User interface and user experience – the bread and butter of any product on the digital landscape. You could have the most ingenious service in the world, but if users find it about as easy to navigate as a corn maze in the dark, then you’re in deep water. This is where UI and UX feedback tools step in, turning that impenetrable labyrinth into a smooth highway to user satisfaction.
But here’s the thing – not all feedback tools are created equal. Like a Swiss army knife in a toolbox, the right one can be a game-changer, empowering you to refine your product’s interface and enhance user experience based on actual, not assumed, user feedback. The wrong one, however, might just leave you wading through piles of useless data or, worse, alienating your users with cumbersome interfaces.
So, you’re on the prowl for the best UI & UX feedback tools, and you’re not here to mess around. Great, neither are we. Let’s cut through the marketing fluff and explore some of the best tools out there to polish your digital product into a user-friendly masterpiece.
What are UI & UX feedback tools?
UI & UX feedback tools are specialized software that help designers, developers, and product managers collect, analyze, and act on feedback related to a product’s user interface (UI) and user experience (UX).
These tools can capture a variety of data types, such as click-through rates, heatmaps, and user paths, to offer insights into user behavior. Additionally, they may facilitate direct user feedback through surveys, comment sections, or annotations right on the design interface.

By gathering this information, teams can identify pain points, bottlenecks, or areas of confusion within a product. The objective is to improve the overall user experience by making informed changes to the UI.
These tools are indispensable for fine-tuning an interface and enhancing user satisfaction, ultimately affecting metrics like user engagement and conversion rates. So, who needs a crystal ball to read user minds when you’ve got these tools, right?
UXtweak

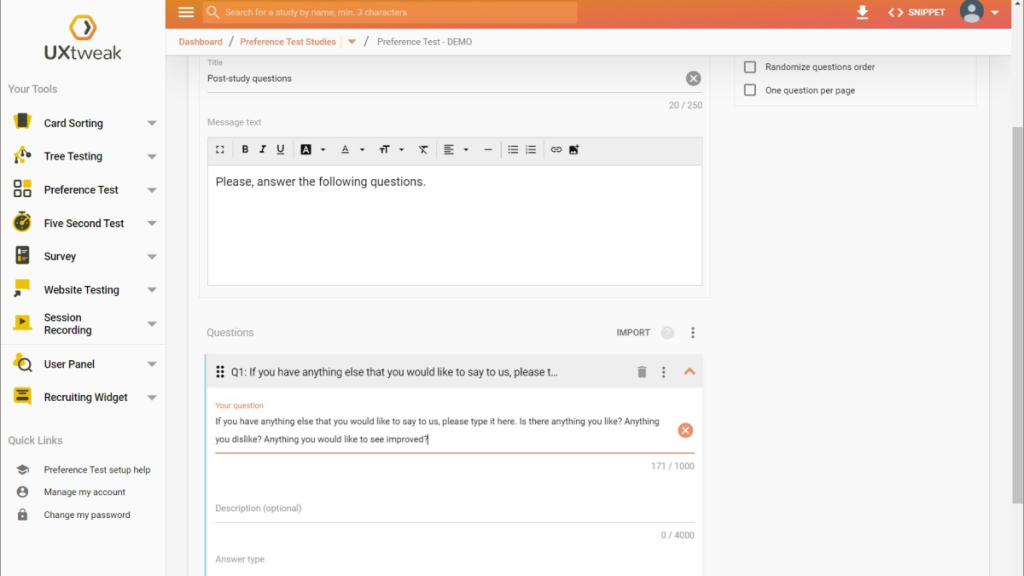
UXtweak is a powerful platform that offers a very varied range of user testing features. It helps you identify a vast list of potential issues that might hinder positive user experience during all stages of website development – starting from testing prototypes to optimizing website architecture with card sorting and tree testing. By offering both moderated and unmoderated tests, UXtweak helps adjust your research according to the goals and capabilities.
One of the central features of UXtweak is its remote usability testing. It allows you to evaluate websites, applications and their mobile versions to uncover potential navigation issues, malfunctioning design elements and unclear user journey points. In case you’re at the beginning of the web development process, UXtweak’s prototype usability testing offers integrations with Figma and Invision which make research a piece of cake.
Another remarkable part of UXtweak’s tool kit is its card sorting and tree testing features. With a high level of study customization, this platform allows you to gather a very in-depth understanding of how your target users perceive to increase the findability and discoverability of key information on your website.
For the best research results, UXtweak offers extensive analytics features for organizing and reviewing the results. You can filter answers by respondents, replay sessions, visualize important statistics and use heatmaps and click maps. After the study, you can export results to share with your shareholders and all it takes is one click!
As a nice bonus, recruitment with this platform is effortless. You can recruit testers from the company’s user panel (which employs panelists from more than 130 countries), install a small pop-up widget on your website to collect feedback from target users or effortlessly invite participants from your own database.
Hotjar

