Gradients have slowly but surely crept their way up to become inseparable from modern web design. And from a design perspective, there are a few good reasons for it. For starters, they add visual interest and depth to a design that can be difficult to achieve with flat colors.
Second, gradients can help create a cohesive color palette, allowing designers to use a wide range of colors without the design looking chaotic or disjointed. Finally, gradients can be used to create a sense of movement or transition on a website, which can be useful for directing the user’s attention or guiding them through a process.

If you’re going to use gradients in your projects similarly, there are a few principles to consider when working with gradients and using them in web design. First, it’s important to use gradients to enhance the overall design, rather than overwhelming it. This means using gradients sparingly, and in a way that complements the other design elements on the page.
Second, it’s important to use cohesive and consistent gradients rather than multiple gradients that clash or compete with each other. And third, it’s important to consider the legibility of text and other elements when using gradients, as some gradients can make text difficult to read.
Below you will find more than a dozen hand-picked gradient generators with various features.
We’ll cover everything from basic copy & paste sites, to more interesting projects that let you create gradient shadows, mesh gradients, and tools that let you blend multiple colors at once yourself.
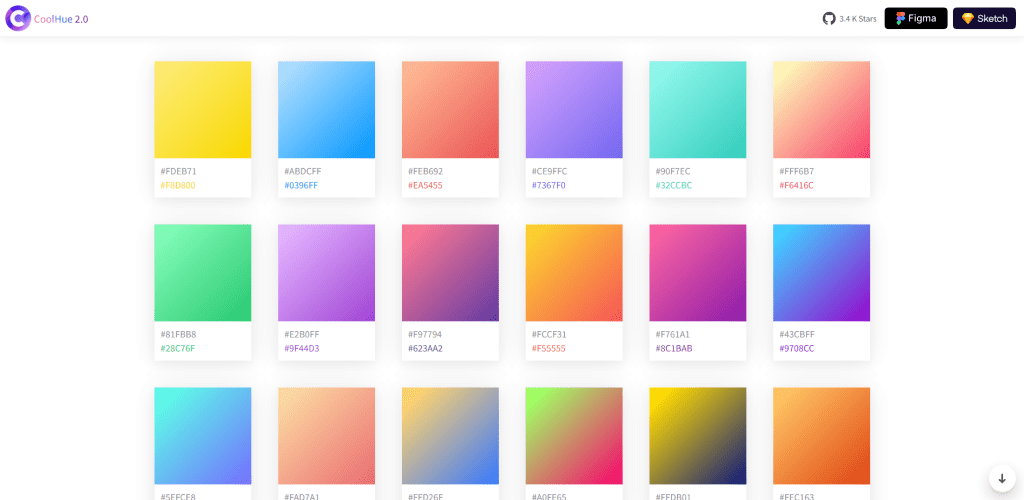
CoolHue

The CoolHue site offers many ideas for colorful gradients. It provides a separate plugin for Sketch & Figma, which is convenient because you can then call it directly from your editor.
On the homepage, you can get direct CSS code for any of the gradients by clicking on the <> brackets or you can also download those gradients in .PNG format.
This project is also available on GitHub; you can clone the repo yourself to adjust the color palette and then regenerate the entire set with new colors.
There doesn’t seem to be a way to do this on the site itself.
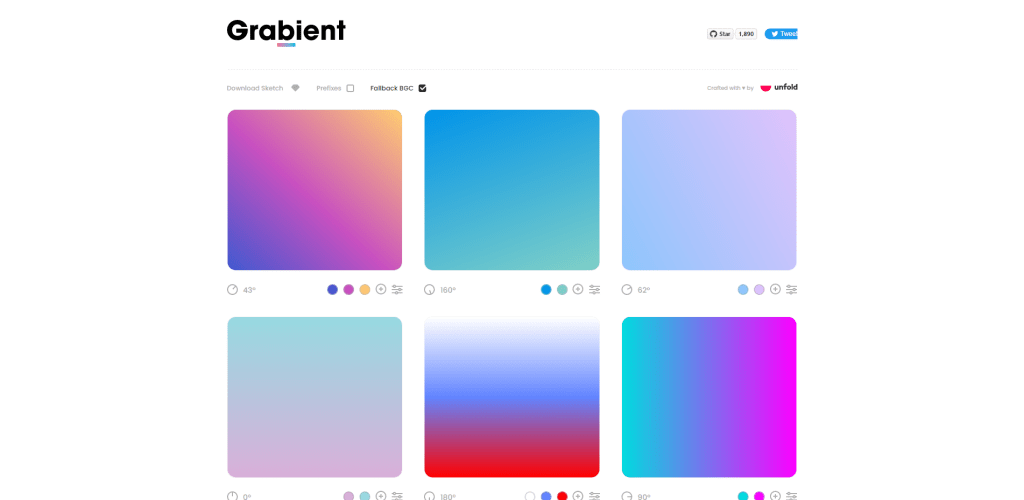
Grabient

