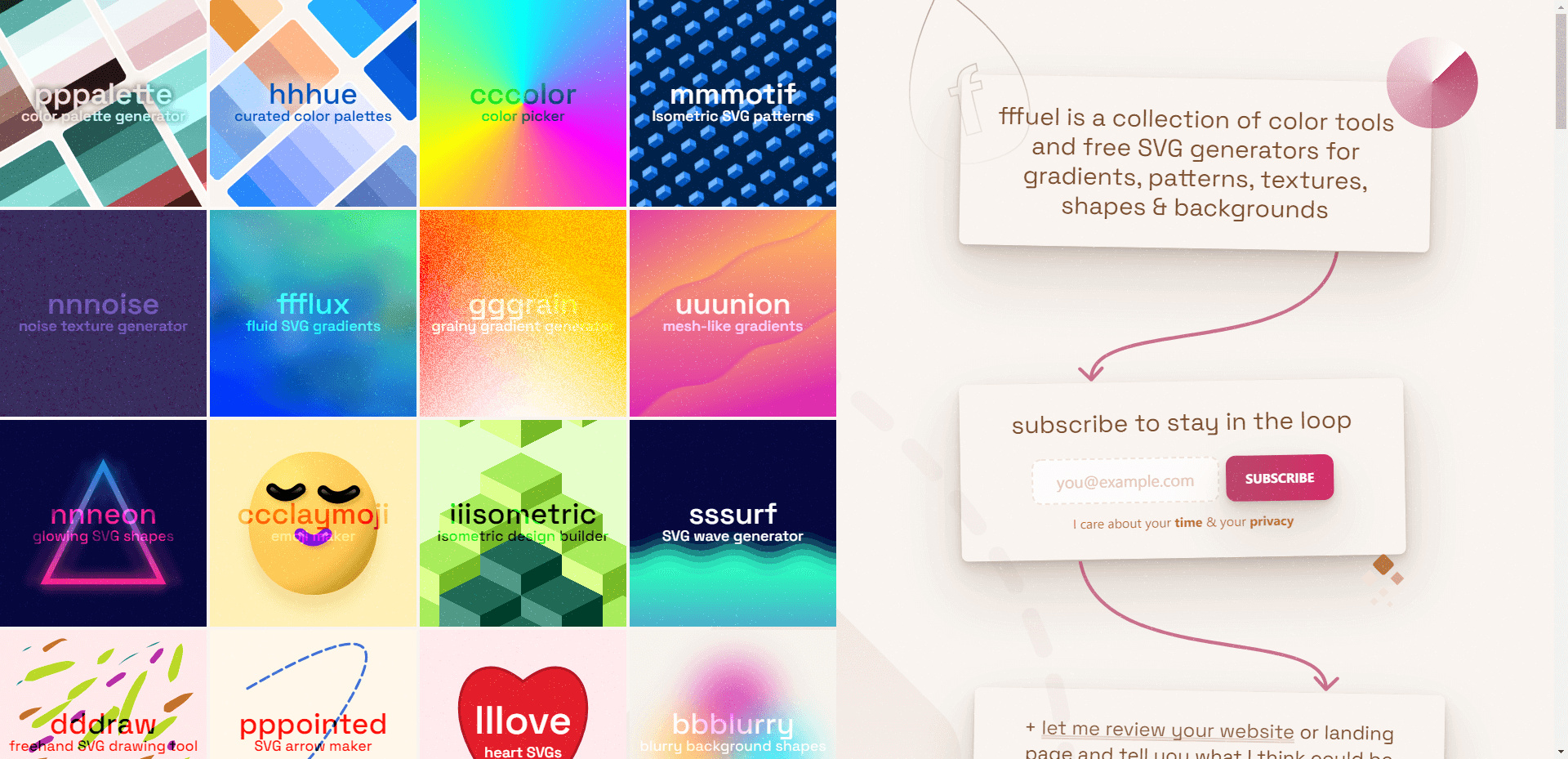
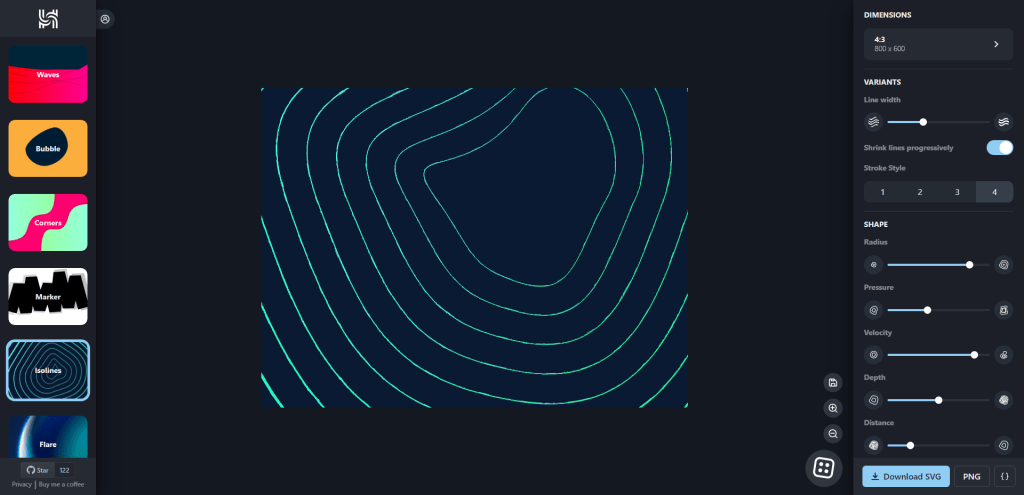
fffuel

