Over the years, the capabilities of prototyping tools have evolved drastically. And rightfully so; the tools and frameworks for web development are constantly evolving, so designers have much more freedom in designing truly dynamic interfaces and user experiences.
And just like developers are encouraged to write tests for software – designers know the importance of building prototypes for an upcoming design. It’s no secret that designers and developers nowadays work hand-in-hand to plan and structure fresh designs.
This becomes increasingly evident because more and more prototyping tools have started implementing features like developer handoffs. And another branch of prototyping tools is also increasing in popularity.
Website builders like Webflow let you prototype a new website layout and then publish it directly through their platform, without ever needing to write a single line of code. Great for any designer who’s doing a lot of client work!
How to choose the right prototyping tool for you?
There are a lot of fantastic tools on the market right now, and if I had to summarize – one branch is focused on organization work, and the other is focused on solo work. Additionally, you have factors like whether you’re designing a layout or building it to publish directly.
- What’s your goal? Are you designing for Web-only or for both Web and Mobile? Do you need animation/transition effects? Are you the developer also, or do you need to be able to send designs to a dedicated dev team?
- What features do you need? When it comes down to the nitty gritty stuff, you’re no longer looking for things like ease of use but specific features that fit your design workflow, or the requirements of the team that you’re working with. E.g. Collaboration.
- Do you mind working in the browser? As mentioned earlier, the new era of software lives on the web (in the browser), while some tools are still built for specific operating systems.
- Is pricing a factor? There are plenty of prototyping tools in this list that are free (with their limitations, of course), but even if you plan on investing – the pricing should be justified.
You can use the table below to get a general idea of pricing and platform support for each tool – I’ve also included whether the tool supports animations and handoffs.
Figma

Does Figma even need an introduction anymore? The platform has become a staple for web designers all around the globe. Despite having been acquired by Adobe recently, Figma remains free for everyone. And other than having no collaboration features on the free plan, there’s not much that separates the free version from the premium.
Its use cases reach far beyond just UI and UX design, too. Figma is capable of graphic design, wireframe creation, diagrams, templating, and you can also tap into FigJam – a superb whiteboarding experience for teams and organizations.

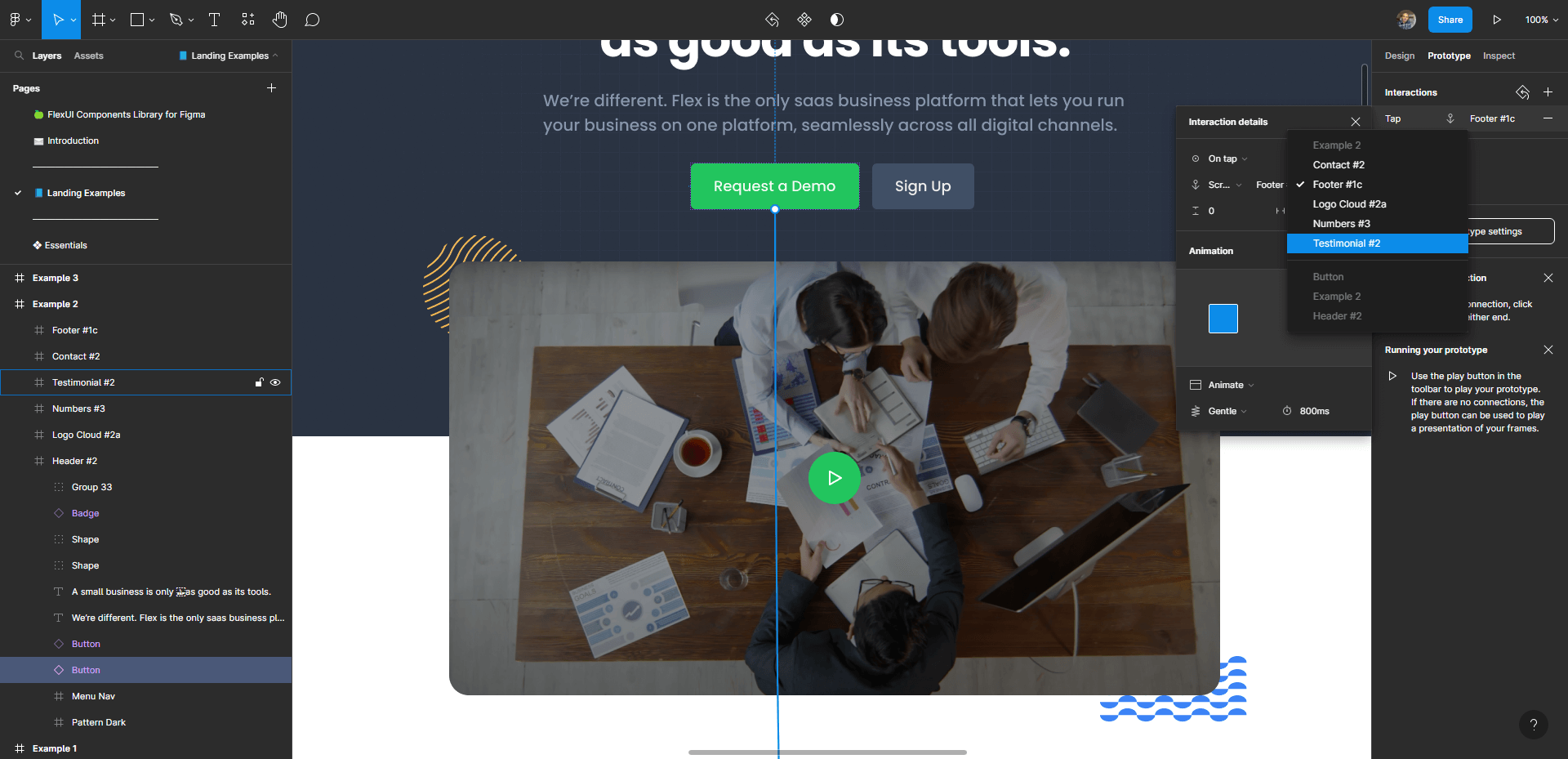
The prototyping interface in Figma is designed to help you recreate real-world interactions that users may have on your website or mobile application. This includes the ability to create connections between various parts of your entire layout.
And on the high end, this extends to micro-interactions, which you can always customize and then replay to see what that would look like as an end result.
✨ What makes Figma special?
- Prototyping. The prototyping features in Figma are intuitive – interactions can be created by simply connecting different parts of your design elements to one another. That interaction can be replayed in real-time. You can also share your prototypes and invite other people to leave their feedback (pro plan!).
And because of the way that prototypes respect page-based layouts, you can actually use Figma to create interactive presentations, too! - Community. This might not seem like a big thing, but it really is. The Figma community resources are unparalleled in the plugins and templates department. UI kits, illustrations, prototype examples and previews, and thousands of templates you can duplicate as your own project and then use as you see fit in your designs.
- Collaboration. The number one reason Figma is the most popular UI design tool in the world is its collaboration features for teams. This includes real-time feedback on designs, audio conversations, developer handoffs, and ways to share your files externally.
It doesn’t matter if you’re a new designer or already a professional. Figma has something to offer for all levels of designers. And with how smooth it is to use as a browser application – it’s the go-to vector tool for designers and people who work with visual content daily.
Webflow

