Website builders are a tricky thing because people generally have low expectations for how good a drag & drop interface can be in comparison to a real theme.
But, I think it’s safe to say that technology for building sites with such features has taken a fairly significant leap in recent years. And, WordPress as a platform is itself moving towards letting users build their sites using nothing but Blocks.
For me, working with a website builder is really about having the freedom to make design choices that are specific to my needs. A theme built for a specific purpose is great to work with, but the ability to quickly design new pages using pre-built patterns is what makes all the difference. And WordPress offers some great options in this department.
Website builders vs standalone themes
The current trend in WordPress theme development is that most themes support website builders. As such, you can choose a standalone theme for a specific purpose, and then use a website builder to customize it further. It’s the best of both worlds, so to speak.
But, in most cases, you don’t need to get (download or buy) a theme at all.
The website builders we’re reviewing in this post all come with in-built themes, many of which span across dozens of categories. Ultimately, the goal of using these plugins is to give you the ability to build any kind of website imaginable.
What is my experience with WordPress?
I have been working with WordPress for the last 15 years. I have firsthand experience with website builder plugins back when they all sucked. It’s true. The very first WordPress website builders were terrible in comparison to what is possible today.
I’m saying that because there is a very high chance, you will feel the same way. Some plugins, while great on the surface – really struggle to provide a good user experience. So, in saying that, my goal is to review only the best choices on the market. It’s simple as that.
My three most important features for a website builder are Interface, Pre-Built Styles, and Features. In other words, I’m looking for a seamless user experience and none of the clunkiness. Pre-built styles range from templates to widgets. And features should greatly extend what is possible with, for example, page builder plugins.
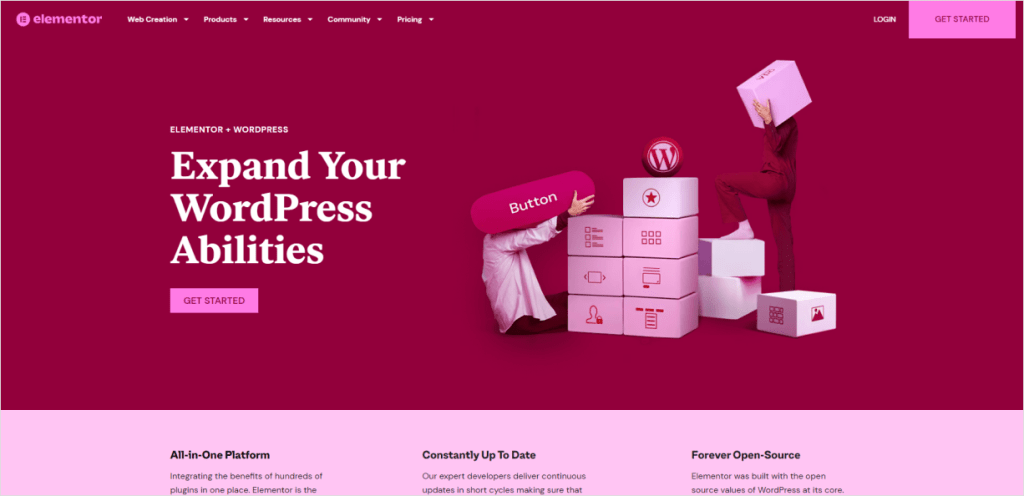
Elementor

One thing that surprised WordPress users the most about Elementor was how quickly this plugin swept all other plugins out of the limelight. At the time, Visual Composer was considered to be the prime solution for building pages and sites. But in just a short few months, Elementor had accumulated over 1 million users for its free plugin.
Thanks to such rapid growth and mass adoption from the WordPress community – the team behind Elementor was able to expand beyond just basic website building features. These days, Elementor can be used to create large-scale website projects for traditional purposes, but also for eCommerce and business-level needs.
Example designs & features. Click on images for a full preview.
In terms of pre-built styles – Elementor stands out with its custom Kits Library. A collection of more than 300 pre-built designs in more than 20 categories. But these aren’t just average designs thrown together for demo purposes. Elementor has matured enough that you can expect modern features found in websites designed by real developers.
The Web Almanac 2022 Report shows that Elementor is the most popular website builder for WordPress, with a whopping 40% usage rate.
Features & Addons
As I said earlier, one of my criteria for choosing a website builder is features. If I’m going to commit to a full-scale website builder – I need to know it can do more than just help me design pages. And Elementor goes out of its way to ensure this is the case.
Here are just a few of the in-built features you can expect:
- Forms – Create forms with a drag & drop builder + custom form fields and add them to any page.
- Popups – Includes numerous templates for newsletters, eCommerce, and more.
- Dynamic Content – Has phenomenal tooling available to integrate with third-party tools to help you create dynamic pages.
- WooCommerce Widgets – If you’re planning to use Elementor for eCommerce, the plugin includes over 20 widgets for WooCommerce to help you provide a unique shopping experience.
- Elementor AI – As of 2023, Elementor has added support for generating content using AI directly from the website builder. You can generate paragraphs, write content, and get recommendations directly from the building interface.
Nobody likes to talk about it, but WordPress is an expensive platform if you plan to use it for business purposes. So, seeing Elementor provide features that would otherwise need to be delegated to additional plugins makes all the difference.
Speaking of plugins, another reason to use Elementor is that many developers build plugins specifically for this website builder. So, if you ever feel like a certain feature is lacking – there’s a good chance someone has built a plugin to replicate it.
What about the advantages and disadvantages for Elementor? Here are the key points:
Pros 👍
- A high-quality templating engine that you can use to create modern layouts.
- Fast and optimized Builder Interface, no jitters or accidental switches.
- Over 100 widgets and custom elements to design pages with.
- Conditional logic for loading CSS & JavaScript to improve performance.
- Thousands of community resources in the form of tutorials, themes, and plugins.
- Beginner-friendly, but also suitable for experienced developers due to their API.
Cons 👎
- It takes a little bit of time to learn how to create separate templates for pages, but if you use an Elementor-built theme, a lot of this is alleviated.
What about Elementor’s pricing? Elementor works on a Freemium model, the Pro plan starts at $49 per year, or you can opt for their Website Builder + Cloud Hosting plan for $99 a year.
