In case you hadn’t noticed, we’re living in somewhat of a golden era of creative web design. I’d attribute some of it to the fact that web development has skyrocketed in popularity. But also the fact that brands are willing to take big risks when it comes to creating designs that pop.
Design is driven by illustrations? You know that’s a thing. Animated sequences for creating flashy user journeys on a page? Yep, they’re growing in popularity. And then you have multiple subsets of design styles, like neumorphism, neobrutalism, and a pinch of retro cartoon-style approaches.
And irrelative to your experience in web design, it’s always nice to see what everyone else is up to. As such, for this article, I’m going to list out my favorite websites where you can find web design inspiration. Maybe you know some of them already, and maybe some of these will be new to you – it won’t hurt to throw them in your bookmarks folder for future reference.
Web, mobile, effects, mockups, and more
I am going to cover plenty of variety in this post.
Including galleries that focus on mobile designs, galleries that showcase examples of “special” effects, and a few resources that focus on design mockups. Ultimately, these sites are intended to be browsed when you’re looking for inspiration, specifically in the case of building a website.
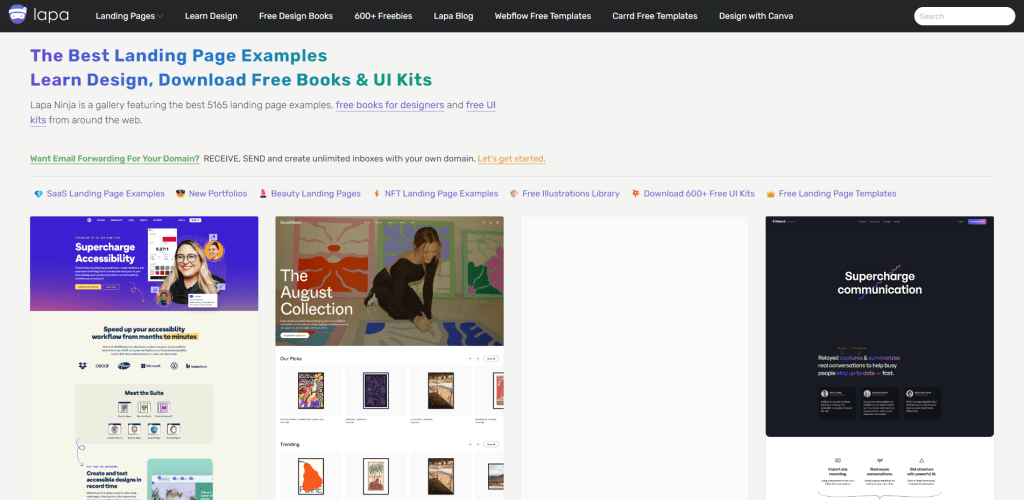
Lapa Ninja

I’ve had Lapa Ninja in my bookmarks bar ever since it first launched on Product Hunt, which was 7 years ago. These days, the site has grown to include numerous resources for design, but its core purpose of highlighting the best landing page designs has remained the same.
The site currently has over 5,000 submitted home pages. And you can navigate through them either by seeing the latest submissions or by filtering on a category basis. You can also filter by colors if you’re looking for designs that share the same color scheme as your upcoming/existing design.
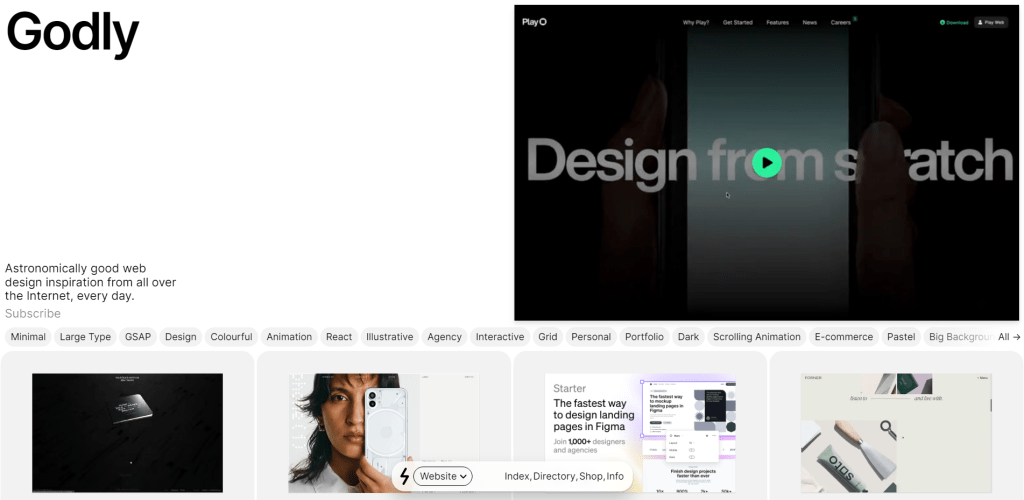
Godly