I often see people link to fffuel to highlight an individual generator, but actually, the site is an absolute treasure trove of various shape, pattern, and texture generators.
My favorites include the gradient generators (mesh and fluid), the isometric generator, and the oscillation (curvy lines) generator. Each generator has a separate configuration panel where you can optimize the final presentation of the pattern you’re creating.
Final result can either be copied or saved as SVG directly.
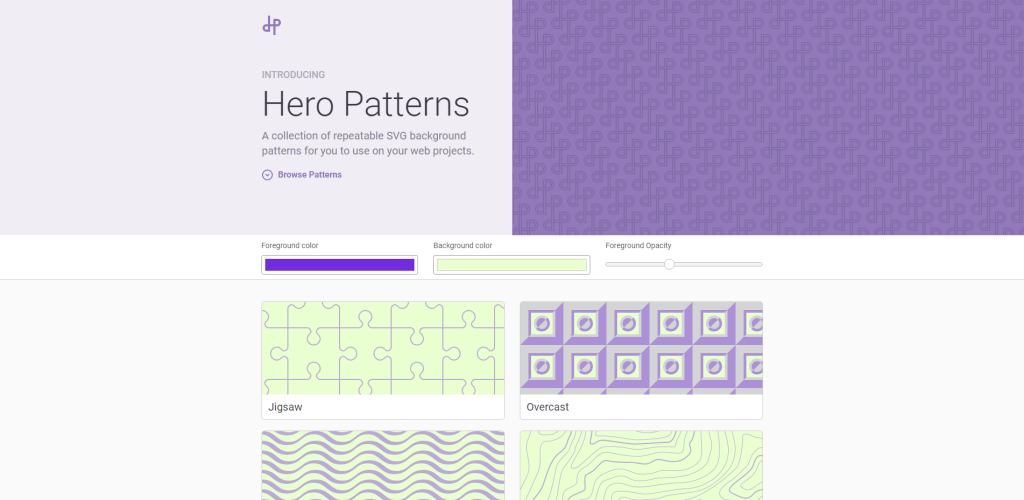
Hero Patterns

I don’t use Hero Patterns that much since it’s not my preferred style, but it’s easily worth a mention for this article. All the patterns you see on the homepage can be downloaded directly as unstyled SVG files, or you can modify the colors before downloading. Additionally, Hero Patterns provides CSS code for each pattern. Changing colors will also change the code, of course.
SVG Doodles!