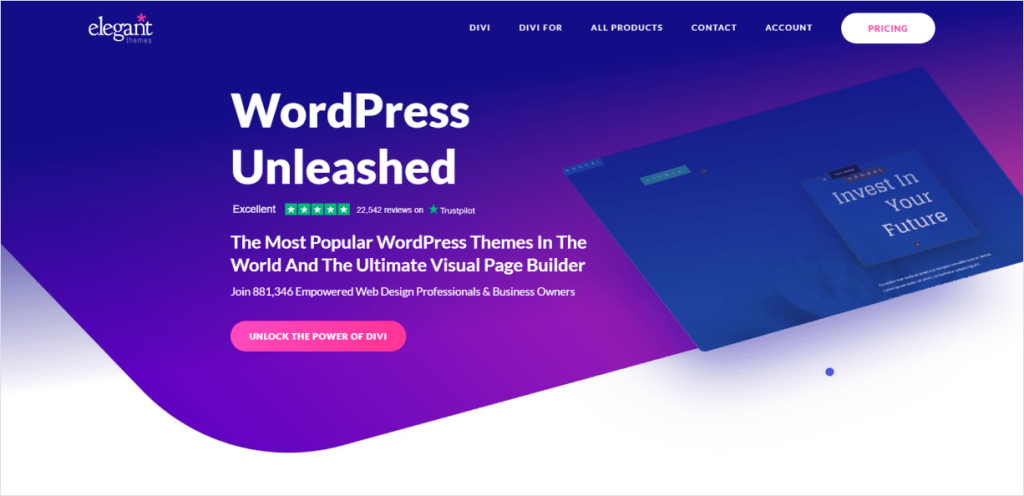
Divi

Elegant Themes started out just like any theme developer – they built themes (free & paid) and used their momentum to expand their business. And one of how they did that was through the Divi theme/website builder.
These days, it’s one of the most popular solutions for building personal websites, but also used by agencies to build WordPress-based websites for their clients. So, what makes this theme so special?
I’d say the number one reason Divi is so popular is its fluid & responsive interface, a feature that has been notoriously judged by people skeptical of website builders.

As you can see from this demo – there is zero clipping involved. It’s such a fluid user experience that one might think this isn’t even a WordPress theme. I can’t tell you how often I have been frustrated with page builders that have that split-second jitter – it ruins the experience entirely. So, it’s refreshing to see Divi emphasize this feature in particular.
Example designs & features. Click on images for a full preview.
An area in which Divi sees a lot of use is creative agency work. In other words, any design you make with this theme can be saved, exported, and sold off to your clients. People have made careers out of using the Divi website builder. And the fact that Divi comes with hundreds of pre-built templates is what accelerates that process.
It’s also been heavily optimized for smooth WooCommerce integration. The WooBuilder, as they call it, has an extensive category of modules tailored toward building eCommerce storefronts. You can use the WooBuilder to create product landing pages and design each page separately. Start from scratch or import a pre-made layout!
The people who built Divi used to maintain dozens of themes before merging everything into one big website builder. So, having all that focus redirected to one thing makes Divi exceptional. And, best of all, you can try their builder entirely for free in the browser (see link below) to show their confidence in what they provide.
What about the advantages and disadvantages for Divi? Here are the key points:
Pros 👍
- Over 2,000 layouts through its 280 layout packs.
- Complex effects and modern design features using no code.
- A popular choice among agencies who build websites for clients.
- A thoroughly written documentation that covers all the plugin’s features.
- Wireframing to prototype layouts from the building interface.
Cons 👎
- Does not have a free plan.
- Shortcodes disappear when you deactivate the plugin. (Though this might as well be a useful feature.)