Grabient is a CSS gradient tool that allows you to easily create beautiful and unique color gradients for websites and designs. With Grabient, you can choose from a wide range of pre-made gradient options or create your own custom gradients by adjusting the colors and blending options.
The tool also provides the generated CSS code (hover over each card for a copy button). Other options include changing the gradient angle, adding more colors, or shifting color position.
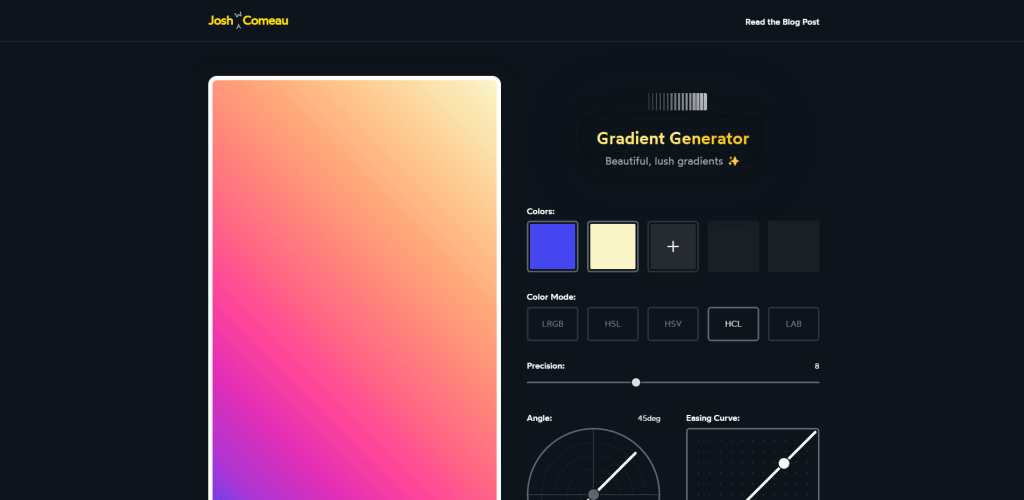
Joshua Comeau