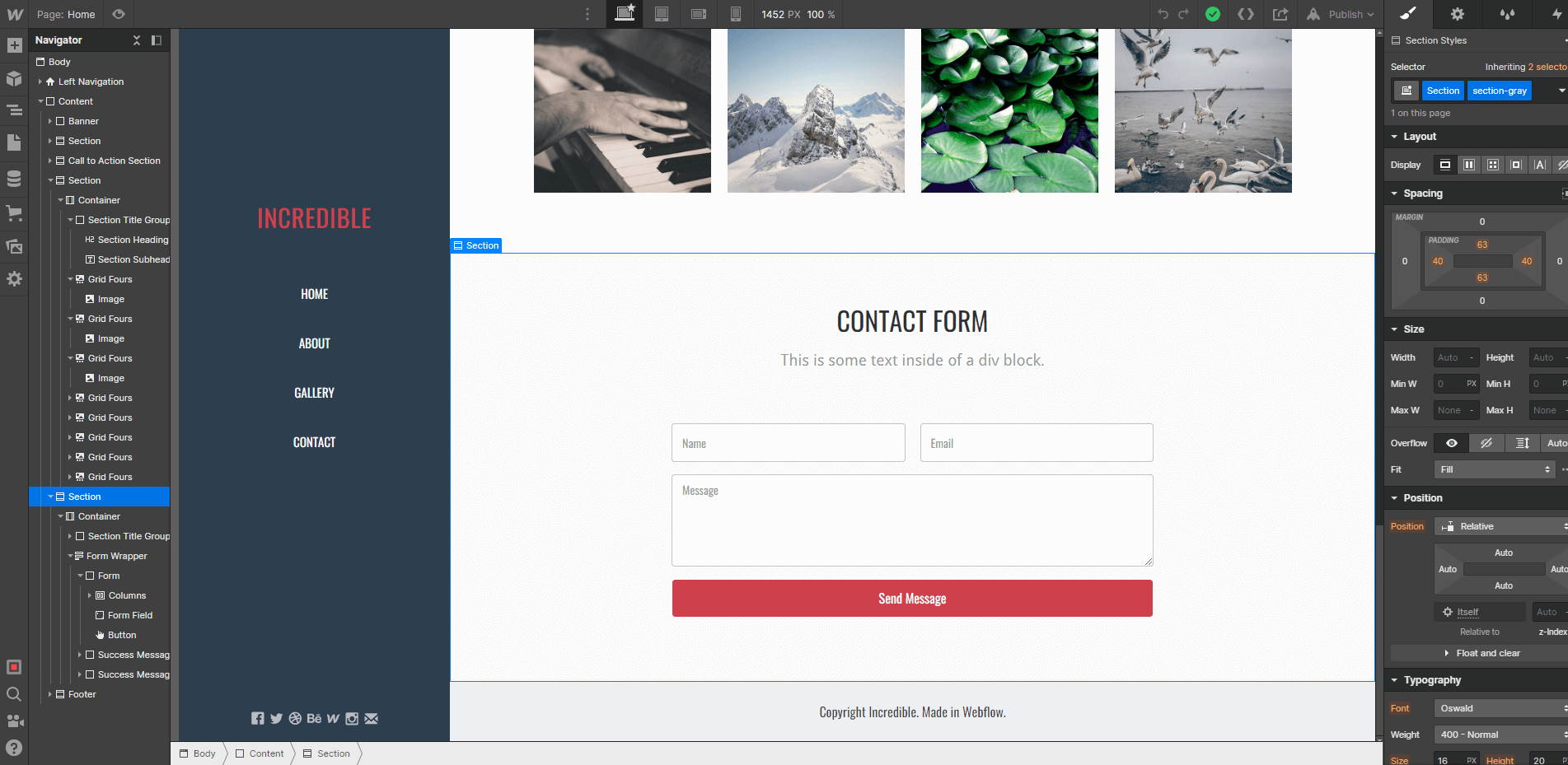
When Webflow first started out the platform wasn’t more than your average website builder, but over the years, Webflow has made a lot of progress in both website building, but also the designing process department. And I can say that nobody comes even close to the quality of templates that Webflow offers if you prefer to work with a pre-existing design.
Having said that, Webflow is a closed platform. So, everything you do in Webflow stays on their platform with a few exceptions for paid users. For example, Workspace plan users can export site code and host it somewhere else, but without any dynamic features tied to Webflow itself.

When it comes down to it – if you’re someone who wants to combine building websites and designing them yourself, then Webflow is a prime choice because it accelerates that process hundredfold. They’re constantly adding new features to ensure that sites can be interactive (according to modern design trends) and dynamic by nature.

✨ What about Webflow’s features?
- Templates. Webflow has thousands of HTML-based website templates (though, most are not free) that can give you a tremendous headstart for whatever project you’re working on. In my opinion, there is no other platform that compares to the high standard that Webflow follows with their templates directory.
- Interactions. Webflow’s prototyping features are called Interactions, a dedicated interface for adding animations and micro-interactions to your designs. These interactions can then be tested on all device types directly from the Webflow editor itself.
- Editor. As you saw in the preview image, Webflow’s Editor is packed with features and customization options. And the great news is that it is also extremely responsive. The Editor is designed to give you full control over your entire layout, with each individual design element having its own class and settings.
If you were looking for something that’s more vector-based, then Webflow is probably not the optimal choice. But this tool is invaluable for UI and UX designers that need a fast website prototyping experience that can be shipped the same day.
UXPin

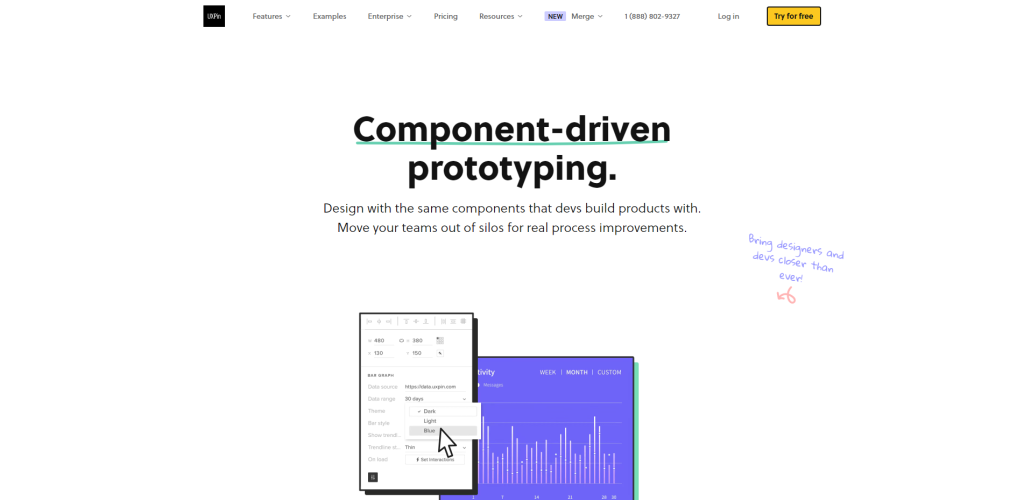
I’ve already covered UXPin as a fantastic alternative to Figma, and while both tools share many similarities – UXPin offers several features that are yet to go mainstream. Such as the UXPin Merge – a way for designers and developers to work together without compromising the amount of time it takes to write code for design components.
But since we’re on the topic of prototyping, let’s talk about that. UXPin is a UI design platform with a strong focus on interactive prototyping. Not only can you design your components in UXPin directly, but you can also then start adding interactive layers as you build out your design.