One of the things I love about Godly is that it is really focused on cutting-edge designs. As I said at the start, one of the key trends in web design right now is animation. And Godly does a great job at highlighting the best designs that implement these trends.
You also don’t have to visit each site as Godly embeds 15-20 second videos to showcase the core concept behind each design. E.g. If something catches your eye – you can visit it then.
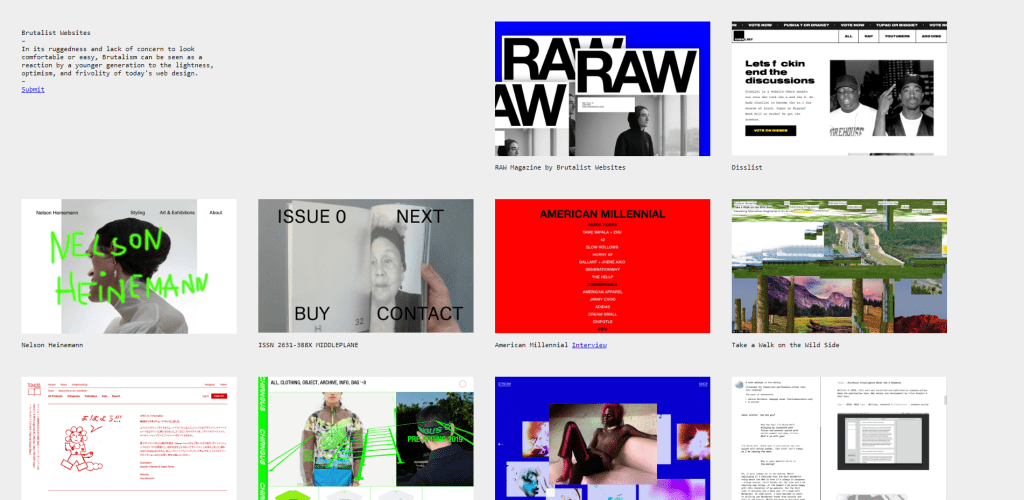
Brutalist Websites

What is Brutalism in design? As Kate Moran so eloquently put it, “Brutalism in digital design is a style that intentionally attempts to look raw, haphazard, or unadorned. It echoes early 1990s-style websites (think Craigslist and the Drudge Report). Sometimes this aspect of brutalism is expressed as bare-bones, almost naked HTML site with blue links and monochromatic Monospace text.”
As for me, I love a minimalistic approach to design, which also happens to be one of the elements that many of these brutalist-style web designs implement. The only “caveat” is that all of the designs are listed all at once on the homepage. Sticking to the whole brutalist idea, I guess.
Interested? Check out Brutalist Websites.
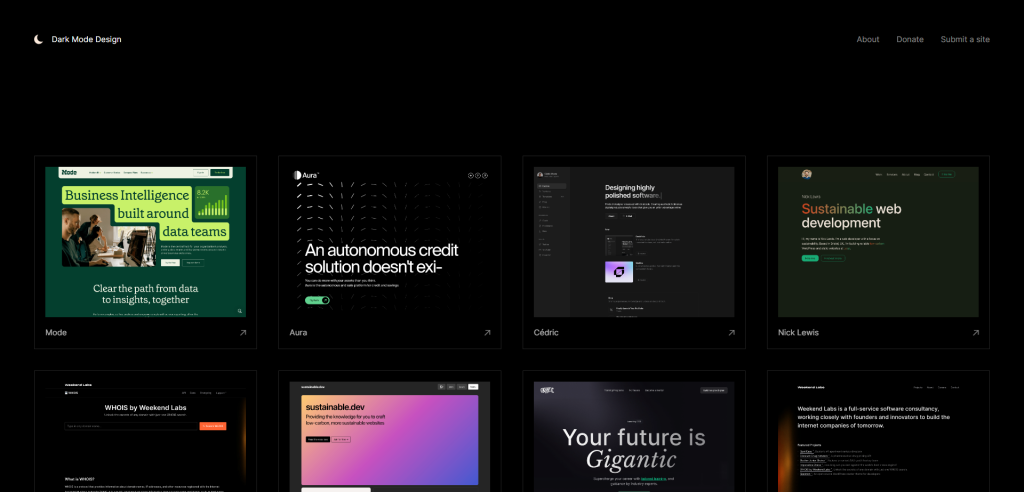
Dark Mode Design

What sets Dark Mode Design apart is its exclusive focus on designs that employ a dark color scheme. At first glance, you might think this is a limiting angle, but here’s where it gets interesting: the site magnificently showcases how versatile dark mode can be, shattering the trope that it’s just a “nighttime feature” or a battery-saver for OLED screens.
The range of showcased designs runs the gamut from sleek corporate layouts to whimsical artistic projects, all unified by their inventive use of darker palettes. Each design comes with a preview snapshot and a link to explore the live site, offering a comprehensive view of how these aesthetics operate in real-world scenarios.
The site also offers the ability to Submit your own designs, so as long as they are dark!
But let’s address the elephant in the room: Does it inspire? Unequivocally, yes. Dark Mode Design not only presents a vivid array of design possibilities but also serves as a potent reminder of how focusing on a niche—like dark mode—can lead to an explosion of creativity. It’s a must-visit for anyone looking to step out of their comfort zone and explore the darker, yet deeply engaging, facets of web design.
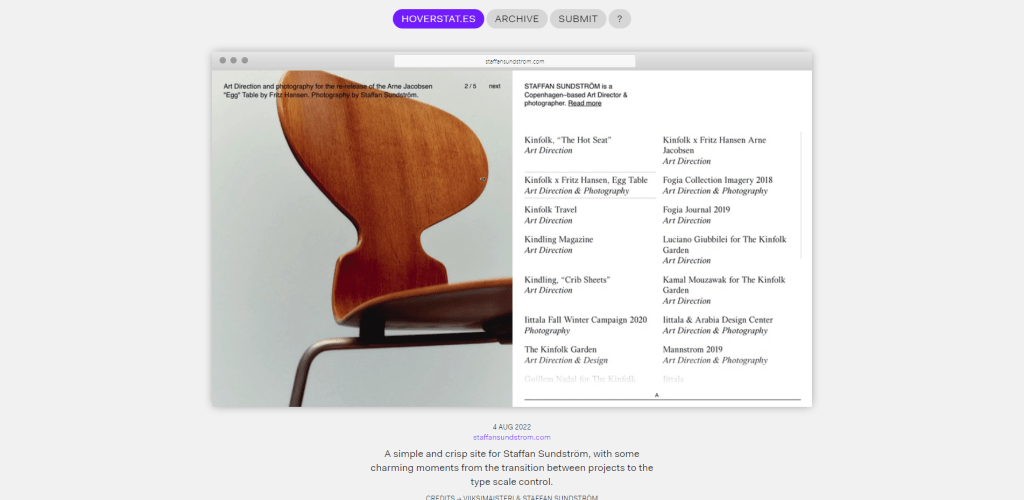
HOVERSTAT.ES