I’ve already said it before, but I’m a huge fan of the work that Joshua does in the front-end space. And his Gradient Generator tool is second to none when it comes to crystal clear gradients. It’s built to support various color modes, including HCL.
HCL is a color space based on the human perception of color, making it well-suited for tasks such as color matching and color harmony.
You can add up to 5 different colors, and select from color modes such as LRGB, HSL, HSV, LAB, and as mentioned – HCL. You can adjust the angle, precision, and easing curve also. If you’re looking for sharp and clear gradients, this is arguably the best tool, so as long as you don’t mind finding the perfect blend of colors.
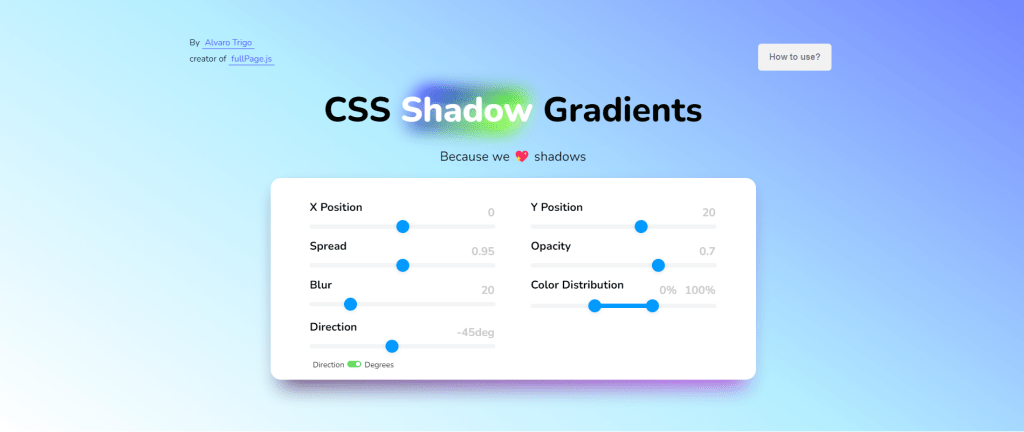
Alvaro Trigo

This generator allows you to easily create shadows and shadow gradations using a two-color scheme.
You can control everything from X to Y positioning, spread, blur, and other properties related to normal CSS shadows. There are many pre-made color combinations, but it doesn’t look like you can enter your own values. You can, however, customize color distribution.
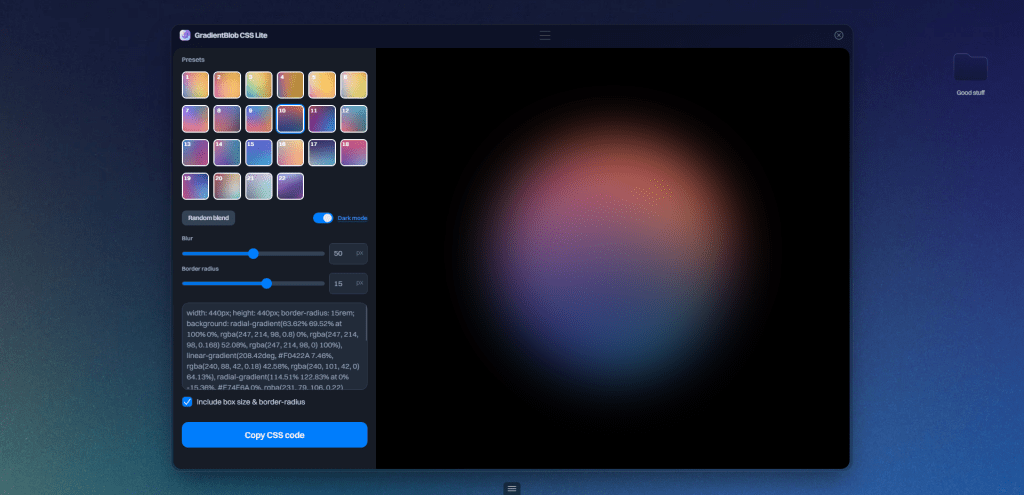
Toolbox