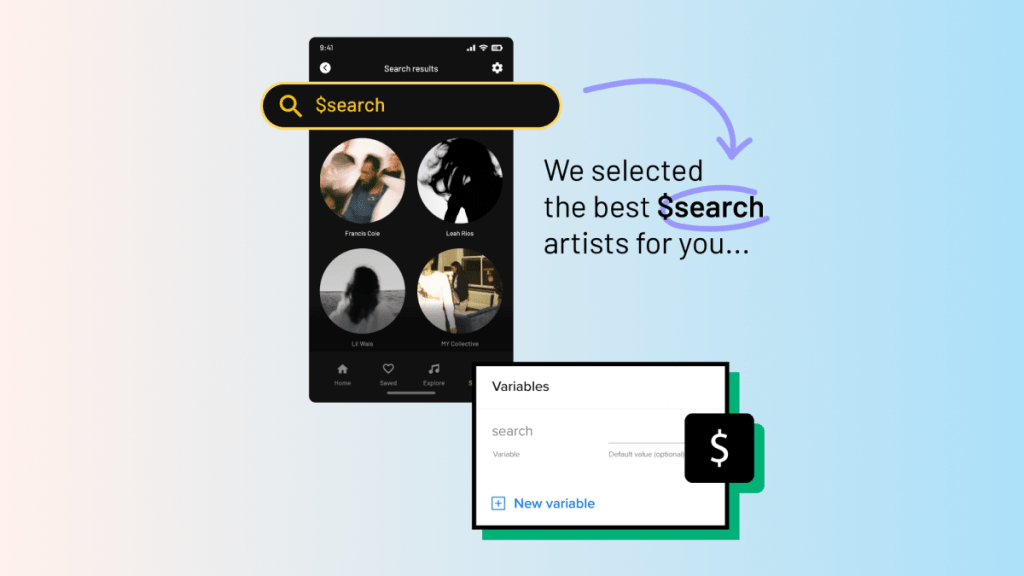
A feature particularly sought after is UXPin’s variable-based prototyping. For example, storing variable data as an active state throughout your design. When users enter or submit data – it remains stored throughout the different screens/pages they visit. And on top of this, UXPin provides demo data in the form of images and text, which will greatly accelerate the pace at which you can build and design real prototypes that can be sent to your users for testing.
✨ What about UXPin’s features?
- State management. UXPin’s prototyping tools are designed with an active state in mind. So, when you do create new interactions – those interactions are automatically transferred over to other parts of your design to ensure that the prototyping you’re building feels like the real deal.
- Accessibility. Forget about doing third-party accessibility checks because UXPin comes with plenty of in-built accessibility features. This includes contrast checking, color blindness simulations, and automated checks against the latest WCAG guidelines.
- Collaboration. UXPin is available for Mac, and Windows, and as a Cloud-based app (Browser). And all devices are connected regardless of whether one uses the Browser and the other the Mac application. And if you use Merge – you can collaborate together with your developer team as UXPin’s Merge provides numerous tools for code management.
You can try out UXPin for free, including many of their premium plans on a free trial basis.
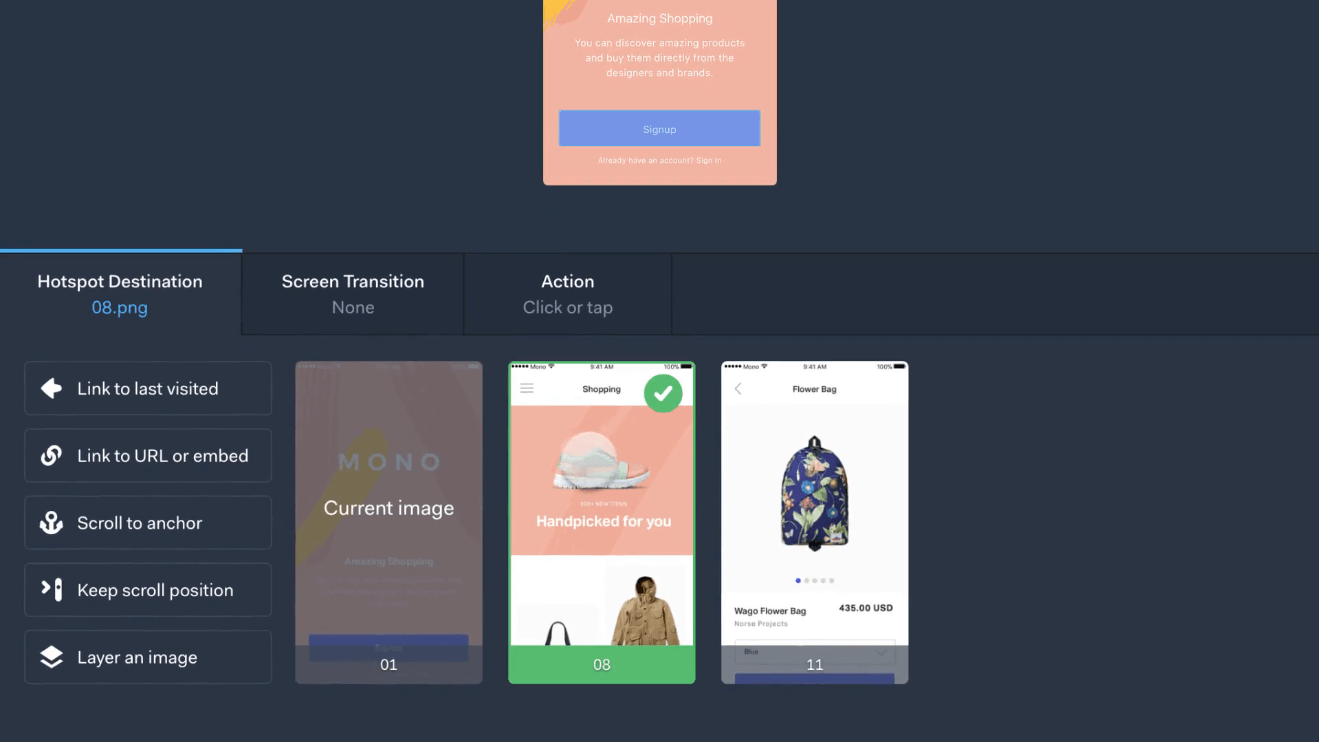
Proto.io

Unlike Figma and Webflow, which are fantastic design tools, Proto.io is a prototyping-first software designed to help you prototype user experiences and interfaces from the ground up.
All prototyping is done in the browser, and no coding knowledge is required.