hoverstat.es focuses on the unorthodox, creative, and experimental types of design. It’s also a nice resource to check out what is possible in the browser. The site has been running since 2012, so there is a massive catalog of sites to explore. That said, hoverstat.es publishes once in a while, but this is largely to narrow its focus on truly unique and exciting designs.
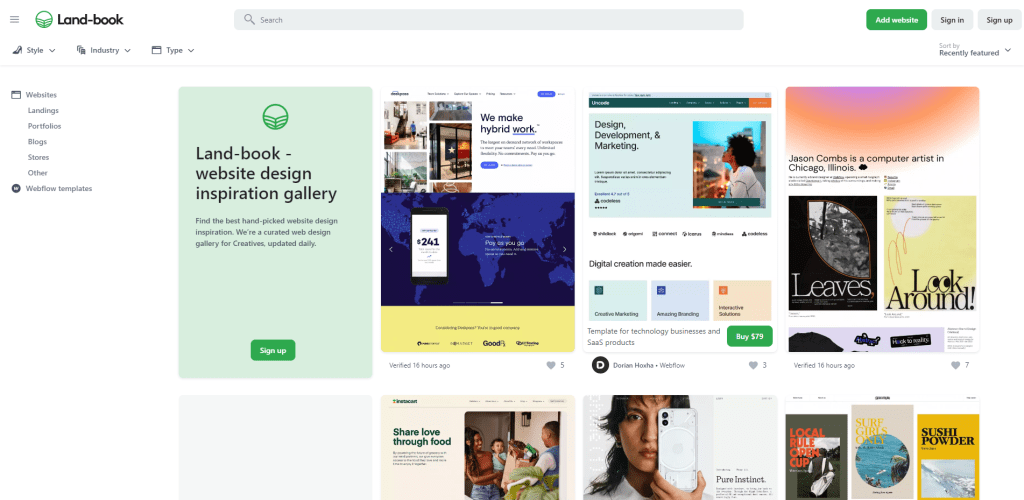
Land-book

My favorite feature about Land-book is its extensive filtering system. You can narrow your searches down to Website types, such as portfolio or eCommerce, and then you can further apply filters like styles, industry, and type.
And my least favorite feature about Land-book is that you must create an account. Not a deal breaker, of course, and you can create one in seconds with Google or Twitter connection. Signing up means you can view all designs, but also save them in a separate catalog for future reference.
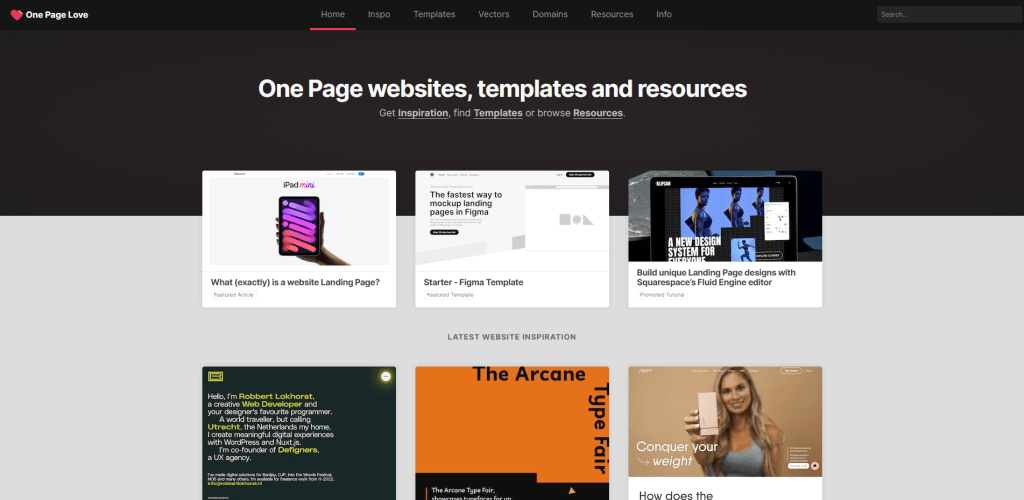
One Page Love