This project from SignalSupply lets you generate gradient-based CSS blobs (an SVG version is available, also) – you can select from 22 pre-made presets and adjust Blur and Border radius.
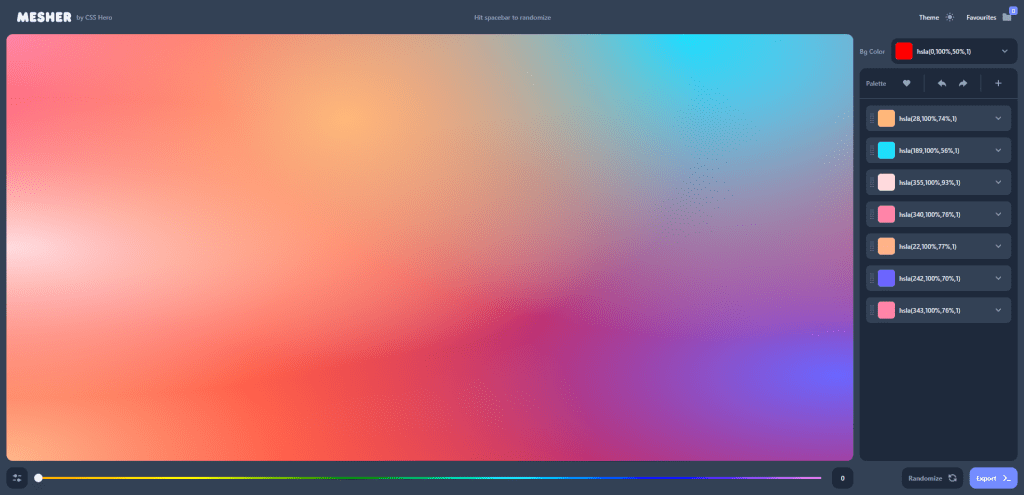
Mesher

With Mesher, you can combine any number of colors (using HSLA values) into one big Mesh gradient (explanation below). Once you have your colors on the canvas, you can adjust their intensity, but you can also move each color around to find the sweet spot that suits your project.
A gradient is a visual effect in which one color, shade, or level of brightness fades into another. In a mesh gradient, the gradient is created by specifying a series of colors and their corresponding positions within the gradient and then defining a series of mesh points that determine how the colors are distributed throughout the gradient.
Mesh gradients can produce more complex and realistic gradient effects than traditional linear or radial gradients.
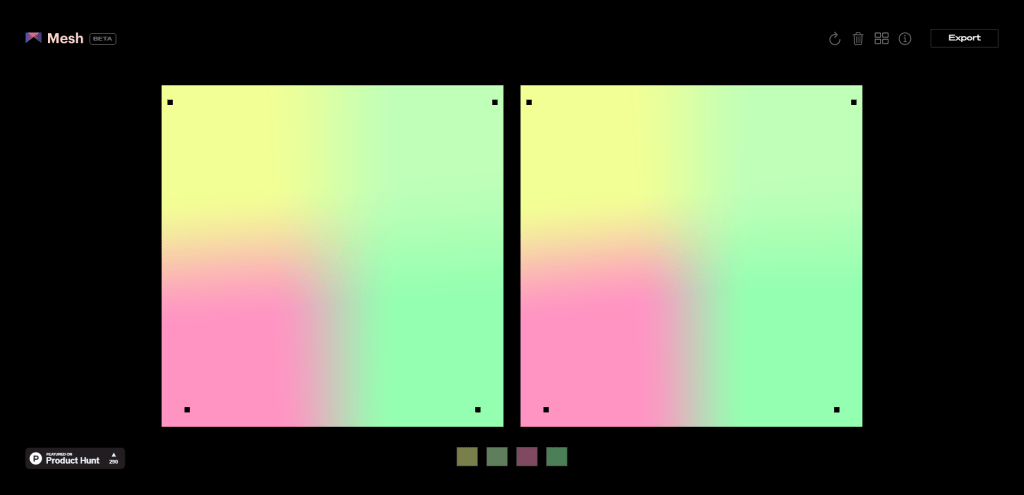
Mesh