The good news is that Proto.io is suitable for all types of projects, including Web & Mobile, but also both separately. Unlike traditional vector editors, Proto.io comes with its own set of components, templates, and assets. These are the visual elements you’ll be using to design your layouts or experiences, and then have the ability to start adding interactive effects.
✨ What’s unique about Proto.io?
- Concept building. One of the areas in which Proto.io excels is building application concepts at an accelerated pace. Because they have so many resources (assets) – you can go from an idea to a functional app concept in a matter of hours, depending on the project scale.
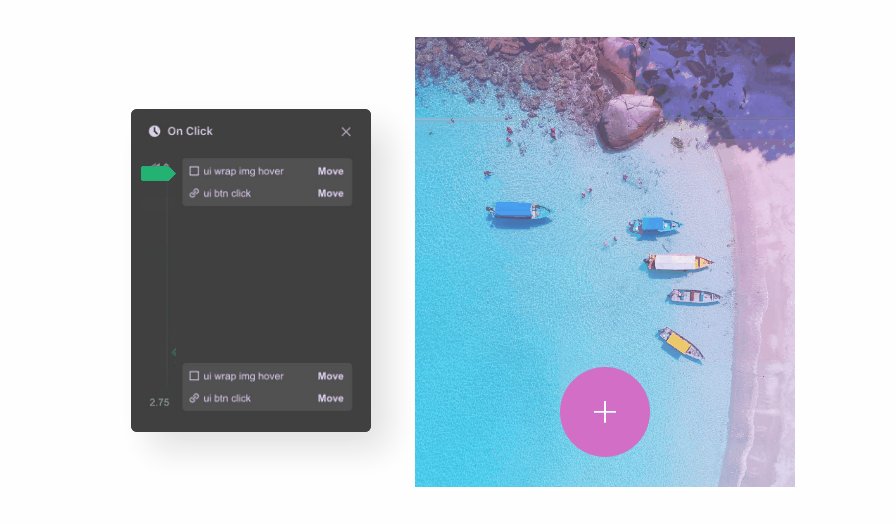
- Interactive effects and animations. Get access to hundreds of events and actions for web and mobile projects. This includes practical events such as “on hover” and more detailed multi-step actions.
- Import existing designs. At this time, Proto.io supports importing pre-existing designs/layouts from Figma, Sketch, Adobe XD, and Adobe Photoshop.
If you’re looking to do fast prototyping and want to avoid creating assets/components yourself – then Proto.io is one of the better choices in that context. And yes, they do have sharing and feedback features also.
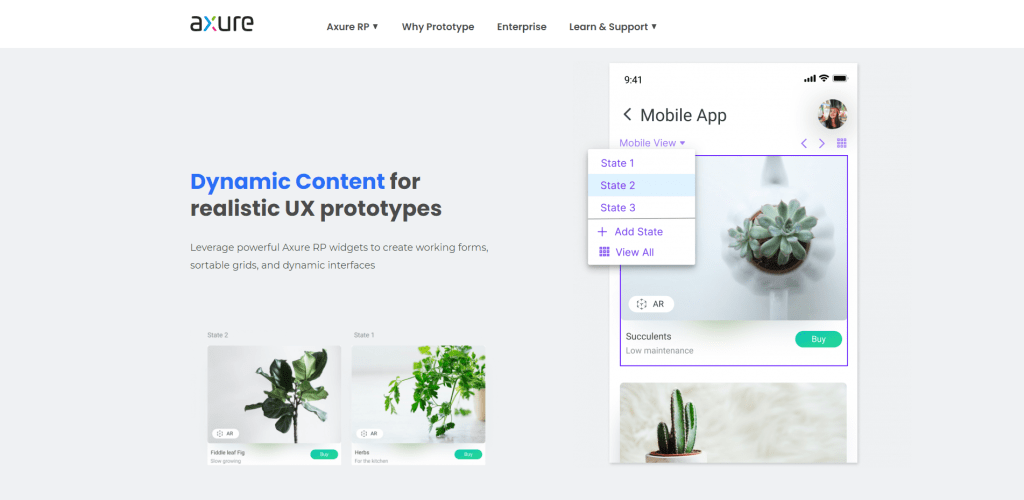
Axure

Axure costs a pretty penny for its license, which is largely because of how capable this prototyping tool is for large teams and organizations.
It’s also one of the few tools that focuses specifically on the UX aspect of designing.
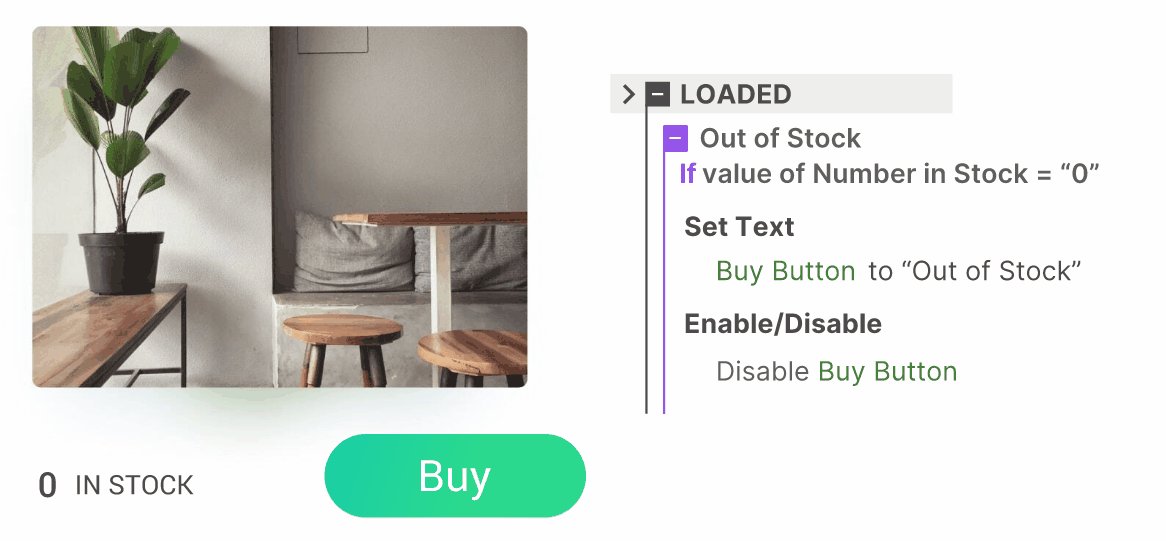
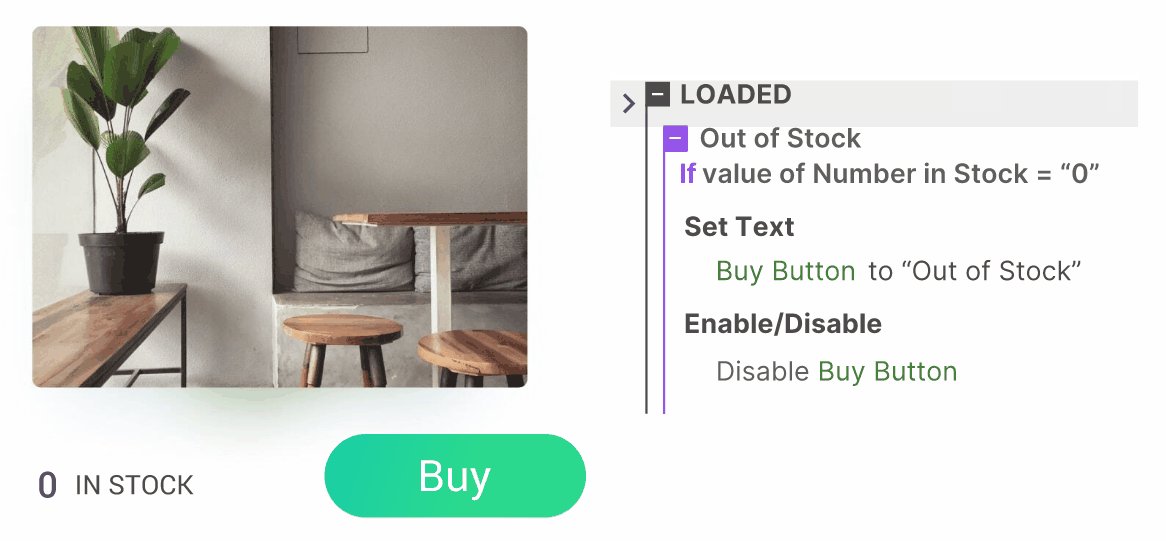
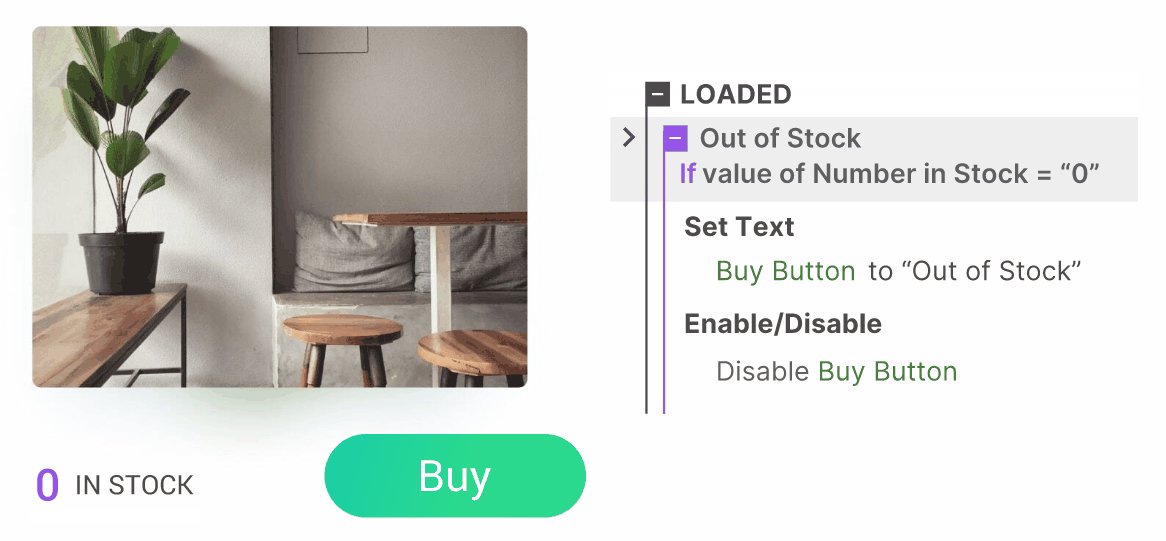
Axure users can structure prototypes using features like conditional logic, trigger-based events, and custom loop actions. This allows you to create dynamic experiences and understand how your product works from one screen to the next.