Hotjar, the first tool on the list of top UI & UX feedback tools, is a comprehensive solution designed to help you understand user behavior and improve your website’s user experience. Let’s dive into its key features and see how they can benefit your project.
Heatmaps: Hotjar’s heatmaps provide a visual representation of user interactions with your website. By tracking clicks, taps, and scrolling behavior, you can identify popular areas on your pages and detect potential issues that may be hindering user engagement. This valuable data helps you optimize your layout and design to better serve your audience.
Session Recordings: Another powerful feature of Hotjar is its ability to record individual user sessions. By capturing mouse movements, clicks, and page visits in real-time, you can gain insights into how users navigate through your site. Watching these recordings allows you to pinpoint usability issues or bottlenecks that may be causing frustration or confusion for your visitors.
Surveys: Gathering direct feedback from users is crucial for understanding their needs and preferences. Hotjar offers customizable surveys that can be embedded directly into your website or sent via email. You can use these surveys to collect qualitative data on specific topics or gather general feedback about the overall user experience.
Feedback Polls: Similar to surveys but more focused in scope, Hotjar’s feedback polls are designed for gathering quick insights from users while they’re still on your site. You can ask targeted questions about specific elements or features, encouraging users to share their thoughts without leaving the page they’re currently viewing.
UserTesting

UserTesting is a powerful tool that offers remote user testing and video feedback, making it an essential resource for improving your website or app’s UI and UX. By enabling you to gather valuable insights from real users, UserTesting helps you identify areas of improvement and make data-driven decisions to enhance your product’s overall user experience.
One of the key features of UserTesting is its remote user testing capability. This allows you to recruit participants from a diverse pool of demographics, ensuring that your product is tested by a wide range of users. You can define specific criteria for your target audience, such as age, gender, location, or even occupation. This flexibility ensures that the feedback you receive is relevant and actionable.
Another standout feature is video feedback. UserTesting records videos of users interacting with your website or app while they complete specific tasks or scenarios. These videos capture not only their on-screen actions but also their verbal commentary as they navigate through the interface. This combination provides you with a wealth of information about how users perceive your product and any potential issues they may encounter.
To help you analyze the data collected during these tests, UserTesting offers powerful tools for organizing and reviewing the results. You can easily filter through videos based on specific keywords or phrases mentioned by participants, allowing you to quickly identify common themes or pain points across multiple sessions. Additionally, you can create highlight reels to showcase key moments from multiple videos, making it easier to share findings with stakeholders.
UserTesting also provides options for integrating with popular project management tools like Trello and Jira so that you can seamlessly incorporate user feedback into your development process. By combining these insights with other data sources like analytics platforms and A/B testing results, you’ll be better equipped to create a truly optimized user experience.
UsabilityHub

UsabilityHub is a versatile tool that helps you gather valuable insights into your website or app’s user experience. By offering design surveys, preference tests, and five-second tests, this platform allows you to dive deep into understanding your users’ preferences and behaviors. Let’s explore each of these features in more detail.
Design Surveys enable you to collect feedback on your designs by presenting them to users and asking specific questions. You can customize the survey questions to target aspects of the design you want to evaluate, such as visual appeal or ease of use. This feedback can help you identify potential issues and make data-driven decisions when iterating on your designs.
Preference Tests are a great way to compare two or more design variations and determine which one resonates better with your target audience. By presenting users with multiple options and asking them to choose their favorite, you can gain insights into their preferences and motivations. This information is invaluable for making informed decisions about design elements like color schemes, typography, layouts, and more.
Five-Second Tests are a unique way to measure users’ first impressions of your designs. Participants are shown a design for just five seconds before being asked questions about what they remember or what stood out the most. This quick test helps uncover any immediate issues with clarity or visual hierarchy in your designs while also revealing what elements catch users’ attention.
Optimal Workshop

