Navigating the labyrinthine world of UI & UX design requires more than just a keen eye for detail; it demands the right tools. Flowcharts often serve as the linchpin When mapping out user journeys, brainstorming design elements, or plotting interactions. Yet, with a deluge of options on the market, how does one choose a flowchart tool that ticks all the boxes?
Think about it, you wouldn’t use a hammer to unscrew a bolt, right? Similarly, selecting the wrong flowchart tool can make an already complex task even more daunting. The best flowchart software simplifies your workflow and empowers you to realize your most ambitious design visions. The stakes are high; choose wisely, and your tool becomes an extension of your creativity, something that enhances rather than hinders.
This article aims to cut through the noise and present you with a curated list of the best flowchart tools designed specifically for UI & UX designers. From industry veterans to innovative newcomers, we’ve scrutinized feature lists, user reviews, and adaptability to different design philosophies.
So whether you’re a freelancer looking for a budget-friendly option or an agency designer in search of robust capabilities, there’s something here for everyone.
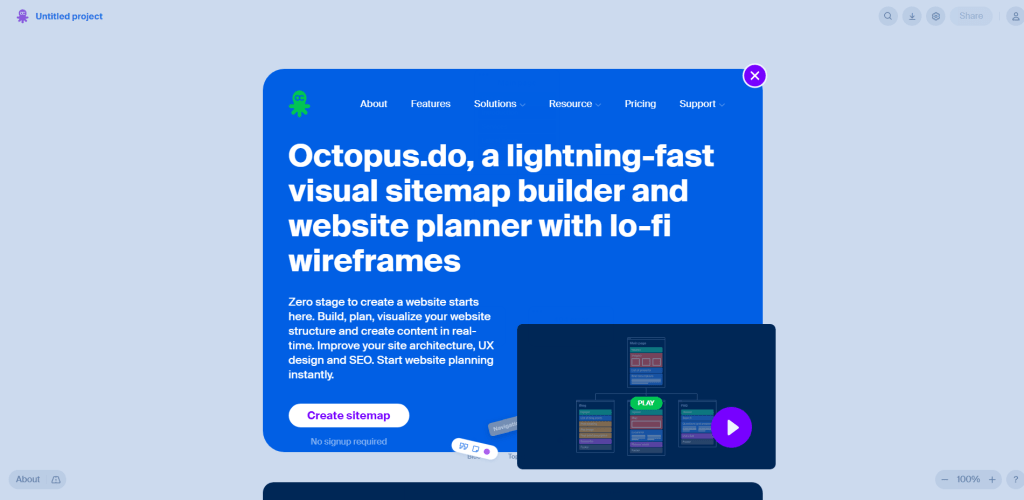
Octopus

Dive into website planning with Octopus.do, a lightning-fast sitemap builder and planner with lo-fi wireframes. Harness its drag-and-drop interactive flow to build, visualize, and improve your website structure.
Enhance your site architecture, UX design, and SEO with the following features:
- Create your visual sitemap or app structure with ease.
- Visualize content blocks using low fidelity wireframes, streamlining page layout and content preparation.
- Integrate Figma directly for smooth design previews.
- Organize your page content with color-coding, legends, and descriptions.
- Export sitemaps to various file formats, including PDF, PNG, TXT, and XML.
- Collaborate on projects in real-time, keeping everyone informed and aligned through comments and email notifications.
- Customize your experience with dark theme, mobile previews, and image uploads.
- Manage project costs and estimates with built-in project management tools.
- Structure large sitemaps with ghost and page frames.
- Prototype unlimited site sections and duplicate projects or pages as needed.
Furthermore, Octopus.do supports teams with shared project collections and unlimited access to paid features for all members. The platform also offers valuable SEO tools, like sitemap.xml generation for Google and a special form to add meta tags to each page.
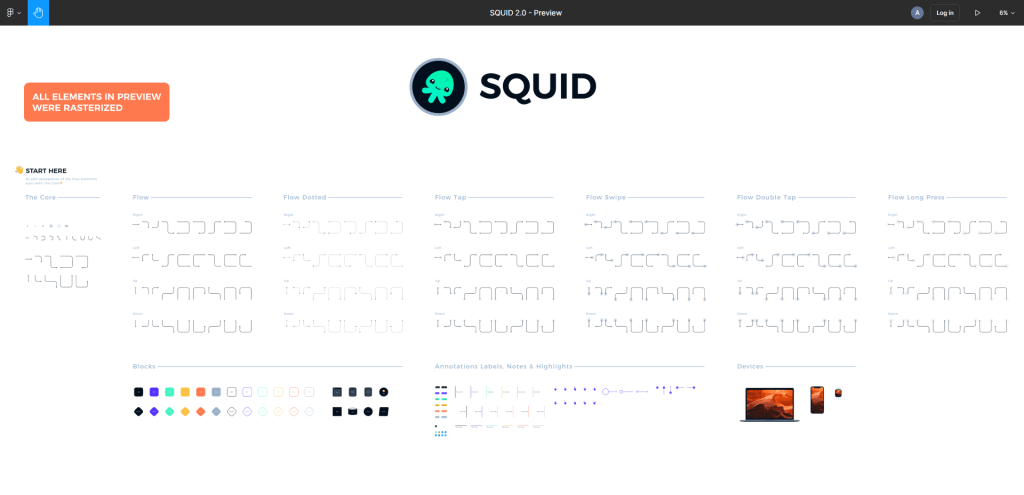
SQUID