All actions on individual components have their own logic, which can be customized or tied together with other components in your design. In other words, Axure provides the means to “program” designs and their respective interactive features, but it does so without requiring any knowledge of code or programming experience.
✨ What are Axure’s strengths?
- Actions and interactions. Axure supports more than the “shake on hover” type of effects. You can prototype specific layout elements with logic such as “if user 1 clicks on button 2 on page 3, then do this” – which makes it easier for your developers to understand where the design has to go as far as real-world functionality is concerned.
- Adaptive views. With Axure, you can design pages/layouts for specific screen sizes, and then enable the Adaptive Views feature to ensure that the page or layout remains responsive on different device types. These can be configured and tested for each device type specifically.
Axure integrates with its Cloud service for features like collaboration but also for sharing prototypes in their final form.
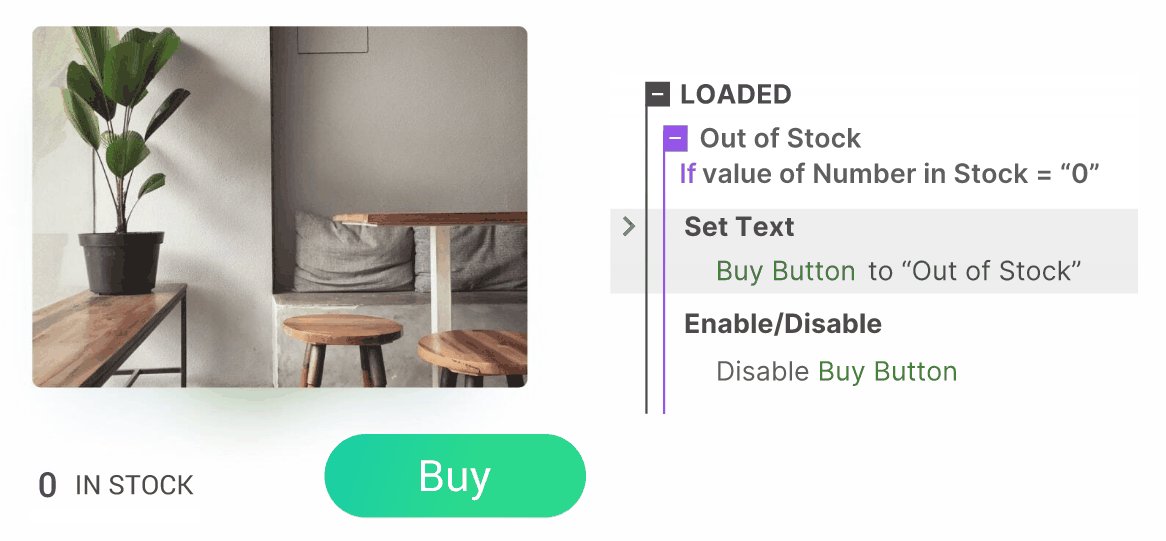
Marvel

Marvel simplifies a lot of the work that goes into prototyping and designing layouts together with your team. They’re also heavily focused on rapid prototyping for teams that are always working on individual app or website components, and need a way to validate ideas and hand them off to developers quickly.
Because Marvel specializes in several design areas, they’re also a fantastic alternative for teams who need wireframing and mockup features integrated into one unified tool.
Designs can be synced from other tools like Sketch, but Marvel also provides a massive library of assets, particularly stock photos, illustrations, UI kits, and many icons.

Marvel integrates with Ballpark, letting you do real-time user testing with feedback from people who use your apps or websites daily. Ballpark offers extensive feedback gathering through recordings in audio and video format.
Last but not least, Marvel is a collaboration-first platform.
Everything from teams to individual access levels for team members can be configured from the get-go. And Marvel can handle even the biggest of organizational requirements, where a hundred or more designers might be working on one big project.
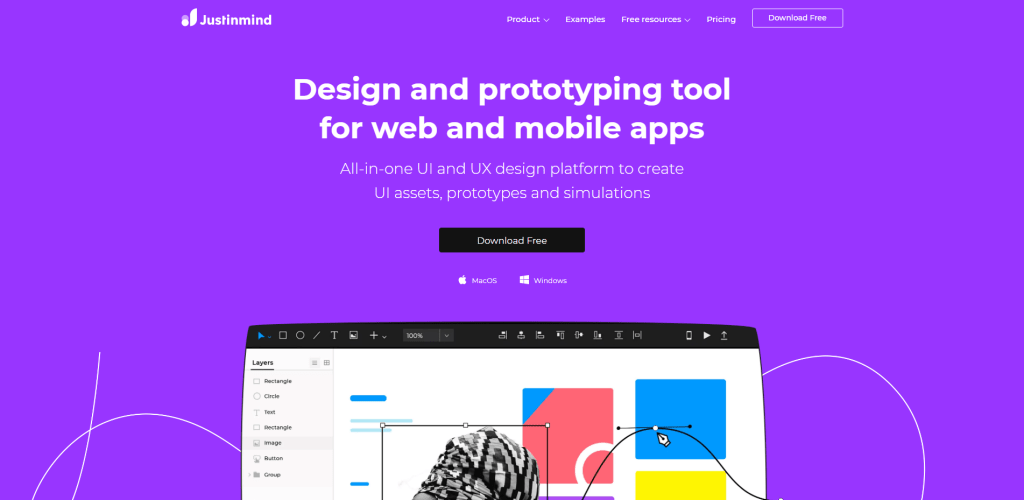
Justinmind