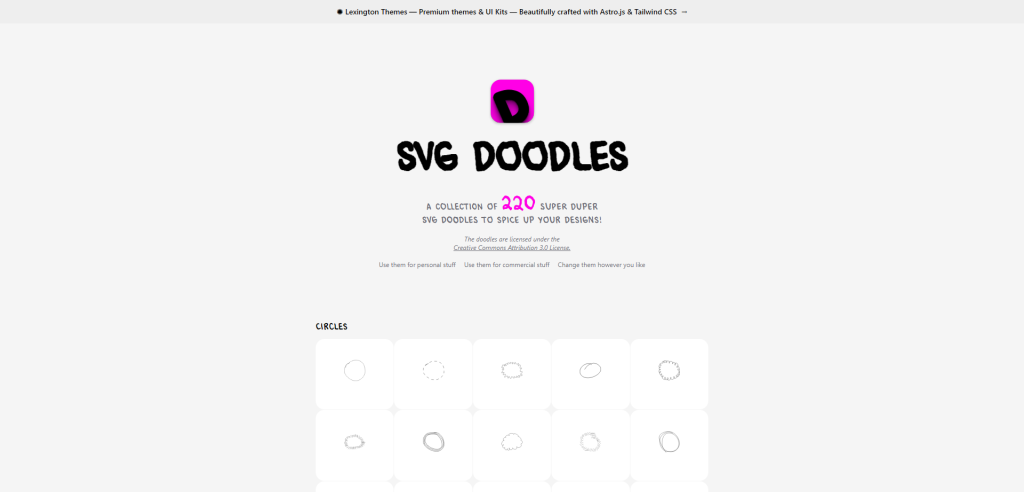
Lexington Themes offers a catalog of premium themes and UI kits, notable for their utilization of Astro.js and Tailwind CSS. But the standout element? A repertoire of 220 SVG doodles that catches the eye. Available under the Creative Commons Attribution 3.0 License, these doodles add flair without the entanglement of restrictive licenses.
Right off the bat, the doodles are divided into categories: Circles, Arrows, Blobs n’ Squares, Lines n’ Rectangles, and Highlight. The organizational scheme is straightforward, letting you pinpoint the right doodle for a specific design need. Need to underscore a critical point on your website? There’s an arrow for that. Want to break the monotony of rectangular layouts? Opt for a blob or a circle. Each category offers a broad palette of designs, avoiding redundancy while remaining cohesive.
It’s the freedom that makes this collection truly appealing. You can use these SVG doodles for personal or commercial projects. Even better, customization is encouraged. The license allows you to tweak the doodles, so they can align perfectly with your aesthetic or branding objectives.
But what really differentiates these doodles? The attention to detail by Michael Andreuzza, the creator, is evident. The doodles aren’t your average digital scribbles; they have a polished look that resonates with quality. In other words, these aren’t just fillers; they’re enhancements that can lift your design from “looks fine” to “looks fantastic.”
In sum, if you’re a digital designer or web developer looking to enhance your projects, this collection is worth the dive. It combines quality, variety, and flexibility, making it a robust asset for anyone in the digital design space.
Softr

If you have Figma or Sketch installed, you probably won’t need this blob generator. There are countless blob generator plugins for the most popular graphic design software, but in the event that you don’t use those tools – Softr makes it easy to quickly create blob shapes.
They also have a similar tool for creating waves, and that one also supports SVG exports.
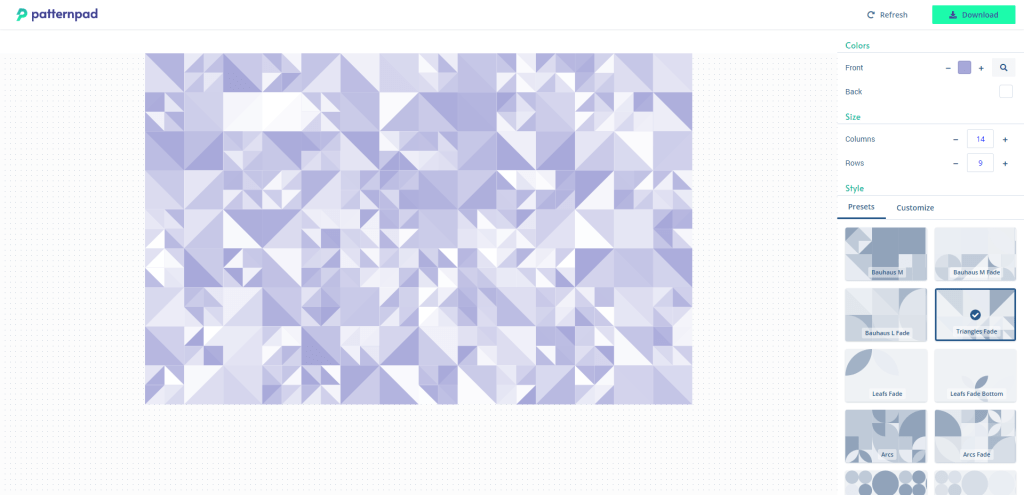
PatternPad