Introducing SQUID, a top-notch user flow and diagram kit for Sketch and Figma! Customize elements within seconds to match your project brand and save hours of design work.
With 500+ components, you can efficiently create elegant UX deliverables. SQUID is compatible with other UX/UI resources like the well-known Prime Design System Kit.
Some of SQUID’s notable features include:
- 216 styled and resizable flows
- 180+ consistent color and text styles
- 128 professional UI templates
- Smart layout for automatic adjustments as you enter text
No more wasting time creating flows manually. Make use of customizable components to create professional diagrams efficiently. SQUID uses smart design tool techniques like Smart/Auto Layout, Resizing Constraints, and Shared Styles to boost your design workflow. It’s perfect for designers, developers, and entrepreneurs.
SQUID can be used for creating user flows, site maps, wireflows, design feedback, diagrams, design specs, mind maps, and customer journeys. It’s designed with professionals in mind and can help you get things done right.
Flowkit for Figma

Flowkit is a versatile design tool created to enhance user flow creation within Figma. Designed for efficiency, it boasts an impressive range of features that enable designers to create user flows seamlessly and intuitively.
Auto Mode is a unique functionality aimed at simplifying the connection process – just Shift-click to connect two objects. Additionally, Auto Mode ensures your connected objects maintain their links as you move them around the canvas.
Manual Mode allows you to adjust each flow component’s size and position for those seeking granular control. Customizable end caps using built-in nested variants add an extra touch of personalization.
With Flowkit’s Blocks, users gain access to a variety of shapes and devices to add flow waypoints quickly. Glyphs offer a quick, user-friendly method for adding context to user flows.
Annotation tools allow designers to clarify and explain their creation, making communication with team members easier than ever.
UXFlow

UXFlow offers a low-fidelity UX system designed to bring your ideas to life with ease.
With this powerful tool, you can effortlessly create visually stunning website layouts in popular platforms such as Sketch, Figma, and Adobe XD. Let’s dive in and explore what UXFlow has to offer.
- Download and Compatibility – You can conveniently download the desired software to work with the app you already have handy, meaning there’s no need for external services or additional downloads.
- Packed with Features – UXFlow boasts auto-updating styles and an easy-to-use constructor, making it an intuitive solution for creating complex schemes and maps. It offers a variety of different types of schemes, from sitemaps and flowcharts to mind maps and bot maps.
- Customizations Galore – The system features three color styles (lines, light, and dark) and is built with vector shapes, layer styles, symbols, text styles, and an auto layout. Enjoy access to 130+ web pages, 130+ mobile pages, and 240+ blocks for endless creative possibilities.
- Pricing and Purchasing Process – Create pages prototypes in UXFlow for $59, or build UX maps with pre-made schemes and symbols for $69. Purchases are made through ls.graphics. Free samples and presentation options are available to explore before committing.
- Unlimited Access – One can even opt for unlimited access to all products, including scene creators, devices mockups, UI/UX tools, illustrations, and branding mockups, for just $99/year. This package comes with access to all current products and any updates within a year.
- Customer Support and Social Presence – The platform provides easy access to account management, purchases, and licensing. Stay connected with UXFlow’s team and projects through Dribbble, Behance, and Instagram.
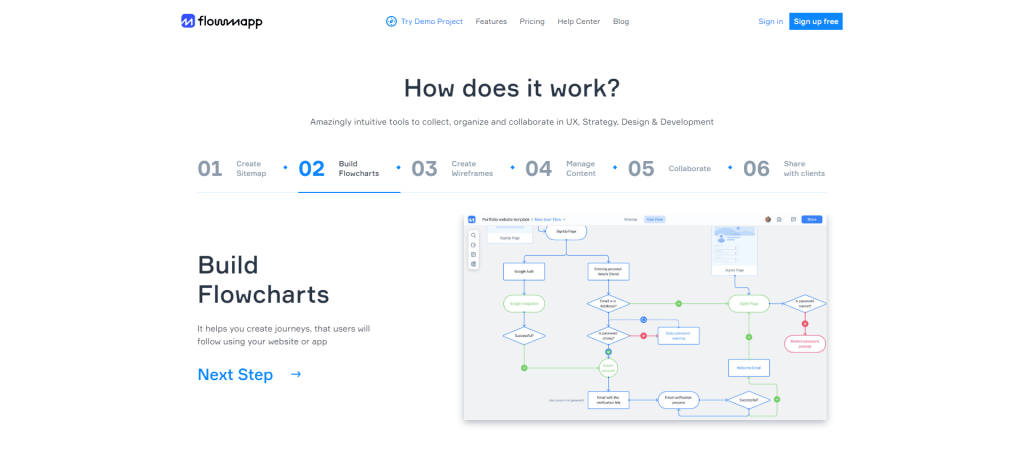
FlowMapp