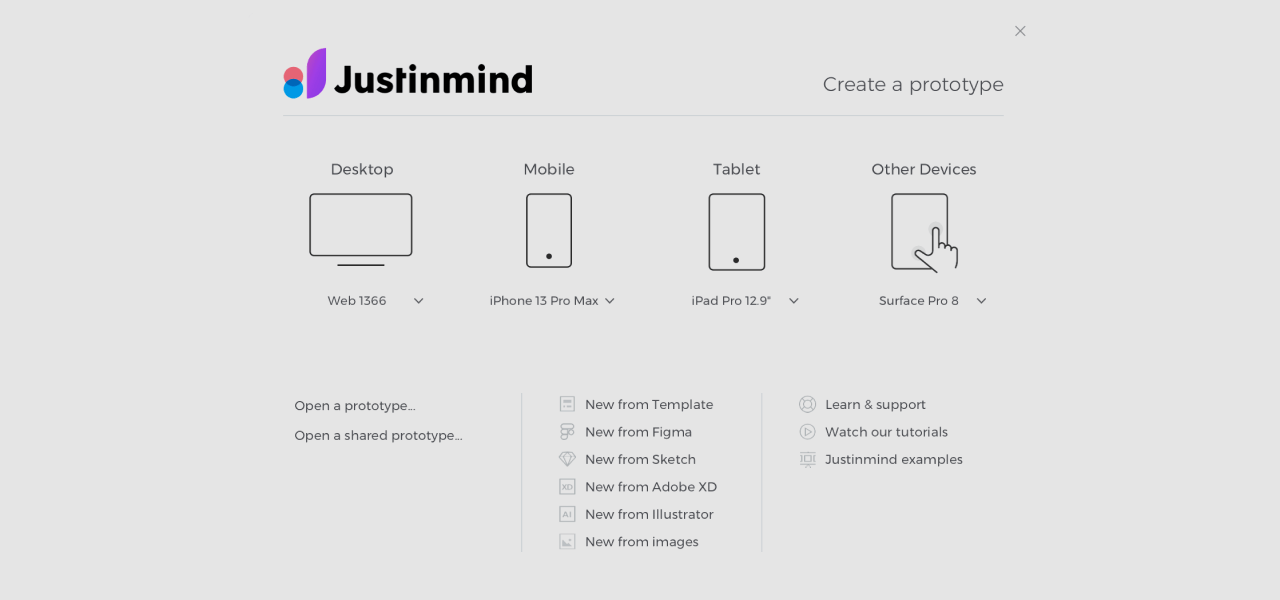
Justinmind is a complete design tool that includes not only prototyping features but is also suitable for UI & UX workflows, as well as for teams who need to collaborate together on projects as a team.
The tool is loaded with assets specifically for creating interactive and responsive prototypes. This extends to things like mobile gestures, which you can apply and then test in real-time.

You can start individual projects for specific devices, including Desktop, Mobile, and Tablet, but also Custom Devices such as Surface Pro and others. You can also see in the image above that Justinmind supports external design files, like Figma, Sketch, Adobe XD, and Illustrator.
✨ How good is Justinmind?
- Conditional logic & sequences. On top of being able to add motion effects, you can also conditionally display certain effects based on what is happening on a specific screen. Likewise, you can layer actions in a sequence, which is fantastic if you’re designing entire onboarding scenes and such.
- Testing and validation. Justinmind takes testing very seriously and has a custom Emulator engine that you can use to test your prototypes across a wide range of devices. You can also do live previews on iOS and Android devices using the Justinmind mobile app.
- Integrations. Design these days doesn’t happen with a single tool alone. Justinmind integrates with tools like Figma, Atlassian JIRA, Confluence, and many of Adobe’s design products. Moreover, they also provide unique integrations with testing tools like UserZoom, Clicktale, and others.
Worth noting that outside of Web and Mobile prototyping, Justinmind has also made strides in the AR and VR space, providing means to test your designs in virtual reality environments!
Framer

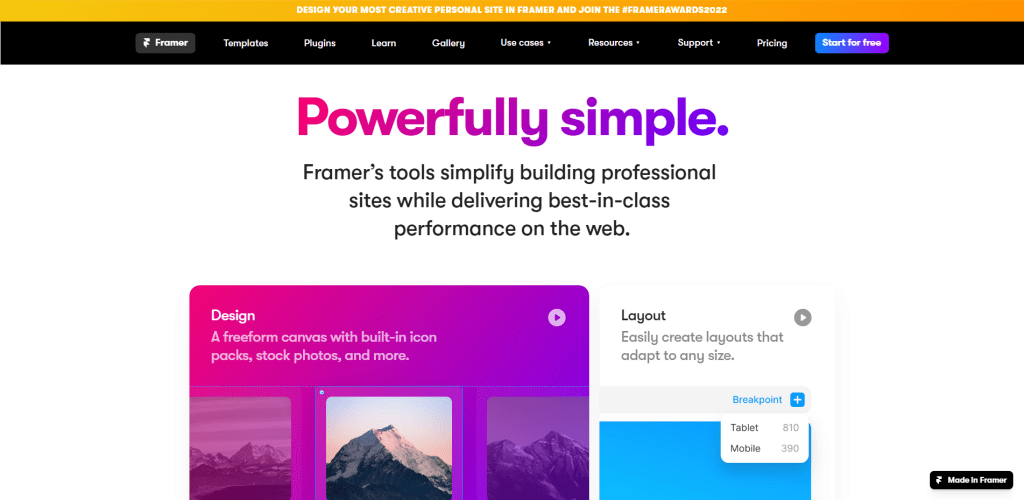
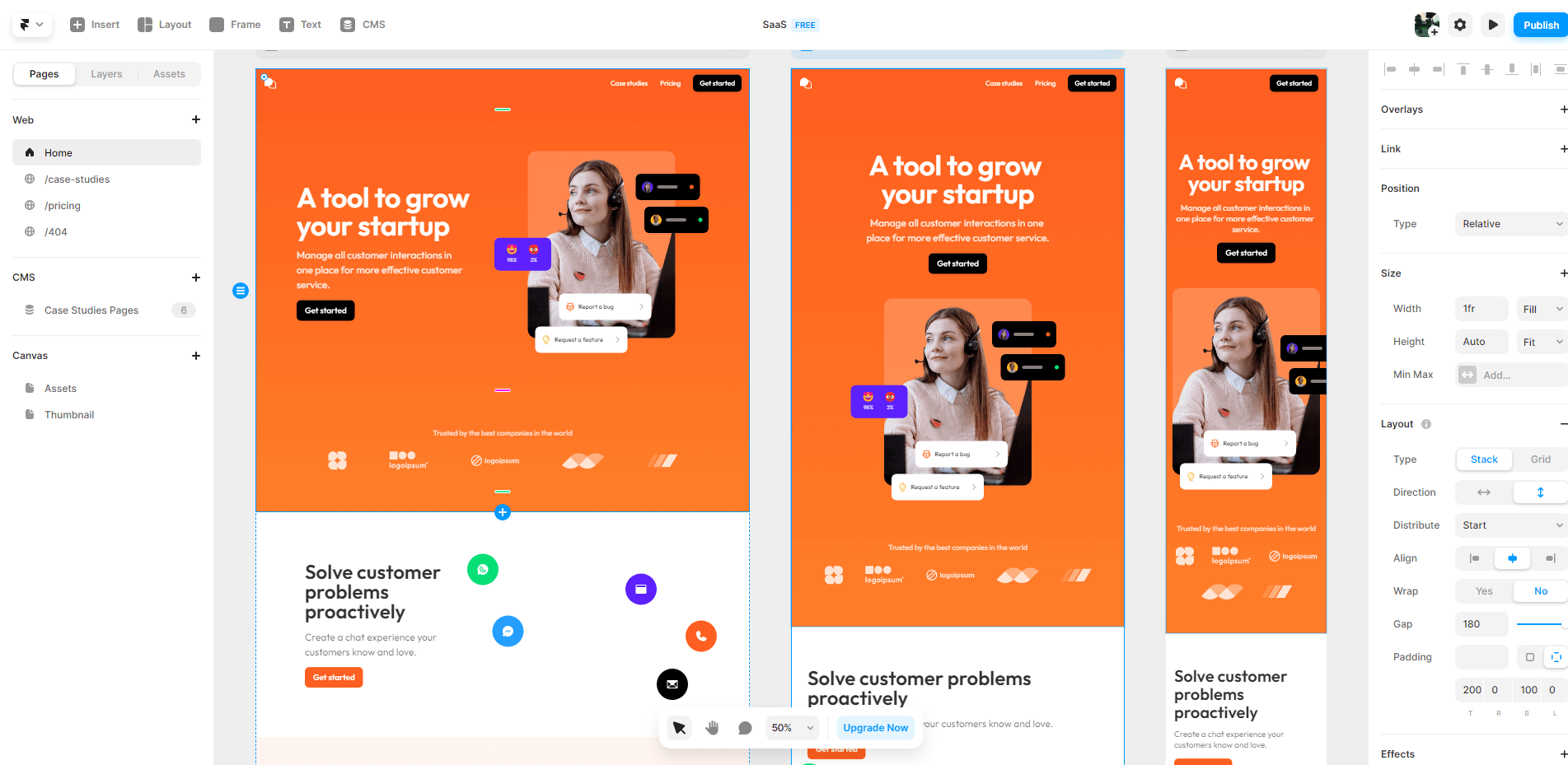
Framer is one of the new-generation design tools for building websites but also prototyping. It sees a lot of use for projects like landing pages, marketing campaigns, startup sites, and more.
Framer is appealing because you can manage your design project like a GitHub repository. Depending on your requirements, you can go from a design idea to a live website in a few days. And future changes can be managed by utilizing Framer’s versioning system.
You can preview everything you do in the Framer’s Editor in real-time to get an idea of what the design will look like – on all device types.