Optimal Workshop is a powerful suite of tools designed to help you analyze and optimize your website’s information architecture. It offers three main features: card sorting, tree testing, and first-click testing. Let’s dive into each of these features to understand how they can benefit your user experience design process.
Card Sorting
Card sorting is a technique used to evaluate and improve the organization of content on a website or app. With Optimal Workshop’s online card sorting tool, you can gather insights from users about how they would categorize and structure your content. This helps you create intuitive navigation menus, ensuring that users can find what they’re looking for with ease.
To conduct a card sorting exercise, you’ll create a list of topics or items that represent your website’s content. Participants will then be asked to group these items into categories that make sense to them. You can choose between open card sorting (where participants create their categories) or closed card sorting (where you provide predefined categories). The results will help you identify patterns in users’ mental models and inform your site’s structure.
Tree Testing
Tree testing is another method for evaluating the effectiveness of your site’s information architecture. It involves presenting users with a simplified version of your site’s structure (a “tree”) and asking them to complete tasks by navigating through the tree. This helps you identify any issues with your site’s hierarchy and uncover areas where users may struggle to find information.
Optimal Workshop’s tree testing tool enables you to create interactive trees and collect data on users’ navigation paths, task completion rates, and time spent on tasks. By analyzing this data, you can pinpoint areas for improvement in your site structure and make informed decisions about how to reorganize content for better usability.
First-Click Testing
First-click testing focuses on the initial actions users take when trying to complete a task on your website or app. The premise is that if users make the correct first click, they are more likely to complete the task successfully and quickly. Optimal Workshop’s first-click testing tool allows you to create tasks for users to complete, track their clicks, and analyze the results.
By identifying where users click first and comparing it to the optimal path, you can uncover potential issues with your interface design or content organization. This information can help you make targeted improvements that enhance user experience and increase task success rates.
Crazy Egg

Crazy Egg is a powerful UI and UX feedback tool that provides valuable insights to optimize your website’s user experience. By offering features like heatmaps, scroll maps, and A/B testing, you can gain a deeper understanding of how users interact with your site and make data-driven decisions to improve its performance.
Heatmaps are visual representations of user activity on your website. They display areas where users click, move their mouse, or interact with the content. By analyzing these hotspots, you can identify popular sections of your site and uncover potential issues that might be hindering user engagement.
Scroll Maps, on the other hand, show how far users scroll down a page before leaving or moving on to another section. This information is crucial for determining if important content is being seen or if it’s hidden below the fold. With scroll maps, you can optimize your page layout to ensure that critical elements are easily accessible and visible to users.
A/B Testing is an essential feature offered by Crazy Egg that allows you to compare two different versions of a web page or design element. By running experiments with different layouts, headlines, images, or calls-to-action, you can determine which version performs better in terms of conversion rates or other key performance indicators (KPIs). This helps you make informed decisions about design changes and continuously refine your website for optimal user experience.
Lookback

Lookback is a powerful solution for conducting remote user interviews and collecting in-app video feedback. This platform enables you to gain valuable insights into user behavior and experiences by connecting with users in real-time or through self-guided sessions.
The primary strength of Lookback lies in its remote user interviews. You can schedule live sessions with your users, allowing you to observe their interactions with your app or website while discussing their thoughts and experiences. This face-to-face interaction provides a more personal touch and helps you better understand the user’s perspective.
Moreover, Lookback offers self-guided sessions for users who prefer to provide feedback on their own time. Participants can record their screen activity, voice, and camera as they interact with your app or website. These recordings are then uploaded to the platform for review, giving you access to authentic user experiences without the need for scheduling live interviews.
Another standout feature of Lookback is its collaborative capabilities. The platform allows multiple team members to join live sessions as observers, enabling them to take notes and communicate with each other during the interview process. This collaboration ensures that all stakeholders can contribute their insights and make informed decisions based on user feedback.
In-app video feedback is another essential component of Lookback’s offerings. Users can provide video comments within your app itself, giving you immediate context about any issues or suggestions they might have. This feature makes it easier to identify problem areas and prioritize improvements based on real-world usage.
InVision

As you explore the best UI & UX feedback tools, InVision stands out as an interactive prototyping and collaboration platform. This powerful tool enables designers and developers to create high-fidelity, clickable prototypes of their designs, making it easier for you to visualize and test your ideas before investing time and resources into development.
InVision’s intuitive interface allows you to upload design files, add animations, gestures, and transitions to your prototype. This level of interactivity helps you gain valuable insights into how users will interact with your product, allowing you to make data-driven decisions that improve the overall user experience.
One notable feature of InVision is its seamless collaboration capabilities. You can invite team members to leave comments directly on the prototype, streamlining communication and reducing the need for lengthy email threads or meetings. Additionally, InVision integrates with popular project management tools like Slack, Trello, and JIRA, ensuring that your team stays on track throughout the design process.
Another advantage of using InVision is its version control system. As you iterate on your designs, it’s essential to keep track of changes and revert to previous versions if needed. With InVision’s version history feature, you can easily view past iterations of your prototype and restore them if necessary.
InVision also offers a suite of tools called “Design System Manager” (DSM) that helps teams build a consistent design language across their products. With DSM, you can create a centralized library of reusable components (like buttons or icons), ensuring that everyone on your team uses the same styles and assets in their designs.
UXCam