What about Divi’s pricing? The pricing starts at $89 for yearly access, and the lifetime (one-time payment) plan is $249. Both plans include unlimited website usage and premium support.
Visual Composer

Visual Composer Website Builder is the next-generation website builder (not to be confused with WPBakery Page Builder, which used to be called Visual Composer but is now two separate brands).
This was also the first website builder I ever worked with. It certainly had its issues back then, but it withstood the test of time, and today 80,000 people use visual Composer for its free version, and more than 100,000 for its premium.
So, where does Visual Composer stand today?
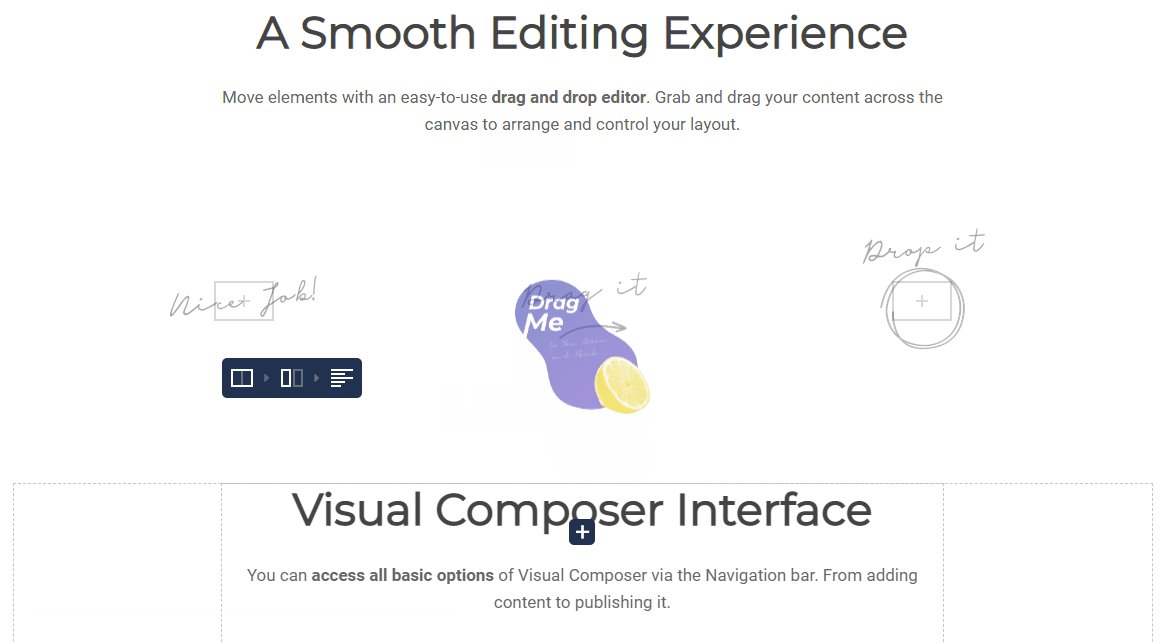
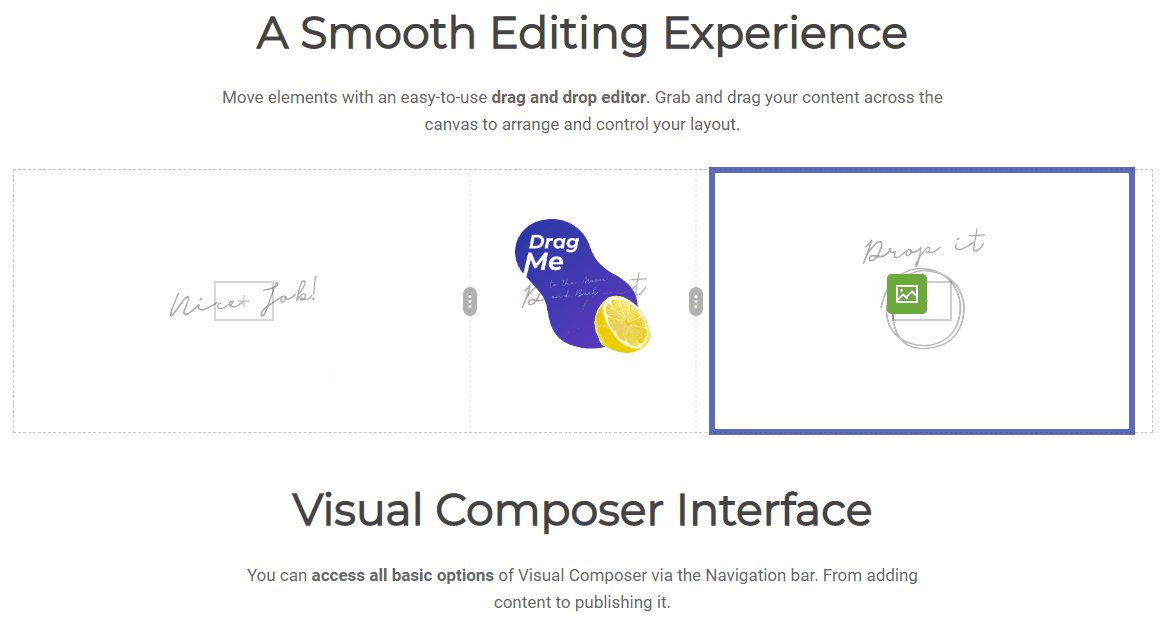
One of my favorite features about Visual Composer, even back then, was its interface. It’s not bloated and has a well-rounded approach to quickly adding sections, rows, and containers. You can then rearrange those rows/sections to produce a unique layout specific to your needs.
Check this out:

How is it possible it’s so smooth? Well, WordPress has slowly been transitioning to a more JavaScript-based codebase. Specifically, the use of frameworks like React.js – and Visual Composer implements both React and Node.js for its back-end services. The end result is a silky smooth drag & drop user interface. Great to see this progress from them.
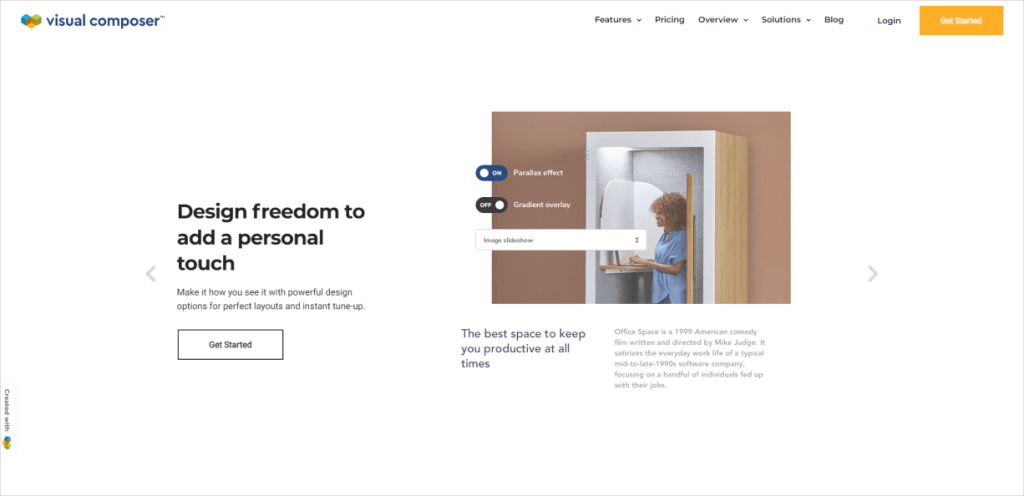
Example designs & features. Click on images for a full preview.
What about the features?
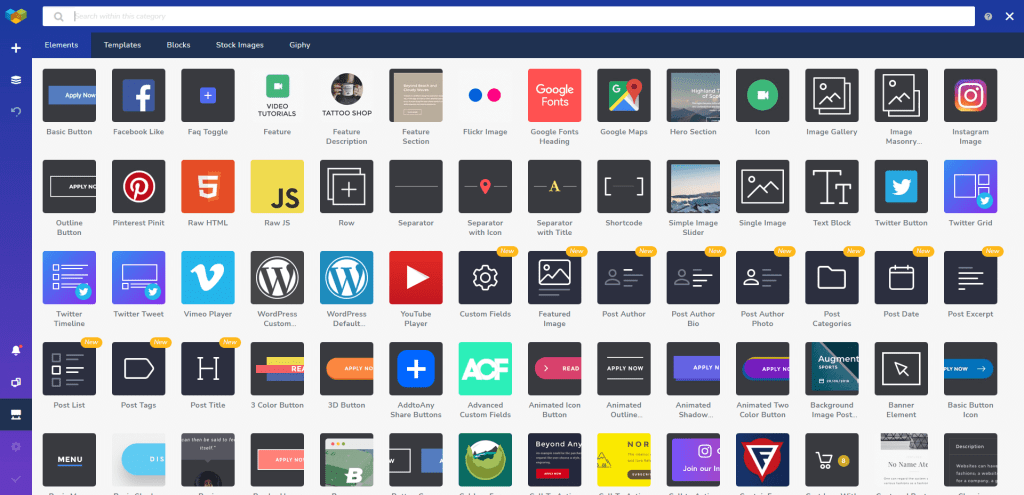
I’m happy to report that Visual Composer has kept true to providing many features for its customers. Their library of elements, templates, and blocks is arguably one of the largest if we talk purely about website builders. From the page-building interface, it looks something like this:

And while this gives you enormous design freedom, you can start a project with one of their pre-made layouts. Afterward, you can start using their additional elements to expand that specific layout further.
Overall, Visual Composer is perfect for practically any scenario, whether it’s building landing pages, eCommerce stores, or simply experimenting with creative design.
What about the advantages and disadvantages of Visual Composer? Here are the key points:
Pros 👍
- Very fast and responsive user interface. Uses React.js for rendering.
- Hundreds of elements, add-ons, and plugin integrations.
- Edit from the front end with real-time changes.
- Minimal learning curve.