When I said I love using patterns to add depth to backgrounds/vectors – this is the tool I was thinking about. PatternPad provides a superb range of creative and interesting patterns that you can fully customize to your liking. Things like columns and rows can either intensify or lessen the pattern, and you can apply custom coloring also.
Once you open the generator (preset), you can click the Customize tab on the sidebar to get additional customization options. These include managing which shapes to include in the pattern but also customizing the spacing and density of the pattern itself.
If you’re looking to spice up your hero sections with a creative background pattern, this would be the tool to play around with. You can make some really unique outcomes.
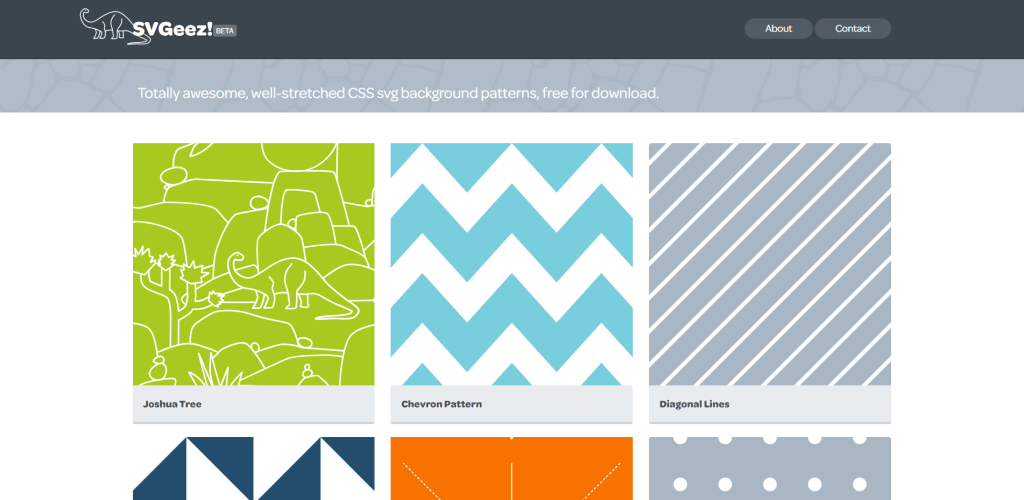
SVGeez

SVGeez is a project by Megan Young. At this time she has shared a little over 20 patterns, all of which have their own unique flavor to them. The only “caveat” is that Megan doesn’t provide download links, but instead provides a pre-made CSS code.
If you’d like the raw SVG file, you need to do the following:
- Inspect the page, ideally clicking on the pattern.
- Check Styles in the Console sidebar, and find background-image.
- Click on the data-URI to download the file directly.
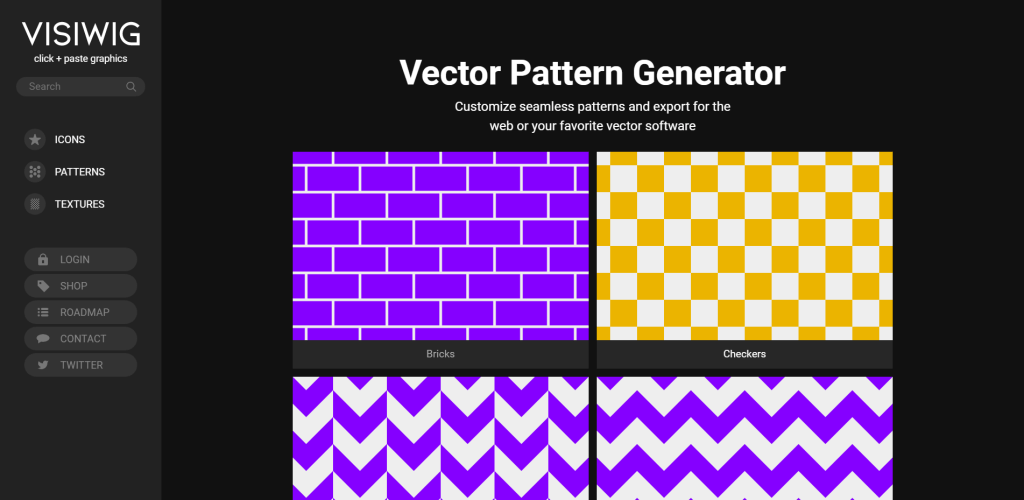
VISIWIG