This tool from Burak Aslan is built using WebGL shaders. You can start by selecting a bunch of colors (limit seems to be 4 for now) and then click on the generated canvas to add points.
These points can then be dragged to reposition the colors you’ve selected. And if you’re not in the mood for doing it all yourself, there’s also a Gallery section that lists pre-made mesh gradients.
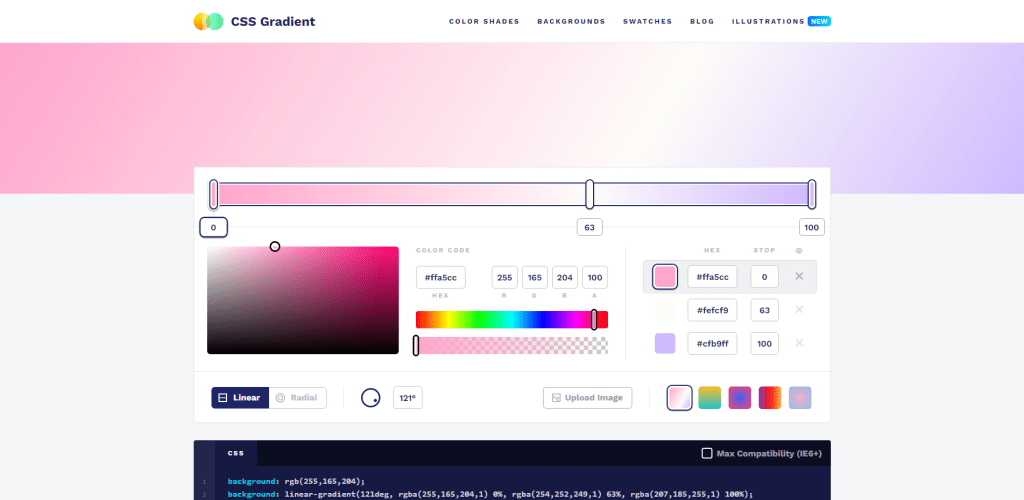
CSSGradient.io

If you’re looking for something quick, simple, and easy – CSSGradient.io is a superb choice. You can select colors and then drag them around to find your perfect gradient. It’s possible to switch over from Linear to Radial. A unique feature of this tool specifically is the ability to upload images and import colors from them.
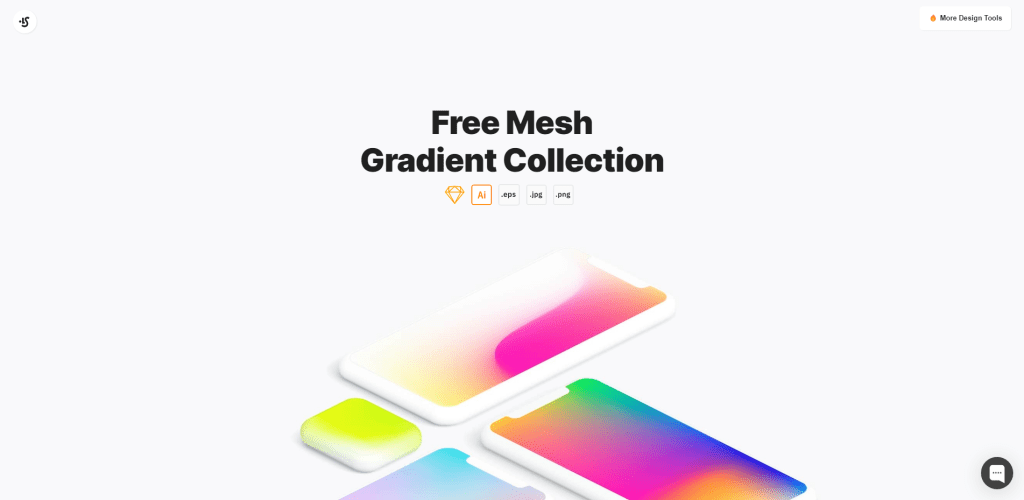
Mesh Collection