- Hide page elements while you’re editing.
Cons 👎
- Slightly less community resources (tutorials) than some of its competitors.
What about Visual Composer’s pricing? Visual Composer offers a Free version for its plugin. The pricing for a single Pro license starts at $49 per year (1 website), and the Growth Plan (100 websites) starts at $349.
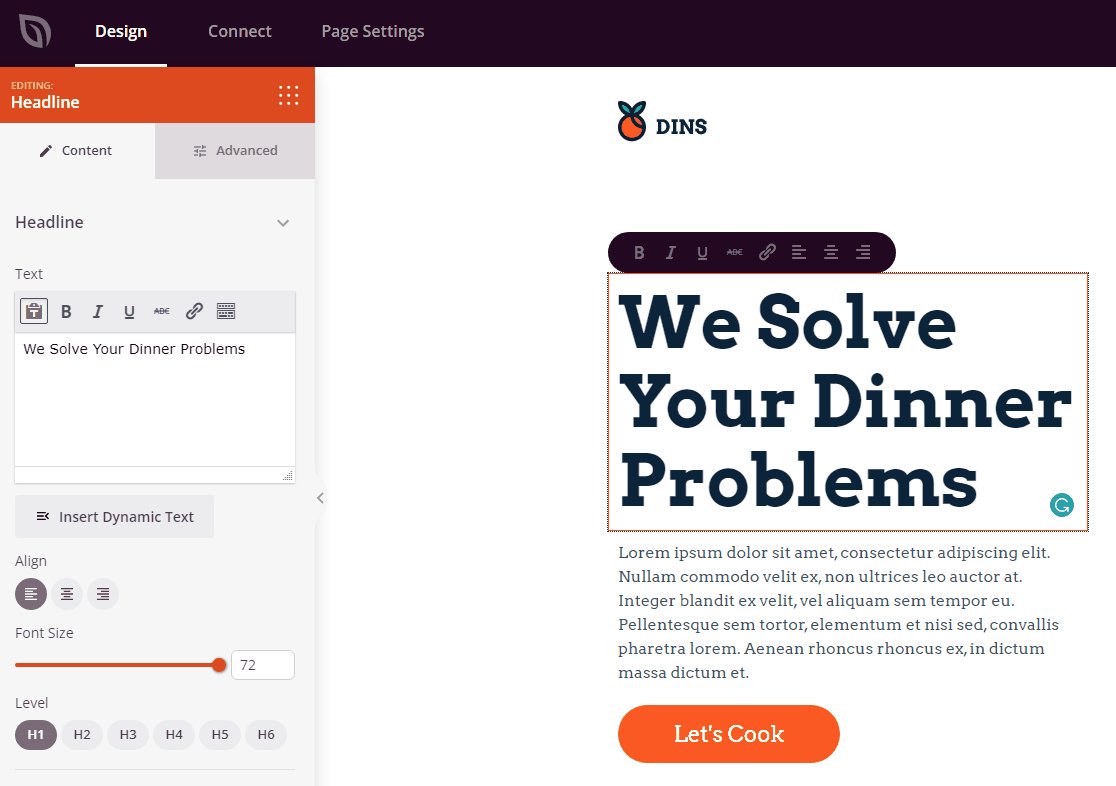