Matt Visiwig has built his project as a means to provide easy copy-and-paste graphics.
Outside of the patterns generator, you can also visit the homepage to try out his textures generator, as well as the Icons resources. Once you pick a pattern, you can modify its scale, change rotation, and set custom strokes as well as colors. Download in SVG or copy the CSS code.
The license lets you use these without attribution for personal and commercial projects.
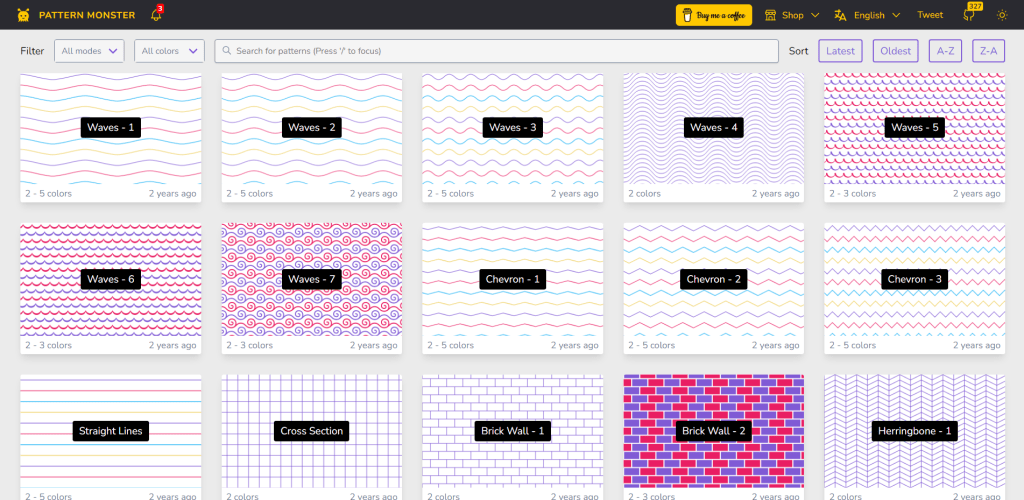
Pattern Monster

Pattern Monster has arguably the largest library of patterns and textures of all the platforms we’re going to cover in this post. At the time of writing this, there are some 248 patterns available.
Each pattern can be modified to change zoom, positioning, spacing, strokes, angles, and colors.
Likewise, each pattern has an “Inspire Me” button next to the settings, and this one will give you random outputs in case you’re looking for raw inspiration.
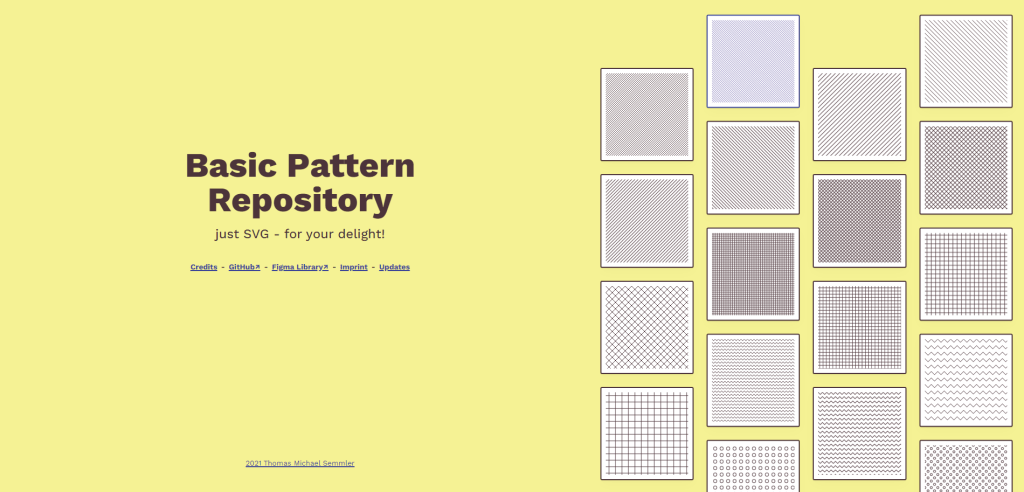
Basic Pattern Repository