Rob Hope launched One Page Love in 2008, and if anything, the site is an absolute treasure trove for both current design trends and seeing what designs were like a decade ago.
All listings have a full-size screenshot, which will come in handy for older designs, as chances are some sites have either been redesigned entirely or have been left for dead. That said, One Page love has a superb categorization interface. You can also subscribe for updates with RSS, or signup for the newsletter – which will keep you updated with the freshet 10 one-page designs.
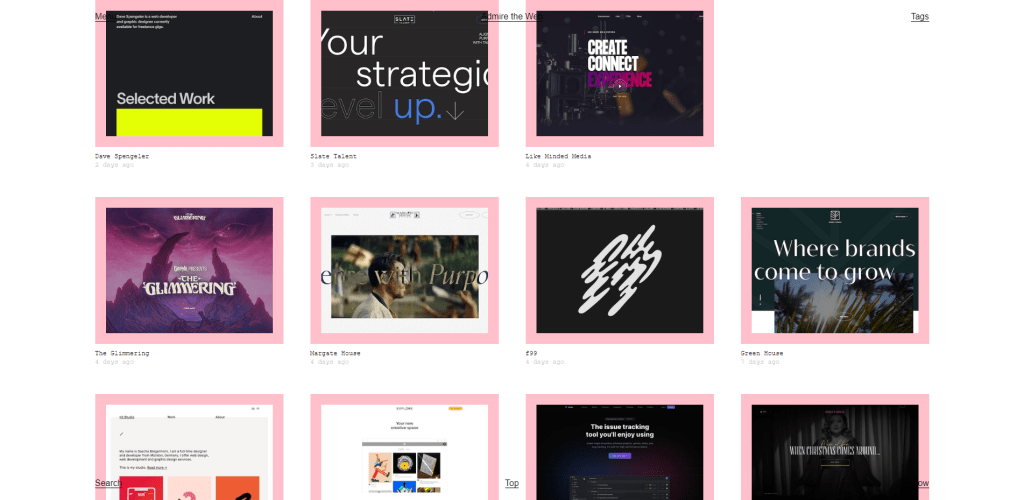
Admire the Web

Admire The Web is home to over 130 pages of inspiring web designs, with submissions going back as far as 11 years ago. You can preview listings by clicking on their name (rather than the image), but from what I can tell – screenshots only showcase the first viewport of the site.
There are plenty of Tags to go through, particularly if you’re looking for inspiration on a specific topic, such as large footers or parallax effects and such.
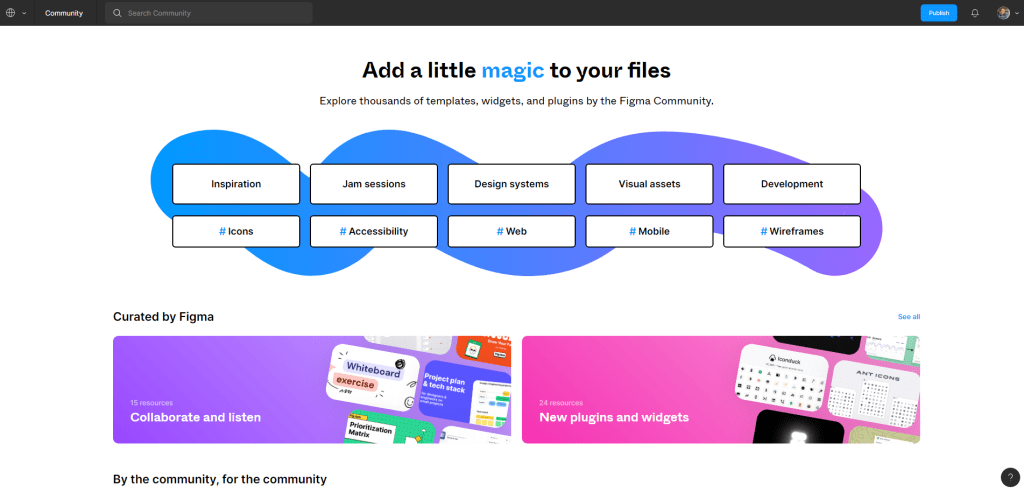
Figma Community

All designs begin in Figma, right? Well…in a design app of your choice, anyway.
It’s just that Figma has really embraced the community aspect of bringing designers from around the world together in one unified platform. And it’s working.
If not for community resources, Figma is also well-known for its extensive plugin collection, which greatly improves the workflow for graphics designers. You can grab any resource (file, template, or plugin) from its page by clicking the Get a copy button, and you’re done!
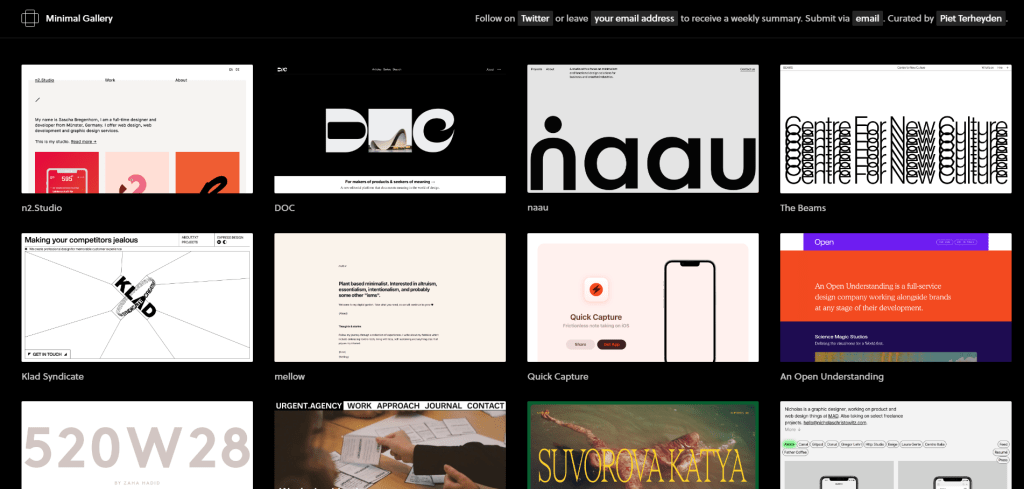
Minimal Gallery

