Want to push your local environment to production for all of the world to see? No problem. This will be the only resource you will ever need to find free hosting for apps, static websites, personal projects, and much more. And, I sincerely mean it.
Modern web and software development is much more complex than traditional website hosting. Apps are often wrapped into Docker containers, Kubernetes, or use a runtime like Node.js. And customizing a VPS every time you want to deploy to production is inefficient.
A full-stack app alone needs several layers of structure: front-end (framework), back-end (data access), and storage (database). So, the ideal hosting platform will provide the tools to take care of all the layers simultaneously. This is the premise of this article.
Who are these hosting platforms for?
The platforms mentioned in this roundup are ideal for developers. Specifically, developers who wish to showcase personal projects or host static portfolio sites. Further, these platforms target developers working with the modern web stack.
If you work in front-end or back-end, or both – then this roundup is for you. A number of the cloud platforms in this list also do middleman services. E.g. PaaS, but also provide the infrastructure to let you focus on writing more code.
What are the limitations of a free plan?
Is there a catch to using a free cloud hosting platform for your app? Not really. Simply put, the companies listed below depend on their free plans to attract new customers.
Let’s say you are enjoying the free plan and find it comfortable to use in your development process. In this case, it is far more likely that you will turn into an actual paying customer. As for resource limits, these are set by each platform individually.
I will do my best to highlight that in each of the descriptions.
Can you use these free tiers for a startup?
Yes. While some have specific limitations, in most cases, it should be possible to host your startup website and application on a free tier. To simplify the process, I have added a “features” table at the end of each review. This will give you an idea of what you can expect from a free plan. But, in most cases, you’ll want to refer to the official docs, anyway.
Netlify

Netlify is the go-to platform for deploying modern web projects. It comes with an integrated system to let you quickly deploy projects from GitHub and GitLab. All it takes is the URL of your project, and build specification, and you’re done.
Other than the user-friendly UI, Netlify will also throw in free SSL and give you access to its super-fast CDN. Another feature Netlify stands out with is Serverless support. Want to connect Gatsby with the WordPress API? No problem, use the Functions Playground to create your first Serverless function and deploy it instantly.
Last but not least, Netlify maintains an extremely active project page on GitHub.
To date, they have published more than 240 packages for open-source collaboration. In other words, their hosting service is built by developers for developers.
| Netlify Free Plan Features |
|---|
| Deploy project builds automatically with Git. Personal or private repos. |
| Build history so you can rollback when an issue presents itself. |
| 100GB of bandwidth. 6 hours of build time. |
| Access to the Edge network – globally distributed CDN. |
| Host an unlimited number of websites. |
Vercel

If you work with React, then you must have heard of Vercel before. It’s the parent company for the immensely popular Next.js framework. Vercel focuses on streamlined workflow integration with native support for CI & CD. Deploying is as simple as picking a repository from GitHub, and Vercel will build it automatically.
The platform is specifically optimized for frameworks like Next, React, Vue, Ember, Nuxt, Angular, and more than 30 other popular frameworks. With Vercel, you can also enjoy working together with your entire development team. For this purpose, Vercel has built specific tools that implement world-class collaboration features.
For example, new deployments (git push) are held in preview mode. As such, you and your team can confirm that the changes make sense. Vercel is trusted by teams across brands like Hashnode, Facebook, Zapier, Uber, and many others.
| Vercel Free Plan Features |
|---|
| Only available to non-commercial projects: websites, apps, etc. |
| Built-in Continuous Integration and Continuous Deployment. |
| 100GB bandwidth with 100 hours of build time execution. |
| Free SSL and DDoS protection. |
| 100k calls through Edge Functions. |
| Teams are not available to Hobby accounts. |
Replit

At its core, Replit is a browser-based collaborative IDE. However, they do happen to provide hosting for web developers, also. It does mean that you will be locked into their platform, but who am I to turn down something for free?
The platform has been around for a while now. In recent history, they managed to secure a substantial Series B to further push innovation efforts.
Because Replit is IDE-first, you will have access to all major programming languages. And, this also includes more intricate choices like Node.js and TypeScript. Through the use of external CDNs (unpkg) you can also create projects within the scope of a framework.
| Replit Free Plan Features |
|---|
| Unlimited projects. |
| Up to 500MB of free storage. |
| All free projects are run on 512MB RAM machines. |
| Live collaboration – invite friends or team members for collaborative sharing. |
Fly.io