Focusing on UXCam, it’s essential to understand that this powerful tool specializes in mobile app session recordings and heatmaps. As a UI & UX feedback tool, UXCam is designed to help you gain insights into your users’ behavior and improve their overall experience with your app.
Diving deeper into its features, session recordings allow you to see exactly how users interact with your app. By capturing every tap, swipe, and scroll, you can identify any usability issues or bottlenecks in the user journey. This invaluable information enables you to make data-driven decisions when optimizing your app’s design and functionality.
In addition to session recordings, UXCam offers heatmaps as another way of visualizing user interactions. Heatmaps display aggregated data from multiple users, highlighting the areas of your app that receive the most attention and engagement. This information is crucial for understanding which elements of your app are working well and which may need improvement.
UXCam also provides several other features that complement its core offerings. For instance, it includes automatic event tracking that detects common user actions without requiring manual setup. Moreover, it offers funnel analysis to help you pinpoint conversion drop-offs within specific steps of the user journey.
One notable aspect of UXCam is its ease of integration with various platforms such as iOS, Android, React Native, and Unity. This compatibility ensures a seamless experience for developers looking to implement UXCam into their existing workflow.
Maze

As a designer or developer, you know that validating your prototypes is crucial to creating a successful user experience. Maze is a powerful tool that helps you achieve this goal by providing rapid usability testing for prototypes. With its user-friendly interface and insightful analytics, Maze streamlines the process of gathering valuable feedback from users.
One of the key features of Maze is its seamless integration with popular design platforms like Figma, Sketch, Adobe XD, and InVision. This means you can easily import your designs into Maze and start testing them right away. By offering compatibility with these tools, Maze ensures a smooth workflow for designers who want to test their prototypes quickly and efficiently.
Maze allows you to create custom tests tailored to your specific needs. You can set up tasks for users to complete and even add multiple choice questions to gather more targeted feedback. This flexibility enables you to focus on the most critical aspects of your design and obtain actionable insights from real users.
Another standout feature of Maze is its ability to generate shareable links for your tests. You can distribute these links via email or social media channels to reach a wider audience and collect more diverse responses. Plus, you don’t need any technical expertise or coding skills to create tests in Maze – it’s designed with simplicity in mind.
Once your test is live, Maze collects data on user interactions with your prototype. You’ll receive detailed analytics about task completion rates, time spent on tasks, and click paths – all presented in an easy-to-understand visual format. These insights will help you identify pain points in your design and make data-driven decisions about improvements.
In addition to quantitative data, Maze also captures qualitative feedback from users through open-ended questions. This combination of hard numbers and personal opinions gives you a comprehensive understanding of how people interact with your prototype, allowing you to fine-tune the user experience based on real-world input.
FullStory

FullStory is a session replay and analytics platform. It provides you with valuable insights into how users interact with your website or app, helping you identify areas for improvement and optimize the overall user experience.
One of the main features of FullStory is its session replay capability. This allows you to watch recordings of real users navigating through your site or app, giving you a firsthand look at their interactions. You can observe where they click, scroll, or get stuck, enabling you to pinpoint issues that may be hindering usability or conversion rates. By analyzing these recordings, you can make data-driven decisions to enhance your UI and UX.
In addition to session replays, FullStory offers a robust analytics platform that helps uncover patterns and trends in user behavior. With various metrics at your disposal – such as click rates, time spent on specific pages, and bounce rates – you can gain a comprehensive understanding of how users engage with your product. This information is invaluable for making informed decisions about design changes or new feature implementations.
FullStory also comes equipped with advanced search capabilities that allow you to segment user sessions based on specific criteria. For example, you might want to compare the behavior of new users versus returning ones or analyze how different devices impact user interactions. By filtering sessions in this way, you can focus on particular aspects of your product’s performance and prioritize improvements accordingly.
Another notable feature is FullStory’s integration capabilities with other popular tools like Google Analytics or customer support platforms such as Zendesk. This seamless integration enables a more cohesive workflow between different teams within your organization – from developers and designers to customer support agents – ensuring everyone has access to relevant data for their specific needs.
Summary
In summary, the quest for a stellar user interface and experience is never-ending, but the right feedback tools can make the journey less daunting. These invaluable resources offer a window into the user’s world, presenting hard data and subjective insights that can guide iterative design processes.
From heatmaps to user surveys, these tools offer a multifaceted approach to understanding what works and what doesn’t in your UI & UX design. The outcome? A product that doesn’t just meet user expectations, but exceeds them, all while streamlining your design and development workflow.