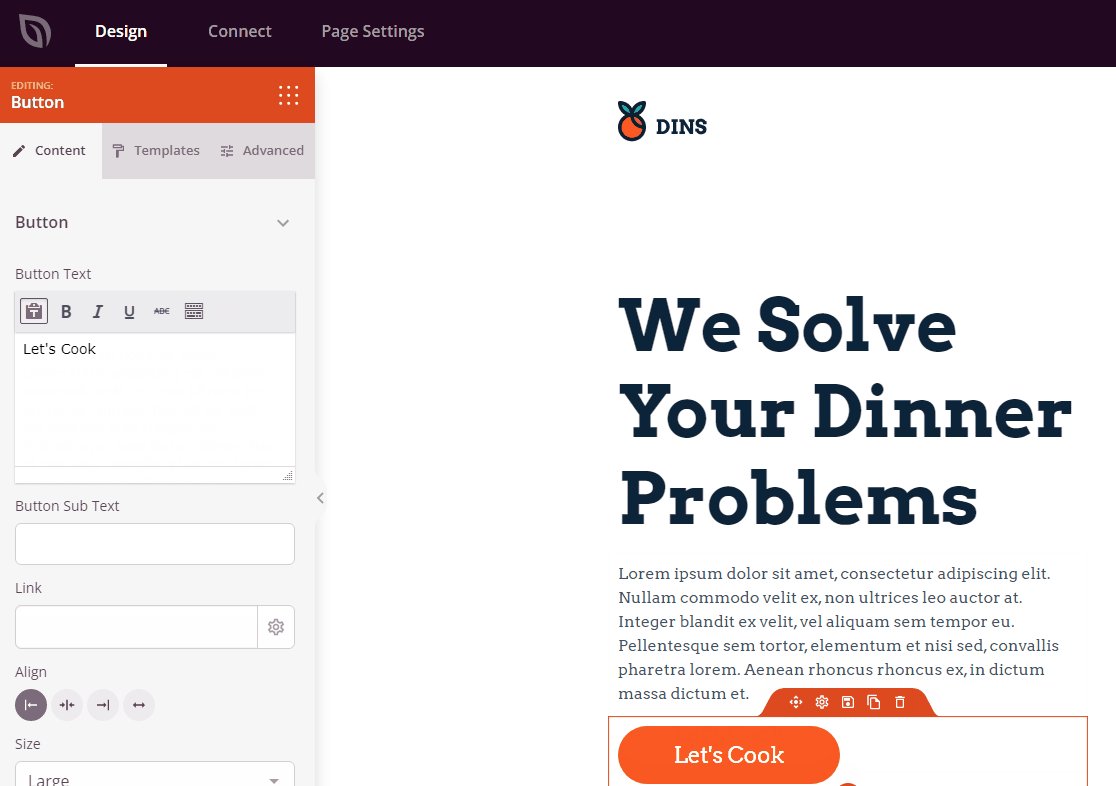
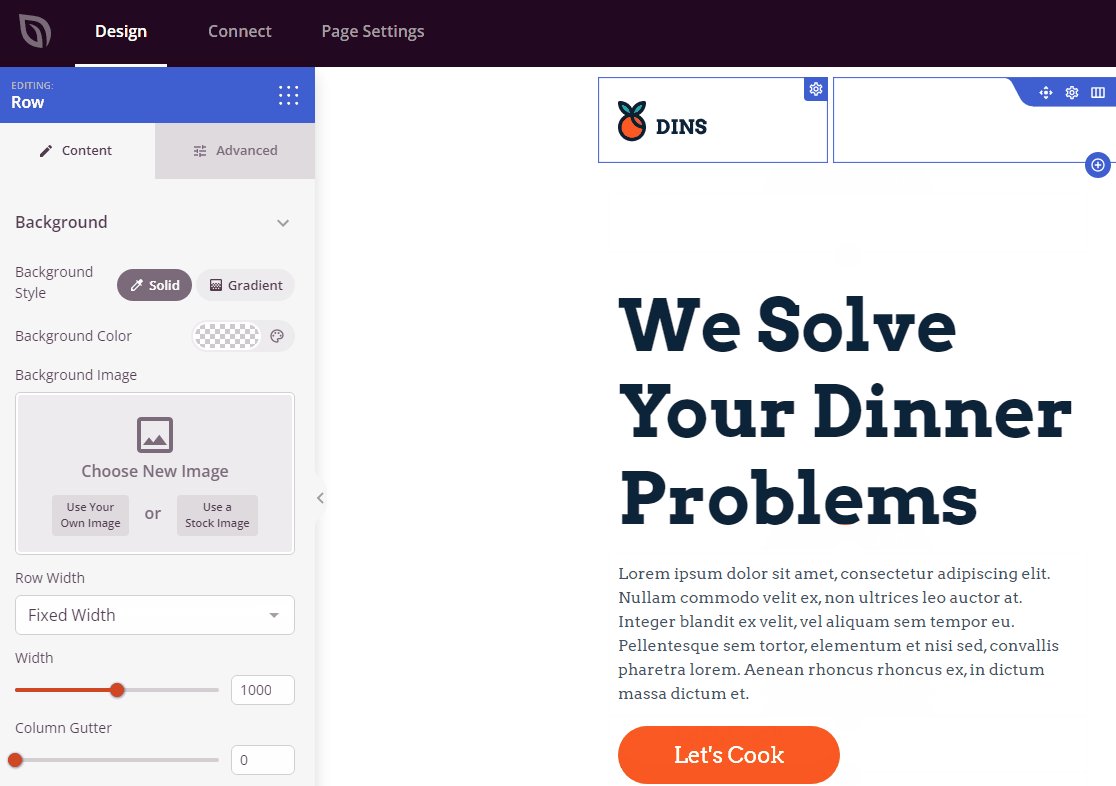
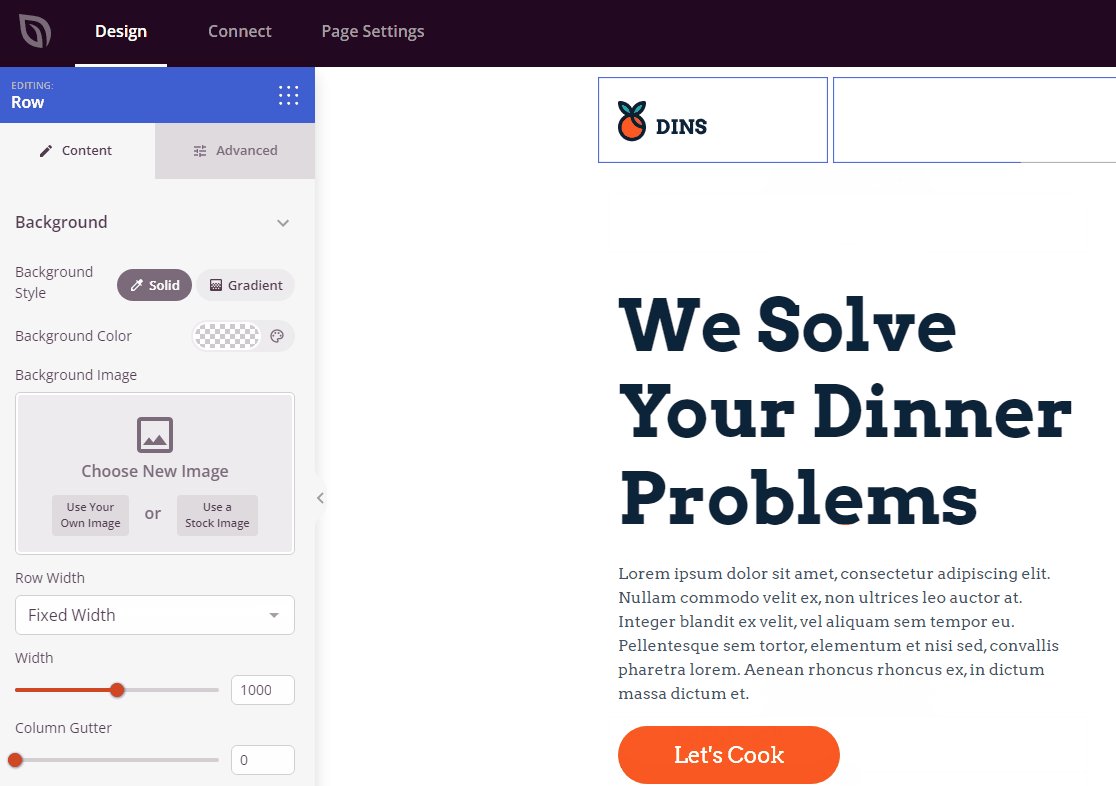
SeedProd

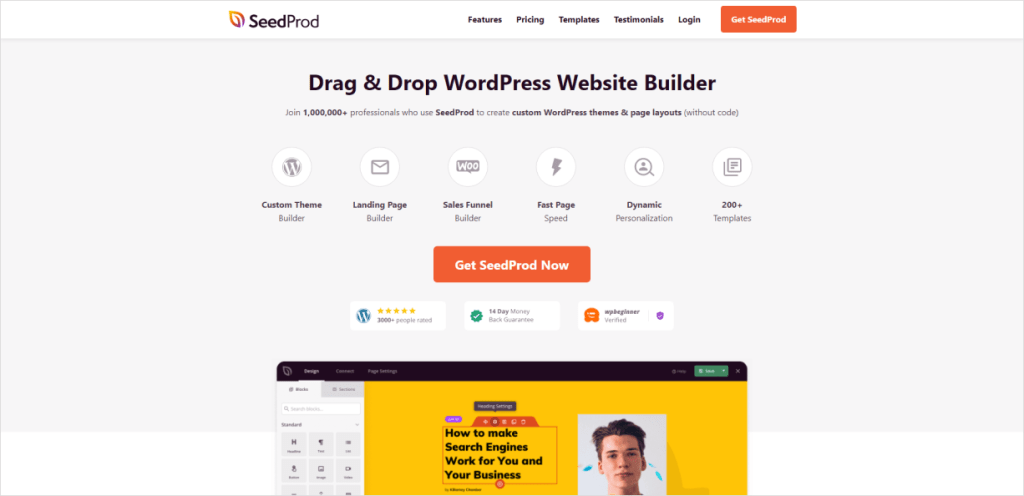
SeedProd is a drag & drop website building plugin for WordPress from the folks over at Awesome Motive. You know, the people who run WPBeginner. In other words, the people behind SeedProd have been living and breathing WordPress for over a decade.