Fly specializes in full-stack deployment through containerized images. The platform does automated resource provisions based on incoming load. Further, Fly provides out-of-the-box configs for networks, load balancers, and SSL management.
The platform, which is backed by YCombinator, specializes in providing a global CDN for back-end services. In other words, Fly will deliver your app services from a location closest to your users. This is as close as it gets to a native CDN!
If you already package all your apps with Docker, then using Fly is a no-brainer. And they do a pretty darn good job at writing tutorials, too. In recent news, they also started providing free access to Postgres databases. Up to 3GB of free data storage!
| Fly.io Free Plan Features |
|---|
| 3x Shared CPU machines with 256MB of RAM. |
| Up to 3GB of free storage with persistent volumes. |
| Up to 160GB of free bandwidth for outbound calls. |
| IPv4 (1 per account) and IPV6 (unlimited) addresses. |
| Up to 10 free SSL certificates. |
Qovery

If you have no prior experience in managing cloud infrastructure, then Qovery is for you. The platform was built from the ground up to help startups scale their operations. Currently, Qover is available for AWS, DigitalOcean, and Scaleway users.
So, to make it absolutely clear. To use the Qovery services, you will need an account on one of those cloud services. As far as I know, AWS is quite generous with its free plans.
And in combination with Qovery has to offer – it can create a powerful combo. At least for small-scale projects that you aren’t ready to fully commit to.
If that’s not an issue, you can take full advantage of Qovery’s core features. Build directly from Git, deploy in various stages, and use Kubernetes to scale when demand grows.
| Qovery Free Plan Features |
|---|
| Instant deployment to your AWS instances. |
| Up to 10 apps with a limit of 1 user. |
| Automated deployment from GitHub or GitLab. |
| Database storage with MySQL, Redis, or PostgreSQL. |
| Monitoring to keep track of your projects’ health. |
Render

Render delivers developer-friendly cloud solutions. Their platform supports the deployment of Docker containers, web applications, static websites, and Postgre databases. Like many other services in this list, it is a cloud service that eliminates the need for DevOps.
And, they provide a very generous free tier. From your Render dashboard, you can select Web Services to get started. First, you need to provide a link to your GitHub repo. Afterward, Render will automatically do the build configuration and deploy it to a live address.
Render works well with frameworks like Django, and Pheonix, and supports languages like Elixir, Rust, Go, and Node.js, among others. The only real limitation is that Render utilizes the “sleep when inactive” method. That limit is currently set to 15 minutes.
This means that the service might not be the best choice for publishing a production-ready application. Rather, you can use Render’s free cloud services to tinker with personal projects. Additionally, you can explore new frameworks and libraries without needing to build the infrastructure yourself.
| Render Free Plan Features |
|---|
| Support for Static sites, Web services, and Databases through Postgre. |
| Use your custom Docker container. |
| 100GB for bandwidth and 1GB for storage. |
| Up to 400 hours of build time. |
Koyeb

Koyeb is a serverless-first platform providing hosting services for developers. It’s suitable for projects such as web apps, API services, serverless events, various workers, and more.
Of course, because Koyeb is serverless, there is no direct association with a cloud interface. However, for the purpose of this article – I think it’s a good fit regardless. You have the option to build your app directly from Git, or by using a Docker image.
Git deployments are as simple as connecting your repository through Koyeb’s dashboard.
On top of automated builds, your projects will be continuously deployed. You’ll find a few example apps provided by Koyeb in the official docs. Some example combos include Python & Flask, Node.js & Express, PHP & Laravel, and others.
| Koyeb Free Plan Features |
|---|
| Unlimited apps, workers, and APIs |
| Free SSL, load-balancer, and native HTTP/2 |
| Deploy with containers or Git |
| 2GB (!) of RAM |
| Automated scaling of resources based on app demand |
Glitch

Glitch is most often referred to as the go-to code collaboration sandbox. If you teach students, then Glitch provides the means to work on new lessons together.
As for the platform features – they’re quite good.
Over the years, Glitch has added support for full-stack applications. This covers frameworks like React or a Node.js (including access to npm) project. Unfortunately, despite native full-stack support: free plans are limited by sleep mode.
When you choose to start a new project with Glitch, you have the option to import a pre-made project directly from GitHub. As such, you can work on your projects from within the Glitch editing dashboard. Which, I might add, does a darn good job of replicating the VSCode experience in a browser. Or maybe I’m daydreaming.
| Glitch Free Plan Features |
|---|
| All projects, including the codebase, are displayed publicly. |
| Sleep mode for full-stack apps (5min), but not for static sites. |
| Import from GitHub with a single click. |
| Live preview when editing from the Glitch editor. |
Fleek