This isn’t a generator per se, since all the gradients have already been pre-generated. However, there is a good chance you might want to use a gradient in image format, so this project from LS serves as a good alternative.
You can either download the full pack (100 gradients) in Sketch, Ai, .eps, .jpg, and .png format, or you can download each one individually in .jpg format – in 4000×3000 resolution.
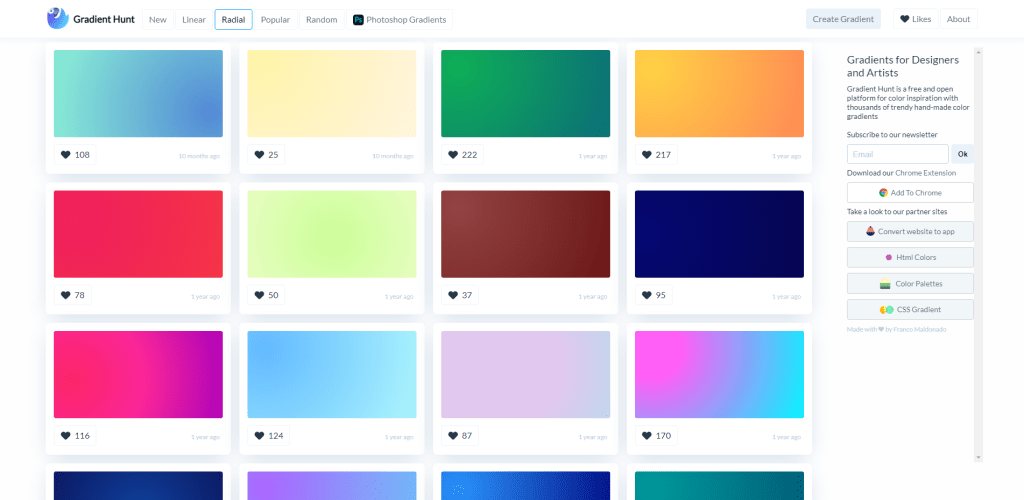
Gradient Hunt

Gradient Hunt is a free online collection of beautiful gradients. Its curated collection is constantly growing and includes gradients created by its users. Gradient Hunt is dedicated to providing an easy-to-use, comprehensive resource for color gradients.
You can filter gradients either as freshly listed or see the most popular ones amongst the site users. You can also pick from Radial or Linear gradient examples. To copy the code of a specific gradient you liked, you have to click on it.
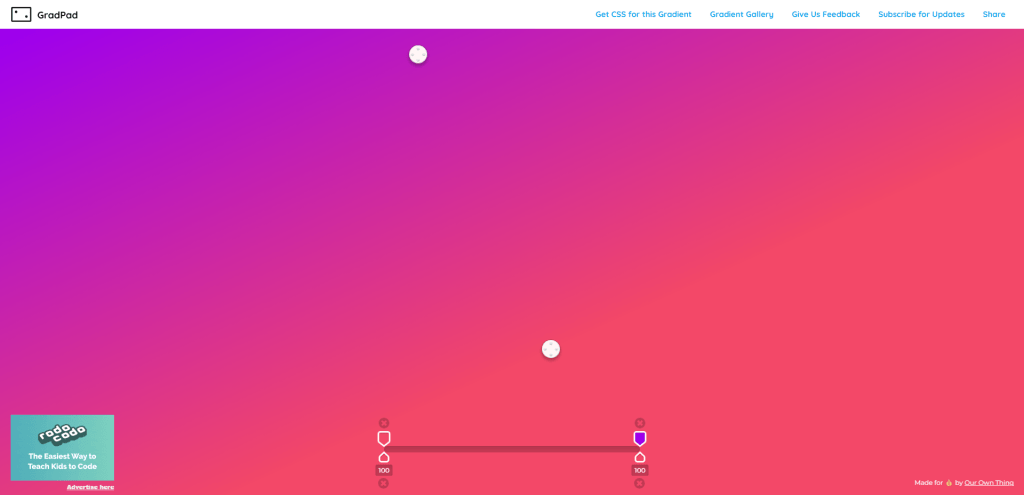
GradPad