With a little over 1 million active users – SeedProd has managed to capture the hearts of WordPress users who need a simple yet robust page-building solution. So, let’s highlight some of the features this plugin manages to stand out with.
- Theme Builder. Yep. Build your own WordPress theme using the Full Site Editing features.
- Themes & Templates. A vast collection of pre-made themes and templates.
- Dynamic. Display content when and if needed.
- Landing Pages. They are some of the nicest demos I have seen, hands down.
I feel these features and styles satisfy my initial criteria for a good website builder, but we have to inspect one more thing. And that’s the page-building interface.
Example designs & features. Click on images for a full preview.
How good is the drag & drop interface?
Once you activate the plugin on your site, you’ll be able to select Landing Pages and begin the page-building process from there. Fortunately, SeedProd does provide a few pre-made templates even in their Lite version. Once you decide on a template, you can create a new page from it and be taken to the website builder interface.

As expected, the interface is extremely responsive. And it works similarly to what you’d expect – click on an element and use the features panel on the right to customize.
I think one point I could critique for the Lite version is just how few free designs you get.
I feel like a few more would do well to attract more users. But, in saying that, their Pro version is loaded with styles. So, if you’re going to commit to a website builder, might as well go all the way since the plugin does hold up against modern tools.
What about the advantages and disadvantages of SeedProd? Here are the key points:
Pros 👍
- Managed by one of the most popular WordPress brands (Awesome Motive).
- Live preview so you don’t accidentally publish an unfinished design.
- Over 80 WordPress Blocks to display and organize content.
- Hundreds of landing page templates.
- Dynamic content, change page text/content based on what the visitor is doing.
Cons 👎
- The free version doesn’t provide all that many design examples.
- Not as many extensions as other similar builders.
What about SeedProd’s pricing? Freemium, with the Basic pro plan starting at $39 per year.
Beaver Builder

The fact that Beaver Builder is using a testimonial from Syed Balkhi (the guy who owns SeedProd) who calls it the best plugin on the market is hilarious.
But, putting the jokes aside, I think Beaver Builder holds up quite nicely. For me, a simple solution focused on a specific use case is a big plus. In the case of Beaver, their area of expertise is in page building, theme building, and services for creative freelancers.
I’m also quite pleased with their commitment to great customer service. Rather than explicitly saying that Beaver Builder doesn’t work with all themes, they’re committed to helping you make their builder work with your specific theme. In case it doesn’t.
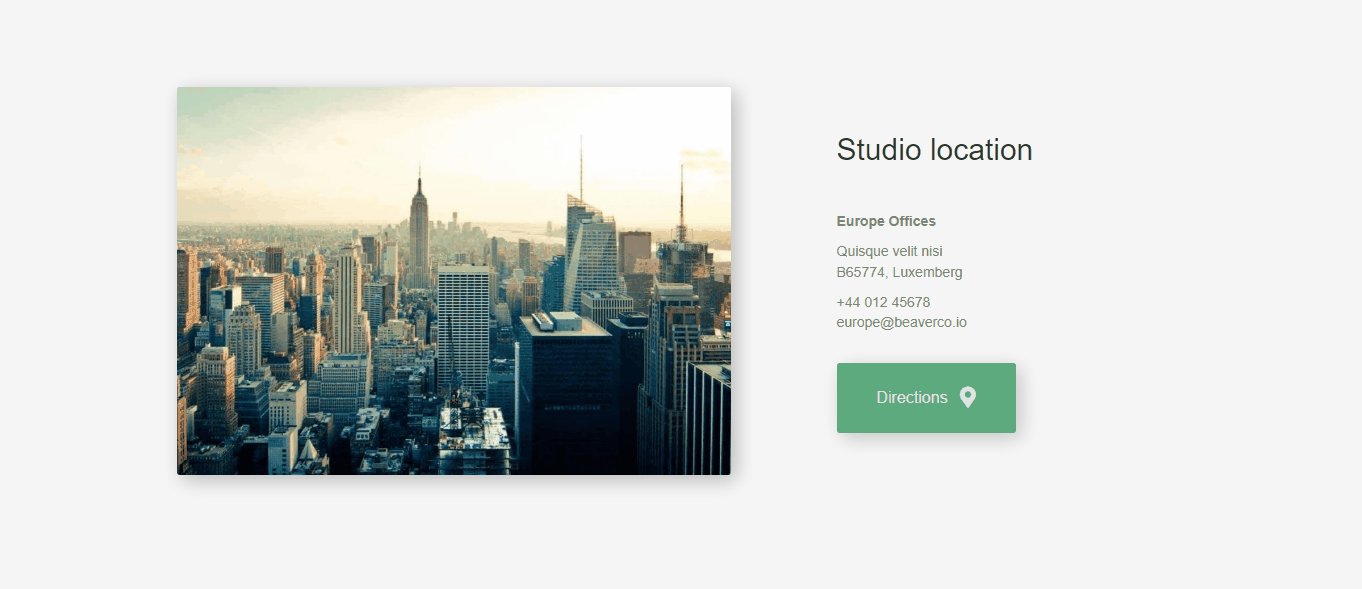
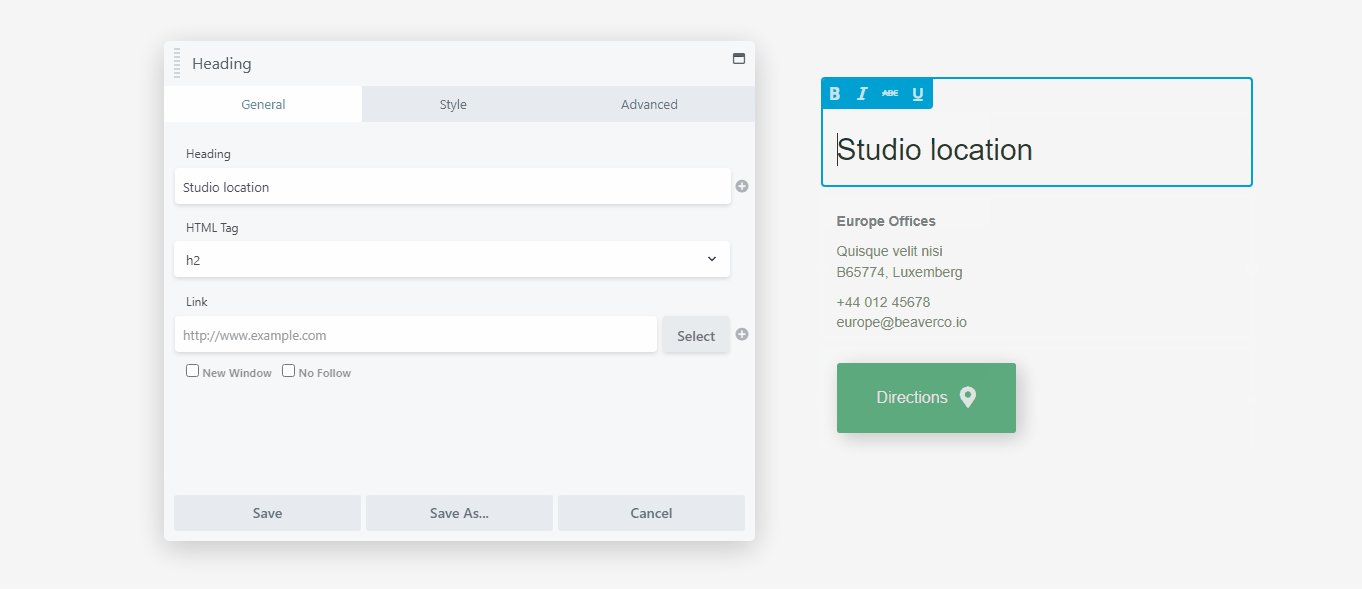
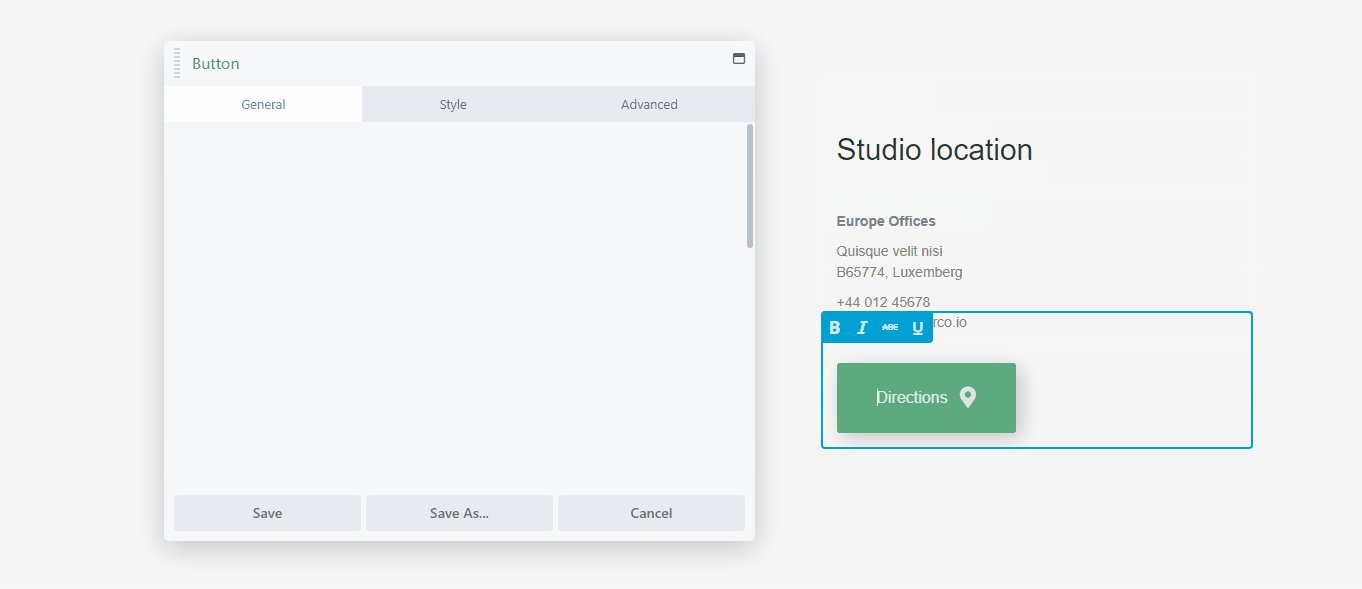
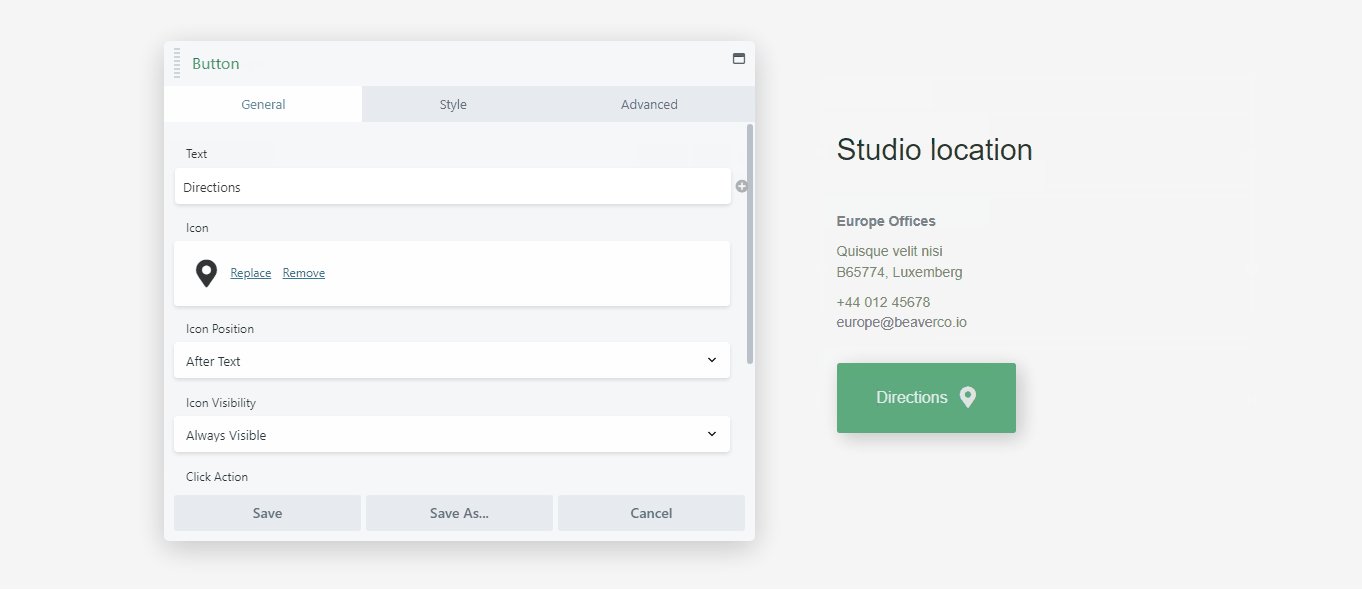
Example designs & features. Click on images for a full preview.