FlowMapp offers a suite of UX tools that help designers, strategists, project managers, and developers create user-centric products with ease. Join over 300,000 satisfied users worldwide in harnessing the power of FlowMapp’s intuitive features.
How FlowMapp Works
With FlowMapp, users can:
- Create sitemaps
- Build flowcharts
- Design wireframes
- Manage content
- Collaborate with team members
- Share their work with clients
Benefit from the seamless integration of FlowMapp’s tools to create user journeys, optimize website structure, and efficiently manage projects.
- A Wide Array of FlowMapp Applications – FlowMapp can be utilized by a variety of professionals, such as product designers, UX strategists, project managers, developers, copywriters, sales managers, and freelancers. Simplify work at different development stages, from pre-sale to design and beyond.
- Effortless Flowchart Creation – Create and customize flowcharts with FlowMapp’s extensive icon library, grid system, text customization, image embedding, shape selection, and connector options. Get inspired by the beautiful flowchart examples available and also create your own templates.
- Rave Reviews from Users – Users worldwide are loving FlowMapp’s versatility and ease of use, praising its clean UX planning tool and effectiveness in communicating sitemaps with team members and stakeholders alike.
- Boost Your UX Design Capabilities – Take FlowMapp for a spin and experience the difference firsthand. Access the free tool and explore the synergy of FlowMapp’s suite to improve your UX design process.
Flowcharts

When it comes to creating flowcharts, the Whimsical Flowcharts tool is a strong contender worth considering. This collaborative visual workspace allows you to construct flowcharts, diagrams, and virtual sticky notes with ease, offering you a solution for creating compelling designs.
- One of the key strengths of Whimsical Flowcharts is its user-friendly interface. It’s designed to be approachable, whether you’re from an engineering background or not. Even if you’re a beginner, you’ll find the tool easy to navigate, and you’ll be able to start creating flowcharts quickly.
- The tool’s output is commendable as well. It lets you focus on your ideas rather than styling, ensuring that the final designs look polished and professional. The color scheme is attractive and the design aesthetic is pleasing, which can make your flowcharts more engaging and easier to understand.
- Real-time collaboration is another strong suit of Whimsical Flowcharts. It lets you and your team work on the same board at the same time, fostering a seamless collaborative experience. This feature can be particularly beneficial when working on complex projects requiring multiple team members’ input.
However, no tool is without its flaws, and Whimsical Flowcharts is no exception. Some users have reported that the interface can be a bit difficult to understand at first, and the text size may strain your eyes.
There can also be issues with the drag and drop feature, which might feel clumsy at times and cause difficulty in managing items simultaneously. Moreover, being browser-based, it can sometimes slow down your computer or even crash, although these instances seem to be infrequent.
Summary
In the realm of UI & UX design, the right flowchart tool can be the difference between a seamless design process and a chaotic one. As we’ve explored, options abound, each offering unique functionalities that cater to various needs and design philosophies. The choice of a flowchart tool is not merely a matter of features, but a decision that impacts how effectively you can translate abstract ideas into tangible designs.
After sifting through the capabilities and quirks of various tools, it’s evident that there’s no one-size-fits-all solution. Your ideal pick will be dictated by your specific requirements—be it collaborative features, integration capabilities, or the intricacies of user experience mapping. Whatever your needs may be, this guide aims to serve as a navigational aid, pointing you in the direction of tools that promise to make your design life a little less complicated.