?Interesting: If you’ve worked with Figma before, you will see a lot of resemblance with Framer’s own Editor. And not just on a visual level, but also how responsive and snappy it is when it comes to customizing each element of your design.
✨ What sets Framer apart from other tools?
- All in one. Unlike similar tools, Framer emphasizes both the building aspect and design. You can design certain elements directly in Framer or import Sketch and Figma files and then build functionality on top of those existing designs.
- Browser and PC support. Very few prototyping tools are available both as Web-based but also PC-based applications. Framer is available from the browser and as a desktop app for Mac and Windows users. And all the functionality stays exactly the same.
- Speed. Framer is built with the support of the React framework and implements features like Server-Side Rendering, image optimization, and optimized asset delivery. It makes everything from the design process to the actual sites you publish extremely fast!
Framer also does things like dynamic content, have they have a rich plugin repository that contains additional ways for you to create modern prototypes for your website projects.
Origami Studio

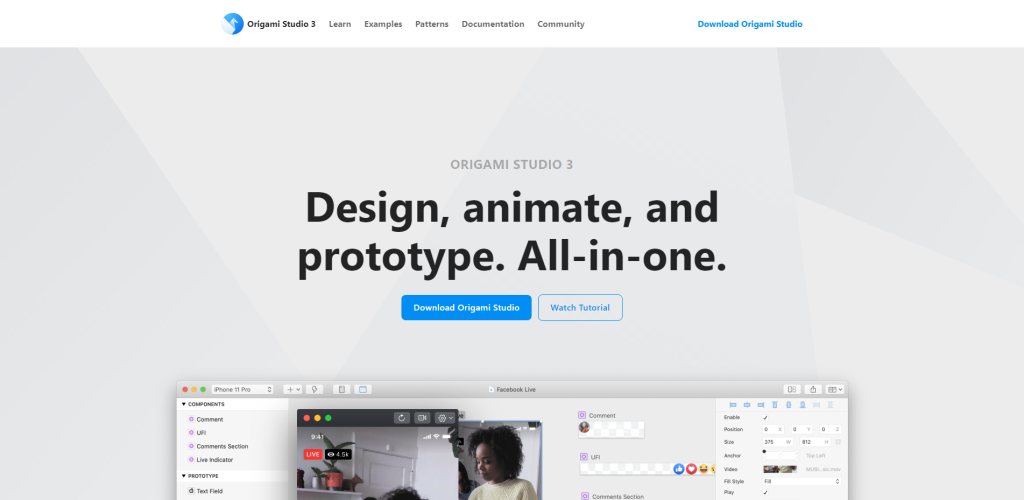
Origami Studio is a design, prototyping, and animation tool created by Facebook. It is free but limited to Mac users only. Origami enables designers to create and scale advanced prototypes for mobile interfaces quickly.
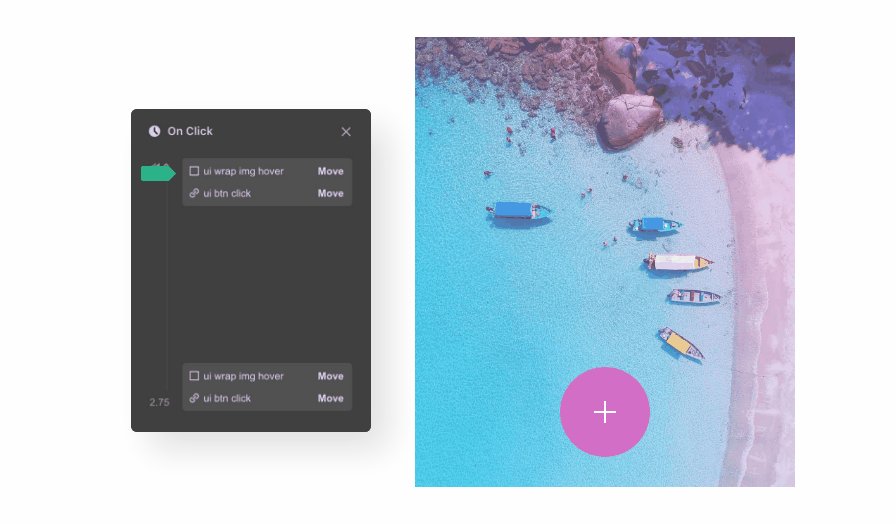
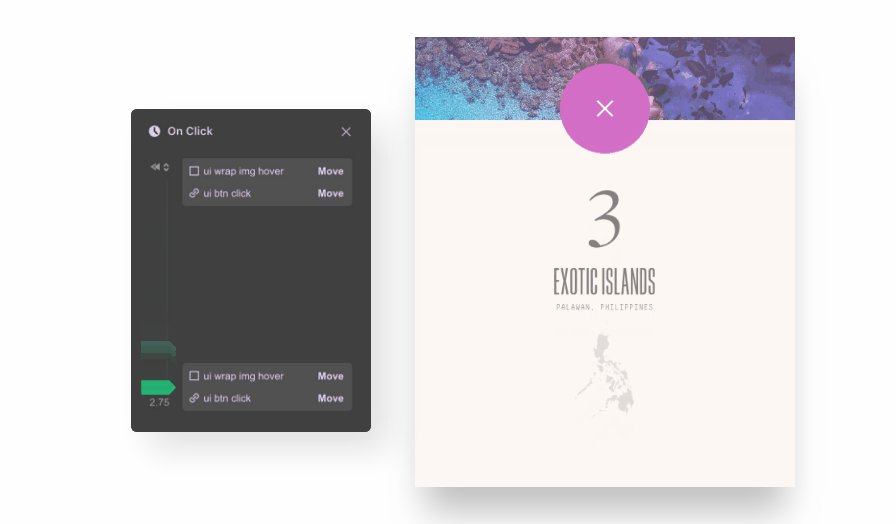
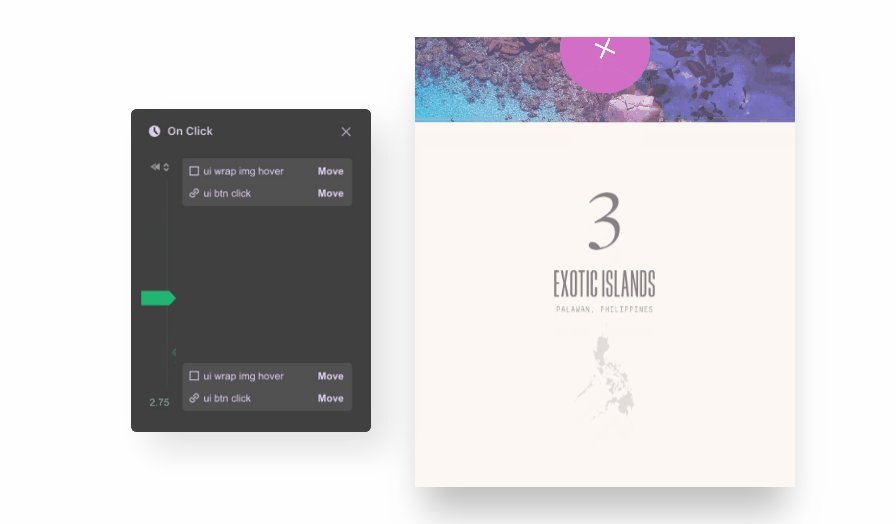
One of the areas in which Origami stands out the most is the ability to create custom screen interactions, specifically – you can create entirely new animations and interactions from scratch.
You can adjust the design, timing, and trigger timeline while getting a clear overview of what each interaction is doing on a technical level. See example:
In this example, all components and layers have their own tree structure where you can control the interactive logic and adjust it yourself.
The cherry on top is that you can use Origami together with Figma and Sketch. Origami supports direct vector importing; all you need to get is a specific plugin.