This project by Thomas Michael Semmler doesn’t provide any customization options (other than in your graphic design software), but it’s well worth talking about because there are over 40 patterns to choose from.
I love these minimalistic/basic patterns because they’re wonderful to use for adding depth. You can use them to emphasize background images, create opaque text effects, and otherwise enrich your design by adding some creative touch to it.
The entire set is also available as a Figma library.
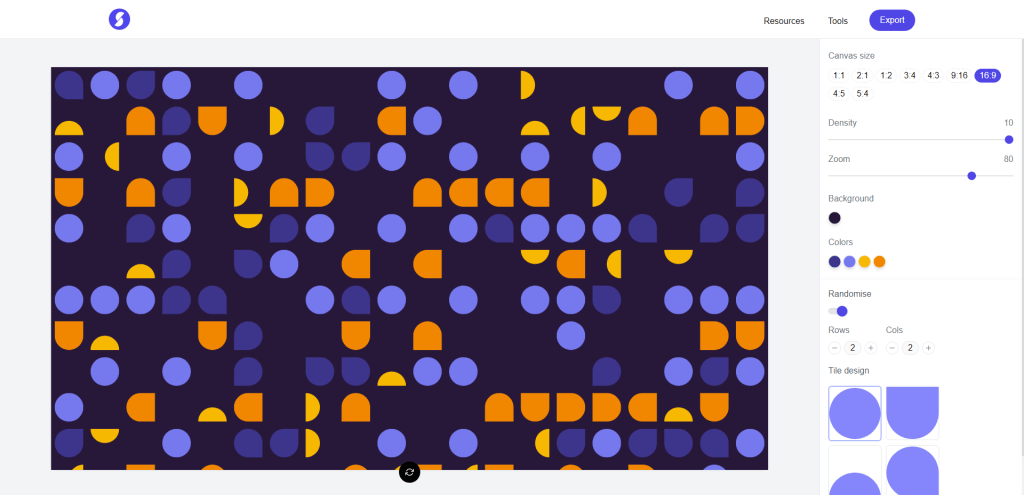
Super Designer

Super Designer has a number of generator tools in its catalog, including 3D shapes generators, background creators, and numerous ways to create blobs and gradients. But for this article, we’re focusing on the Pattern generator. This one lets you create Doodle-like patterns using a tile system.
Once you open the editor, you’ll get a default 1:1 canvas (you can change this) with a random pattern tileset. From thereon, you can customize the tile design (pick shapes), as well as change the zoom and density. Additionally, it is possible to add/remove columns and rows.
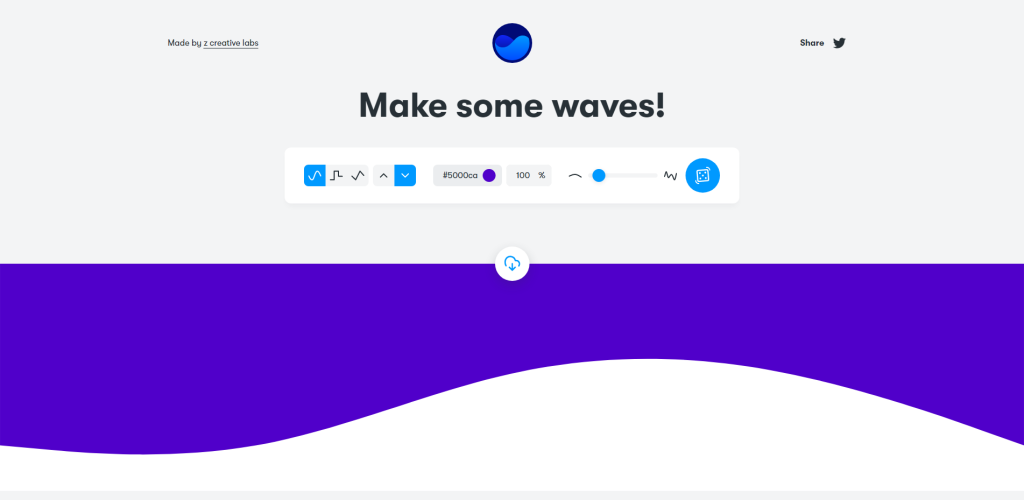
Get Waves