Minimalism in web design is all about letting whitespace and typography do the heavy lifting. And this gallery showcases the best minimal web designs that you can explore and examine.
The site is curated by Piet Terheyden, and there aren’t any “limits” to the designs submitted in this gallery. You can find everything from brand redesigns to creative personal portfolios. In other words, so as long as a design stays true to minimalism, there’s a chance it can be featured on this site.
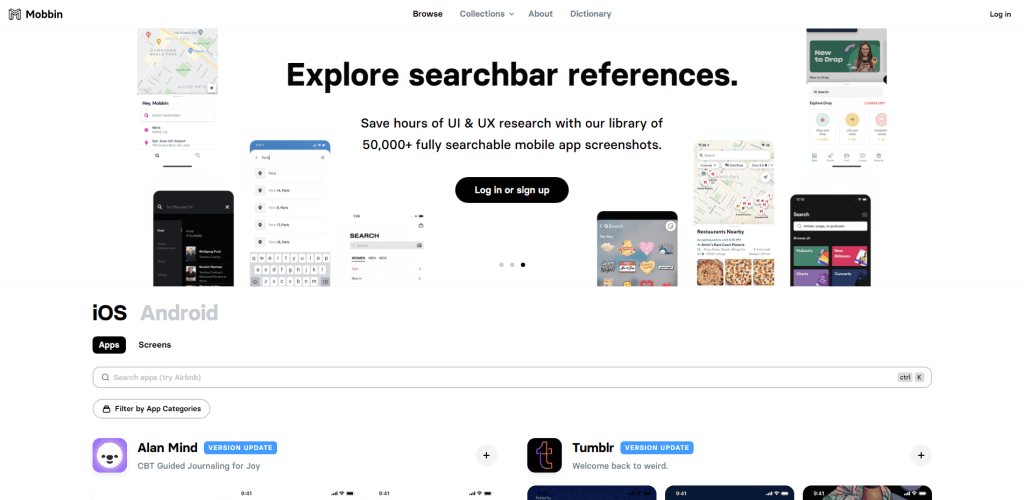
Mobbin

It’s much easier to curate web designs than it is mobile. And for that reason, a site like Mobbin is a godsend if you’re looking for mobile design inspiration. Chances are, if you’re working on a website design/redesign, you’ll eventually have to make mobile-specific improvements.
In such a case, Mobbin provides probably the best overview of what individuals and big brands are doing with their mobile design choices. And even if the majority of these are mobile app designs, there are plenty of small UI/UX elements to explore and learn from.
All Mobbin listings (more than 500 of them) come with hundreds of in-app screenshots, for both iOS and Android. And they also keep history, so if an app has been redesigned – you can go back in time and see what it looked like then. Sounds too good to be true, right?
Well, as a free user – you do have some limitations, such as how many collections you can make (3 for the free tier), and you can’t take advantage of the premium filters/search features.
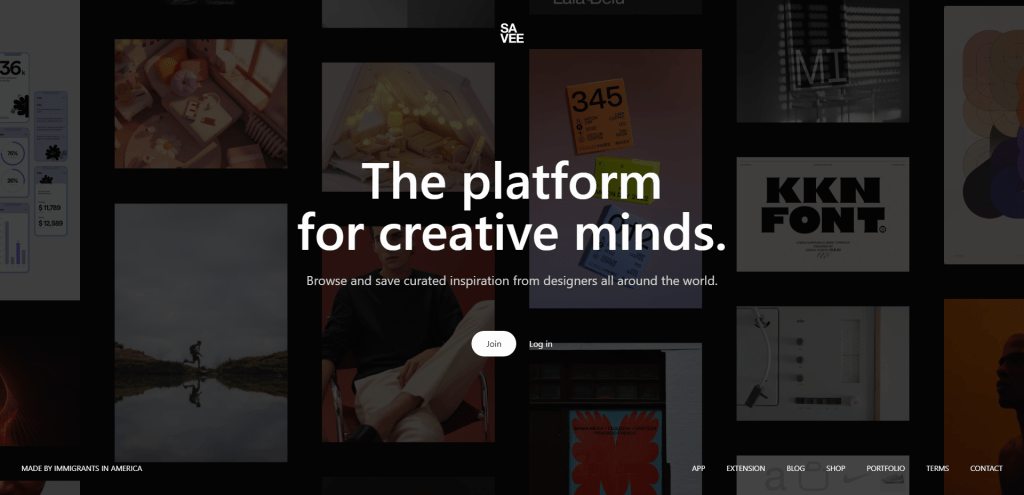
SAVEE

SAVEE is a design curation platform, and I’d say it’s quite niche in that regard. It covers various designs, and if you’re interested specifically in web design, you’ll have to search for it.
The main reason to use this platform is if you’re looking for design inspiration that’s out of the ordinary. Platforms like SAVEE tend to attract a more specific crowd (in this case, designers), and so the design inspiration can range from actual web projects to images and photographs.
At the end of the day, even photographs play a role in design – so seeing what others are doing can be a great starting point for new ideas.
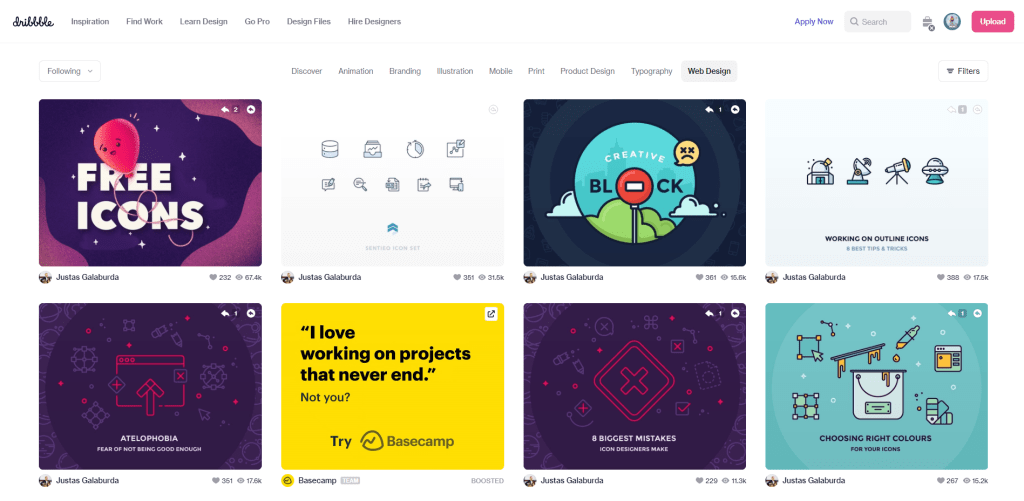
Dribbble