Furthermore, Origami also supports recording so that you can record your prototypes and export them for your team to preview. It’s not the easiest tool to learn, but it’s one that many designers swear by, especially because it is completely free.
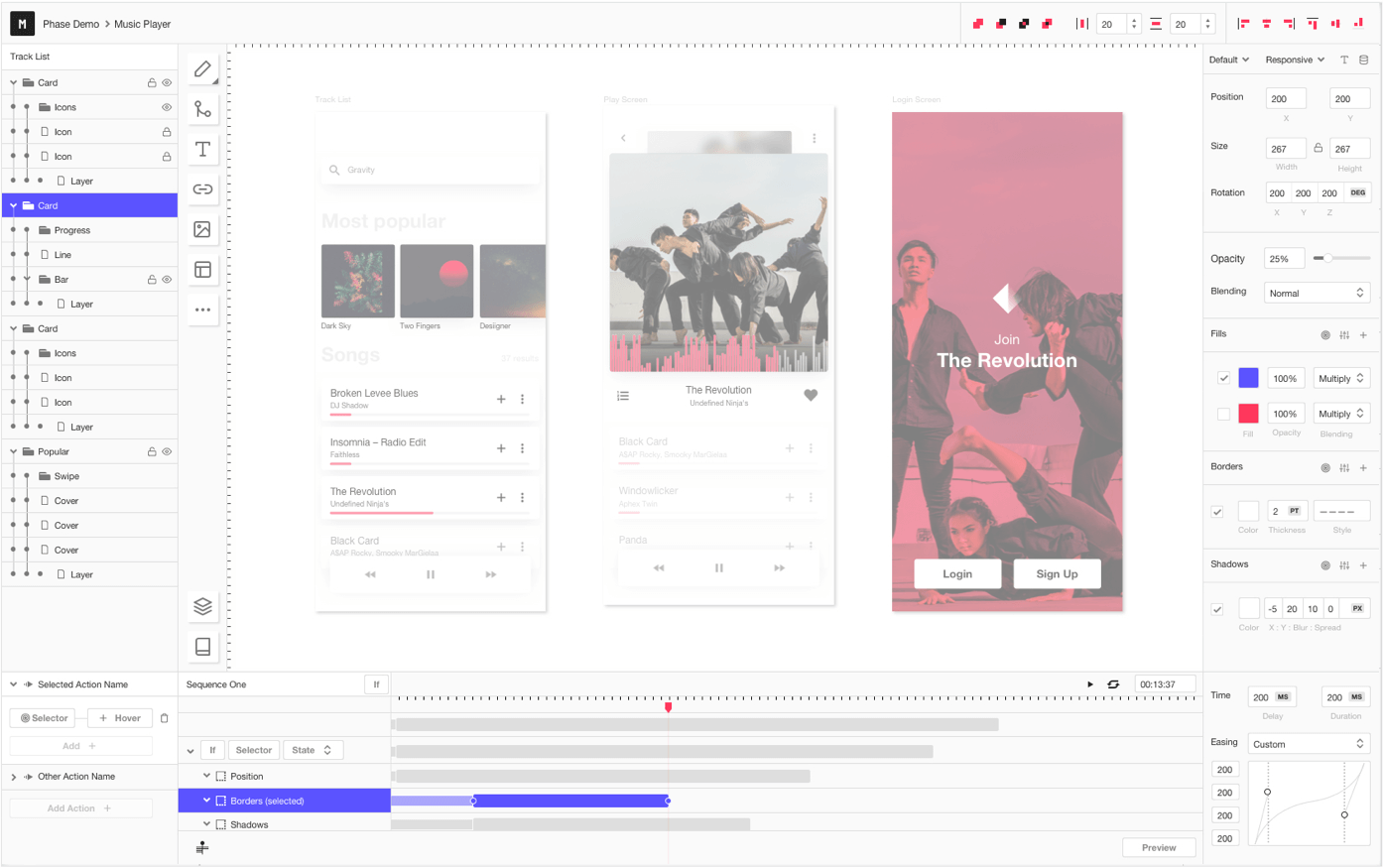
Phase

Phase was first announced back in 2018, and since then, they have been operating on an early access basis. Fortunately, new updates have been shared about their progress this year, even though the app is not yet ready for a broader audience.
So, what is Phase? In their own words, it’s an intuitive visual design tool reworked for modern concepts such as auto layout, real-time data and collaboration, and full-on code export.

Their primary focus is on making sure that prototyping can be done using real data so that the process of going from design to development requires as little effort as possible.
As more information becomes available, this specific section will be updated accordingly. Until then, Phase looks like a promising product, and their editor interface is top-notch!
Drama

Drama is a Mac-only prototyping and graphics design tool with animation capabilities.
It works by letting you structure your entire app on a per-layer basis. For example, you can create and structure an onboarding experience from layer 1 to layer 5, and then connect each layer and assign the specific animations and transitions to it.

Among some of their best features – you’ll find things like live prototype previews on Apple devices, thanks to their Drama Mirror interface. Additionally, they support 3D layering to give you the option to create dynamic and unique user interactions.
Their documentation page is great, too. They’ve covered a lot of ground on what makes their app unique, and there are many examples to showcase their product’s potential.
Summary
Prototyping is an essential part of the design process, especially now that we live in an era where it’s impossible to find a design without interactive features. However, how you choose the right prototyping tool for you largely depends on what type of design work you do.
Whether you’re just starting out or have concrete needs that need to be met, this article should provide plenty of references for the best prototyping tools on the market.