Are waves patterns? I think they are when layered in a specific way. And the Get Waves tool is a quick and easy way to generate the exact wave pattern you’re looking for. You can also grab the Figma plugin and then create waves directly from your design project.
Heazy

Speaking of waves – with Heazy you can generate layered wave patterns on the fly. You can create either solid or outline patterns. You can also greatly customize shape complexity, including changing smoothness, balance, velocity, and other settings.
All 6 of the currently available patterns/elements in this tool also support additional layers.
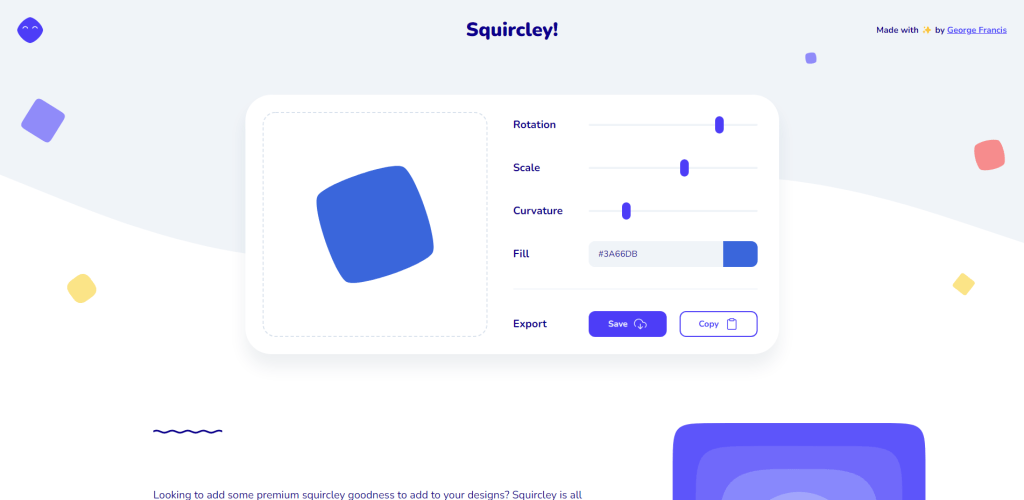
Squircley

This tool also exemplifies some of the latest web design trends. Small dots, circles, and square circles put together in the right combination can make a lovely design impression. As is the case with this tool’s actual homepage, as it is using those square circles as part of the design composition.
Gradient Blob (CSS)

This is actually a bit of a bonus tool since it’s not an SVG generator per see. However, the effect of the gradient shadow effect is really nice and could have numerous uses in your design project.
You can pick a preset and then change blur/radius and the CSS is ready for import.
Summary
So, what’s the final word? Is it that free SVG pattern generators are democratizing design, making high-level aesthetics accessible to anyone? Or is the key takeaway that these generators, despite their versatility, can’t replace the nuance and artistry of manual design? Maybe it’s both. Generators empower the amateur, while pros can use them as a starting point before diving into the nitty-gritty details.
Regardless of your stance, it’s clear these tools are more than just a passing fad. They offer real value, from speeding up workflow to unlocking creativity. It’s about knowing when and how to integrate them into your process. Are these SVG generators the Swiss Army knife in a designer’s toolkit? Perhaps not. But they’re undeniably useful, like a pocket flashlight you didn’t know you needed until the power went out.
So, go ahead and explore these platforms. Tinker around. You might just find the perfect pattern to elevate your next project. Because, in the end, it’s not just about the tools; it’s about how you use them.