Dribbble is still going strong after all these years. And it’s arguably the best platform in the world for all-things graphic design. It’s not uncommon for Dribbble users to publish design examples that end up becoming trends. And because the platform is also heavily associated with hiring designers, you know damn well that users will put in maximum effort to make their design stand out.
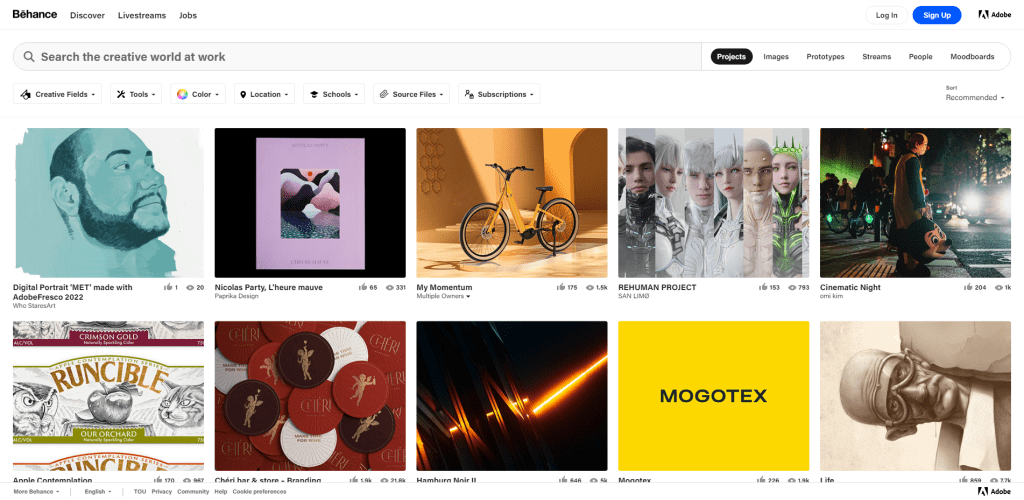
Behance

Behance is also one of those old-timers that keep going strong. Much like Dribbble, this is a community-driven platform for all types of designers. Personally, what I love about Behance is how refined its search feature is. You can do some concise searches using nothing but the in-built features, which come in handy when looking up inspiration for a specific style/scheme.
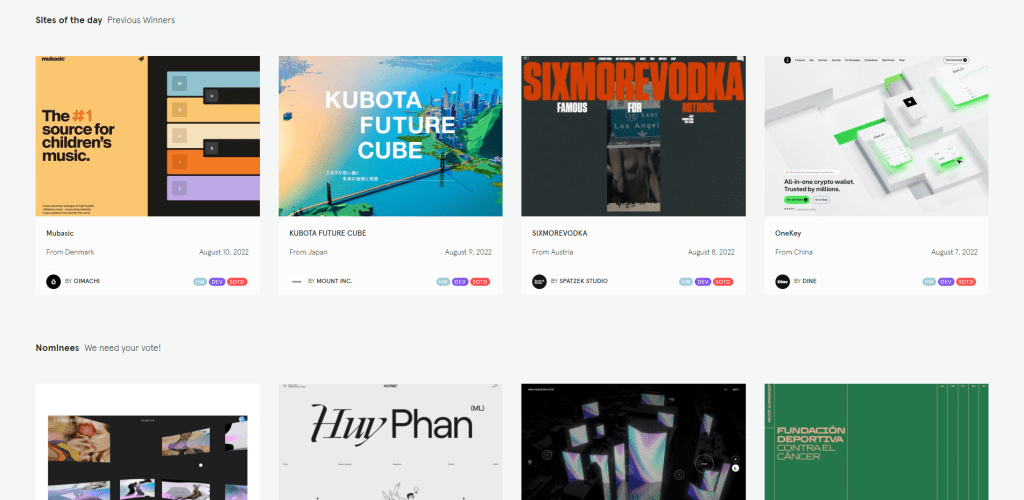
Awwwards