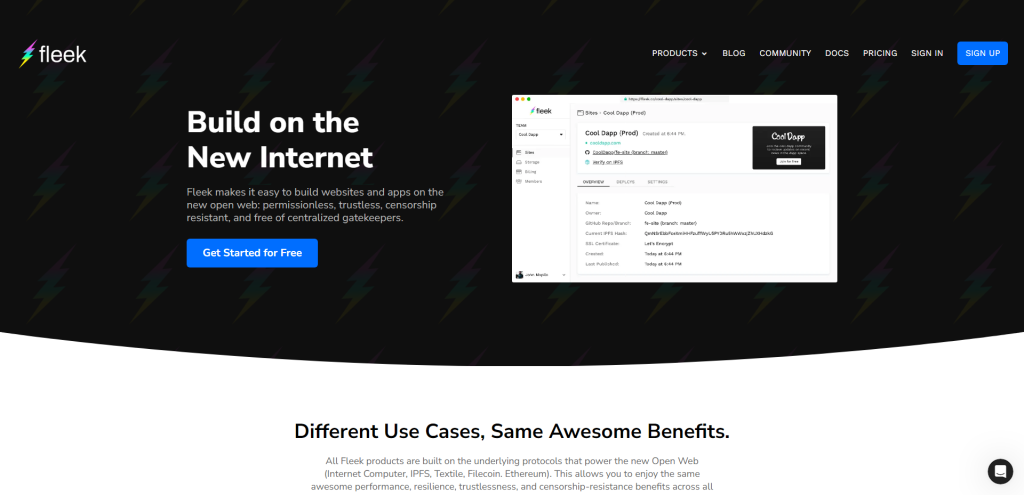
Fleek is a bit of a unique addition to this list. In a sense that the platform is focused on services for the Open Web. In other words, decentralized services.
An example would be deploying and hosting your application on IPFS. Fleek uses a combination of P2P and custom Edge solutions to deliver optimal performance.
In simpler terms, Fleek is building solutions to make Web3 accessible to everyday developers. This includes working closely with technologies like Ethereum, Filecoin, and others. If you already do development within the blockchain, then Fleek might give you the tools to help you make that leap towards a decentralized protocol.
| Fleek Free Plan Features |
|---|
| SSL + a custom domain. |
| Git integration with CD. |
| No limit to active projects. |
| 3GB of data storage with 50GB of bandwidth. |
| Can deploy practically any full-stack app or project. Check docs. |
Deta

Is there such a thing as completely free hosting for web devs? Turns out there is. Deta Cloud is a build and deployment platform for aspiring developers. It won’t give you the resources to host the next Uber, but it certainly provides plenty for early-stage startups.
The product is divided into three parts:
- Base. This is the core feature of Deta. It deploys a NoSQL database which you can use to build serverless functions, APIs, and custom integrations.
- Micro. With Micro, you can launch a runtime that you can use to deploy apps on HTTP. Supports Python and Node.js. Virtual Machine access is locked to you as the root user, with no way to interact through SSH.
- Drive. 10GB of file storage. Encrypted, and all keys are stored by Deta themselves.
If you want to learn more, read through the docs. It’s definitely an enticing option for what they have to offer. Also, if you have additional questions, they do have a public Discord server. Check it out if you’re unsure that Deta can handle your app project.
GitHub Pages

We can’t talk about free hosting for developers without mentioning GitHub Pages!
Yes, you won’t be able to host full-stack apps with this service. But, it is nonetheless useful for personal projects; portfolios, documentation, and blogs.
Technically, you can deploy a React app to GitHub Pages. But there are quite a few limitations to this, and not necessarily feasible in practice.
By default, GitHub Pages provides extensive support for deploying Jekyll sites. All the site information is then pulled from your repository. And, that’s also how you publish new content. Read more about it in the official docs.
Summary
Who knew that developers have so many great options for free hosting services? This was definitely an eye-opening review to do for me, also. I could refresh my memory on some well-known choices while learning about new ones along the way.
I will try and do my best to keep this roundup updated as frequently as possible. I do expect that, over time, some platforms will adjust their free plans. If you spot a mistake that I haven’t corrected yet, let me know on Twitter or through my contact form, and I’ll fix it.