Once you decide on a template you want to use (or a theme to build), you’ll be taken a full-screen page editing experience. And, from there you can change and customize your design to match the design you have in mind.

So, it’s pretty much what you’d expect. What I like about this builder is that the editing widget can be dragged around in a compact mode. And I didn’t catch any performance issues, either.
It’s sort of what you see is what you get, but for doing full-scale design on entire sites.
What about the advantages and disadvantages of Beaver Builder? Here are the key points:
Pros 👍
- Websites can be saved and sent to your clients.
- Layout editor for categories, pages, and custom post types.
- Works with popular themes and plugins.
- Suitable for Blog, eCommerce, Landing Page, and Membership projects.
Cons 👎
- Fewer templates/themes than most.
What about Beaver Builder’s pricing? Freemium, the Standard pro plan, starts at $99 for the first year and can be used on an unlimited number of sites.
Genesis Pro

Unlike many of the website builders we’ve seen, Genesis Pro is based entirely on the concept of using blocks for building layouts. This means you will be designing your pages using the blocks included in this builder. Of course, you still get access to numerous ready-made templates. Just with a lot of added zazz!
All the editing happens from the Gutenberg Editor.
Example designs & features. Click on images for a full preview.
Building content-rich pages
The Genesis Pro builder uses the Genesis Framework for its back end. The Genesis Framework is notorious for being a well-composed WordPress framework used to build exceptional themes. But, more than letting WordPress users build themes, the framework emphasizes the need to provide a good publishing experience.
And this is where the Genesis Pro comes in to complement those features. For example, with Genesis Pro, you get Advanced Block Fields – a way to customize blocks to reflect the dynamic nature of online publishing. This feature comes forth when working with editorials or blogs where rich content is a must.
You also get access to the full library of StudioPress themes. Brands like Copyblogger, Good Food Stories, Designthusiasm, and countless others have used many.
What about the advantages and disadvantages of Genesis Pro? Here are the key points:
Pros 👍
- High-quality design structure which is ideal for professional publishers.
- More than 20 full-page layouts are included.
- Money-back guarantee.
- The parent company is WP Engine.
Cons 👎
- Expensive.
- Works only through Gutenberg Blocks.
What about Genesis Pro pricing? The pricing is set at a flat $360.
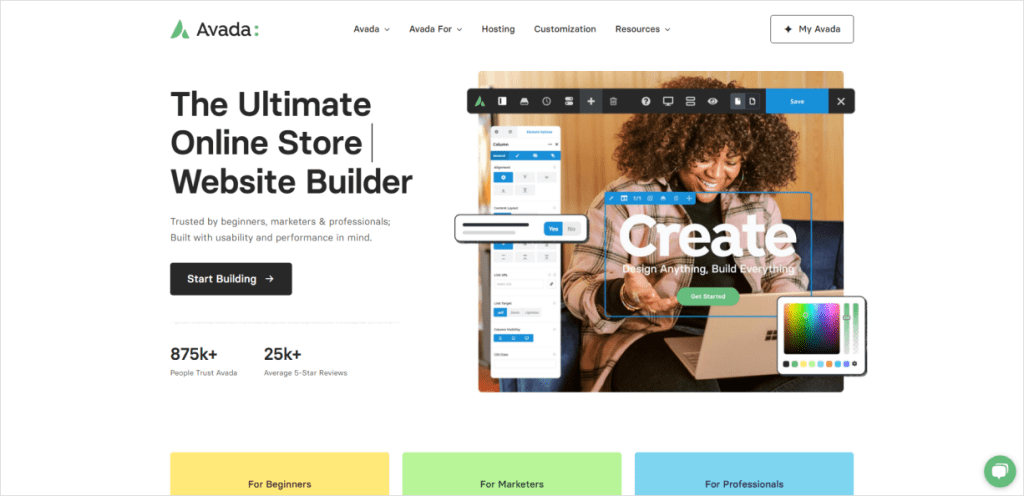
Avada

The Avada theme/website builder has been in active development for the last 10 years, and in that time, has accumulated a whopping 800,000+ sales. Unthinkable.
I’d attribute that success to the fact that Avada was one of the first themes to go the website-building route while retaining the identity of a WordPress theme. And clearly, it paid off.
The key feature of Avada is its pre-built website directory. Do you know how you sometimes look for a specific theme – like food & recipes – and then spend hours trying to find the “best” one? Well, Avada simply gives you a vast array of choices, and then you have the ability to mix and match the various elements into one grand design.
Example designs & features. Click on images for a full preview.
A true multi-purpose solution
Success is hard to replicate because, in the end, it is up to the users to decide whether they like a particular theme. In the case of Avada, I think it has managed to remain so successful because the in-built features provide an endless variation for design outcomes. In any niche, in any business-specific scenario.
You get in-built tools like a form builder, a custom slider, email marketing solutions, and various WooCommerce features specific to online stores.
What about the advantages and disadvantages of SeedProd? Here are the key points:
Pros 👍
- Perfect for beginners and professionals alike.
- Live Visual Builder with real-time changes.
- Up to 90 pre-built themes/websites.
- Online store builder with the help of WooCommerce.
Cons 👎
- Not a website builder in the traditional sense, but a WordPress theme with versatile features to style your design to your liking.
What about Avada’s pricing? Avada has a flat one-time pricing rate of $69, which includes 6 months of premium support.
The state of website builders in 2024
It’s not just WordPress website builders that have been making much progress in recent years. For example, Webflow has gone from being an average landing page builder to quickly becoming one of the best platforms in this category.
The level of design you can achieve with modern tools is ridiculously high. And as I briefly mentioned in the summary, WordPress will gradually undergo a substantial change in how websites are built. Once the Full Site Editing feature matures – creating a personalized design will be as simple as changing settings for individual blocks.
As is evident through the many examples in this post, website builders have evolved to a fairly stable state. Because competition is so high for alternative tools – developers have no choice but to invest heavily in features that supersede standalone themes.
So, for the time being, even if Blocks are the future of WordPress, working with established solutions is the way to go for your personal projects and for agency work and freelance areas where you might be building websites for others.