Awwwards is a design/development platform that promotes innovative and out-of-the-box web designs, which are then judged by a selection of specialists. These specialists, the jury, are chosen each year independently, and anyone can apply to become part of that panel.
The site has been up and running since 2014, so there’s plenty of history to explore! For all listings, votes cast by the jury are public, as are the ones cast by users. The jury can also choose to leave notes, but this is only numerically based, so there are no actual opinions.
Still, Awwwards is well-known in the community, and people take pride in having one of the Awwwards banners placed on their website. Besides, due to how big the platform has gotten over the years, it’s also a nice place to attract potential employers by showcasing your own skills!
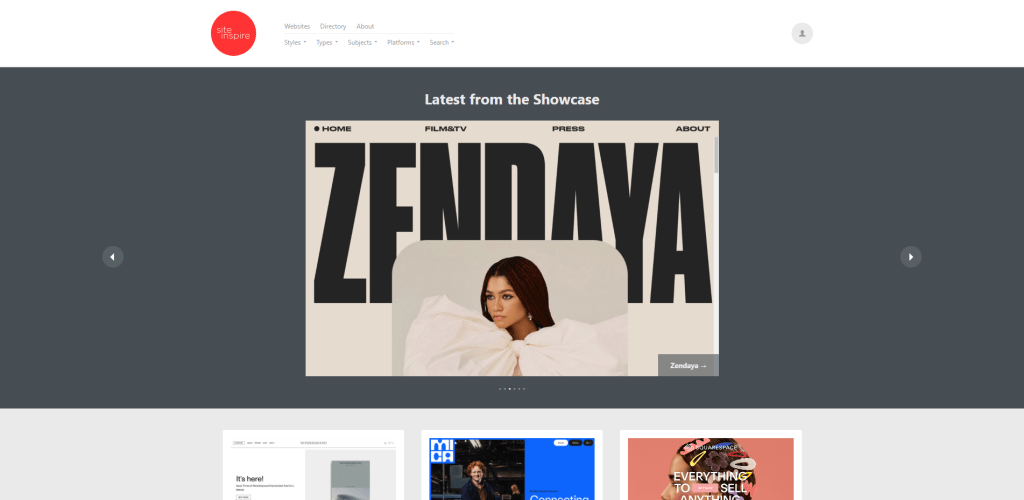
Siteinspire

Siteinspire has processed over 7,700 active submissions to date. It is, as you would expect, a gallery of homepages using interesting and modern web design practices. But there are definitely some features that make this gallery unique. One of those is the ability to filter results by designer/agency, which can be accessed from the Directory section.
Another feature is the ability to sort results by styles, types, and subjects. And if you create an account, you can also create your own custom-tailored collections.
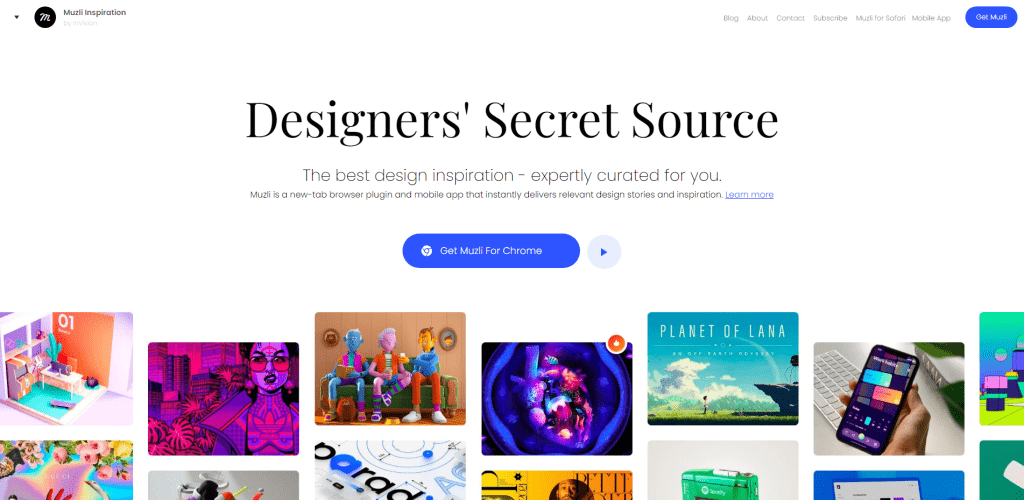
Muzli

I learned about Muzli this year after publishing an article on various CSS tricks for front-end devs.
A few days later, I saw a significant number of visitors from Muzli – I checked out the project, and sure enough, it is a thing! So much so that the Muzli Chrome extension has over 300,000 users.
In their own words,
Muzli instantly delivers cutting-edge design projects and news each time a new tab is open in your browser. Discover the best web design inspiration, best websites, best logos, web trends, best mobiles sites and applications, minimalist websites, brutalist websites, innovative illustrations, design features, unique websites, photography projects, and visual art, as well as opinions and articles from design experts across the web and around the world.
Muzli does some of the curations automatically (from sites like Dribbble and some others on this list), and then users can provide their own feedback as well. It’s a bit like an RSS reader for designers/developers on steroids, basically.
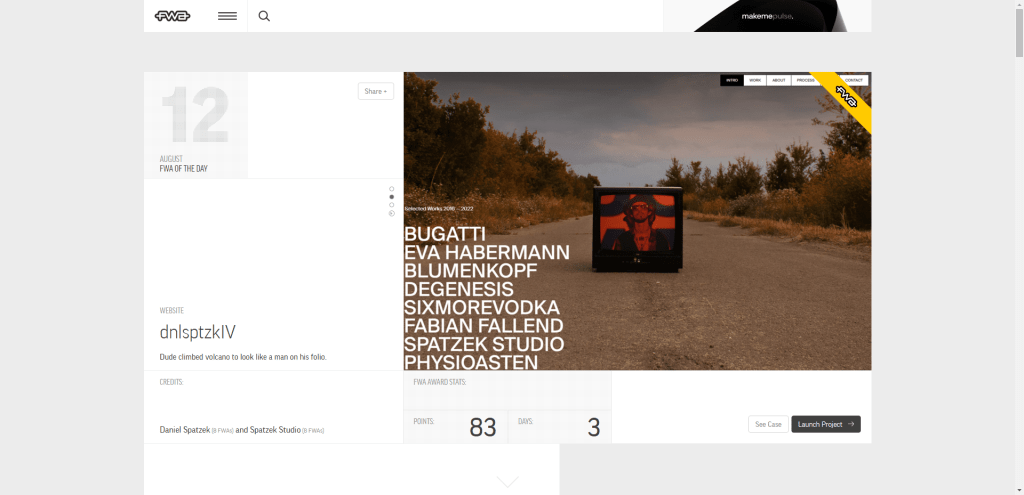
The FWA