This is a very simple two-color gradient generator where you can drag each color to specific positions. You can change the color by clicking on the slider at the bottom of the screen. Once you’re done, you need to click the “Get CSS” link inside the navigation bar.
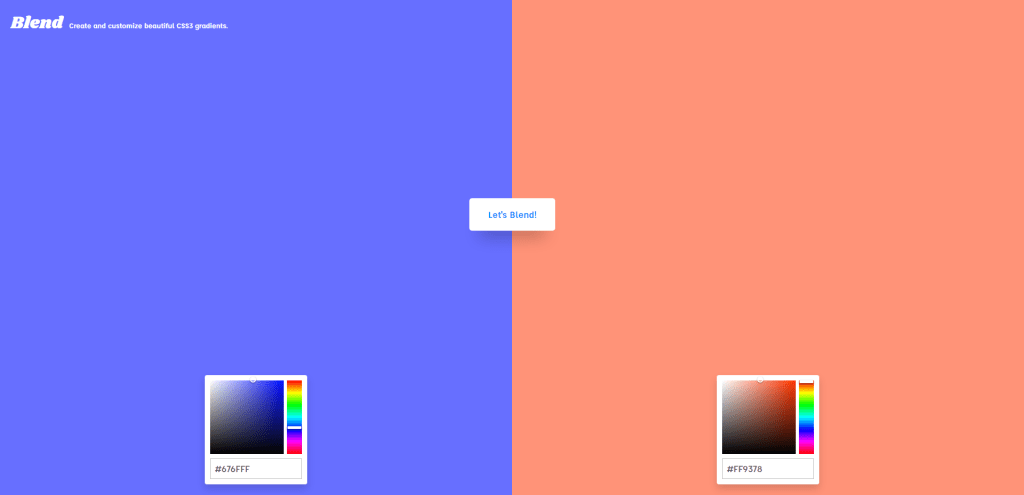
Blend

With this tool, you can pick any two colors you like and blend them together. Once blended, you can adjust the rotational angle and change from linear to radial.
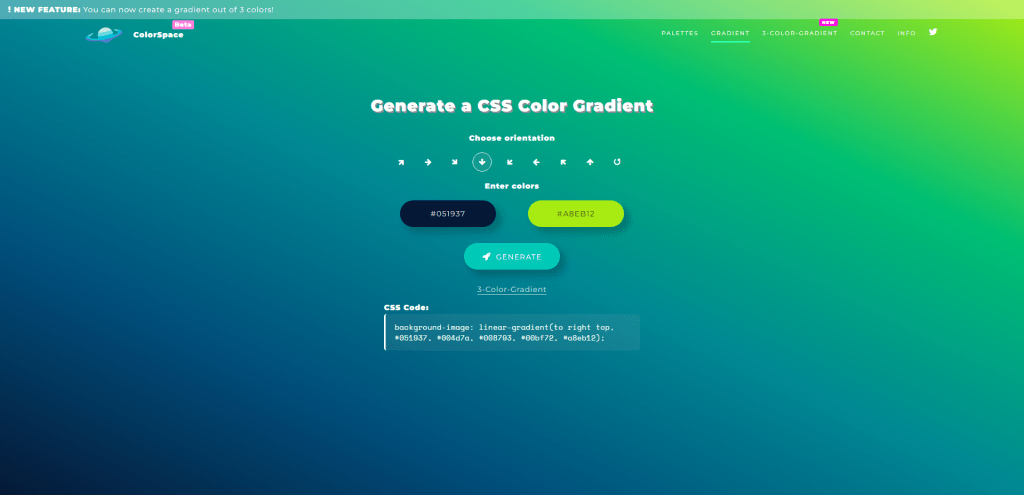
ColorSpace

The MyColorSpace is best known for its color scheme generator based on a single color. But, they also have a separate gradient generator. And, as of recently, a generator that can handle up to 3 colors at a time. You can also use the directional feature to set the initial angle for your gradient.
Summary
In conclusion, gradients are a fantastic way to add visual interest and depth to designs.
With these tools, you can quickly and easily create gradients that can be used in various web design projects. By following best practices and considering design principles, you can use gradients to create stunning and effective websites that enhance the user experience and provide a pleasing aesthetic visual interface.
If you know other gradient generators that haven’t made it into this article, hit me up on Twitter so I can include them!