Here we have The FWA – another gallery-style site that focuses on awards. Unlike Awwwards – The FWA has a jury of over 500 designers and developers from all across the world. Like Siteinspire, The FWA also has a directory of the best agencies and individuals.
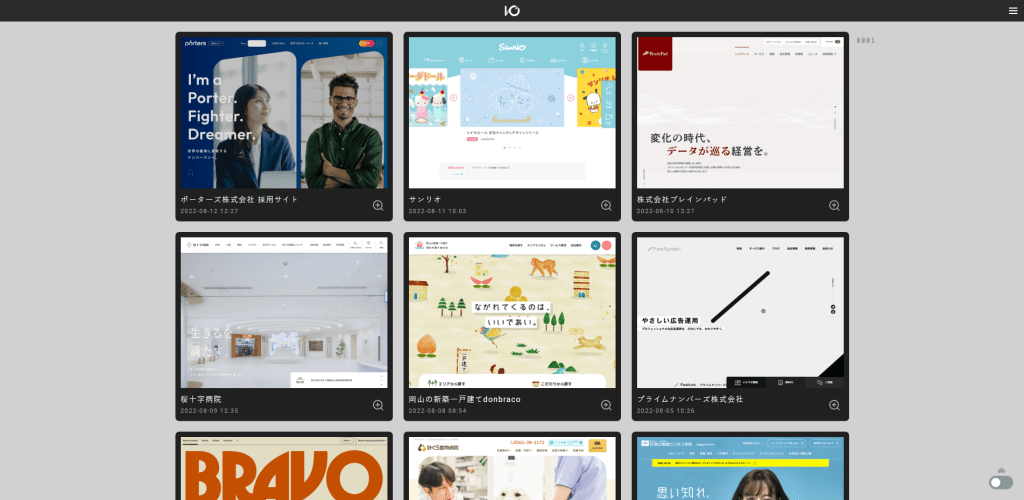
I/O 3000

Okay, so, hear me out on this one. It’s well-known fact that the approach to design varies from region to region, and this is particularly true for countries like Japan. I’ve been inundated with a strong curiosity over the last couple of months exploring the Japanese approach to web design.
In particular, how Japanese designers, or in this case, bloggers, design their blog pages and create unique experiences for the readers. From what I have seen, Japanese designers are much keener on creating communicative user experiences. This comes out to design elements that guide the user toward a specific solution or specific elements that highlight an important feature.
The I/O 3000 gallery focuses on both Japanese but also Western designs. If you ever feel up to it, I highly recommend checking out what people overseas are doing! And yes, that is pun intended.
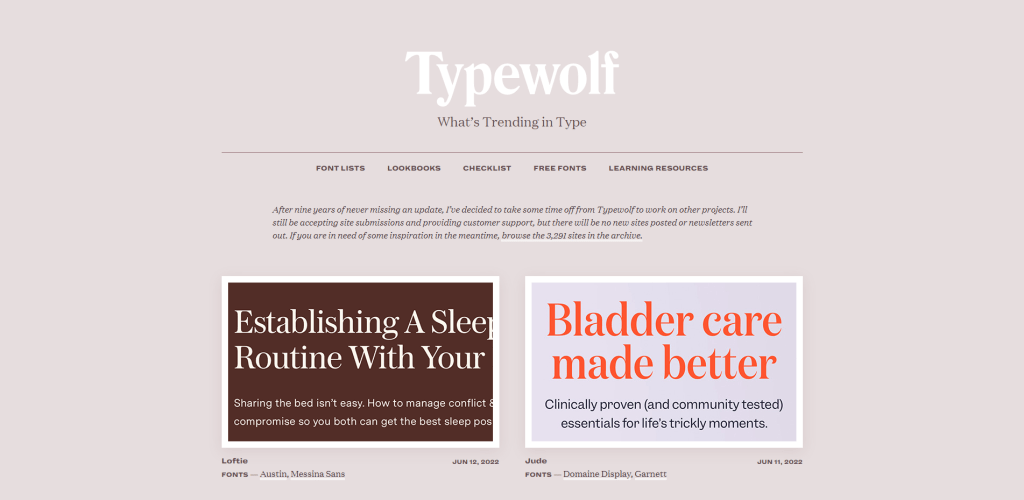
Typewolf

We’ve been looking at many sites/galleries that specifically showcase complete sites, and Typewolf does in a way, too. But more than graphic design, Typewolf is focused on the latest trends in typography. Typewolf does use a “Site of the Day” system, but you’ll also find plenty of articles and resources for learning more about how type affects the overall design you’re creating.
If you’ve ever looked up font pairings, chances are Typewolf was one of the sites you landed on.
Summary
In wrapping up, the hunt for creative spark in web design doesn’t have to be a slog through the mire of the internet. From minimalist portfolios to vibrant e-commerce platforms, there’s a reservoir of inspiration out there. We’ve outlined the top sites that serve as fertile ground for fresh ideas.
Each has its own flavor of design, technique, and utility. Sure, the landscape is awash with trends, but who says you can’t take an existing idea and inject your own distinct flair into it? Ultimately, the goal isn’t just to admire but to adapt, evolve, and most importantly, execute. Now, what will your next project look like?
